Ajax上传文件本身是没有大小限制的,为什么要切割呢?这主要是服务器端的限制,如PHP的配置文件中就有限制,默认最大好像就只有2M,在使用一些虚拟主机时,你是没有权限修改php.ini文件的。另一方面,一次性上传过大容易出错,切割成小块能一定程度降低出错的几率。
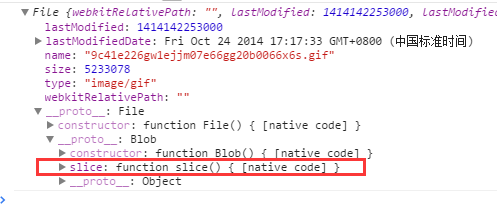
切割得在浏览器端完成。HMTL5的FILE对象中继承自Blob对象,Blob对象上就有一个slice方法:

slice的使用方法:slice(起点,终点),这个有时候容易跟(起点,长度)搞混。切割后得到Blob文件,这个文件不能直接发送,还得通过FormData包装一下,否则服务器接收不到。当然除了用FormData包装,其他包装成Blob、binary data等也是可以的,为了省事,还是直接FormData了,想了解的自行找相关资料吧。
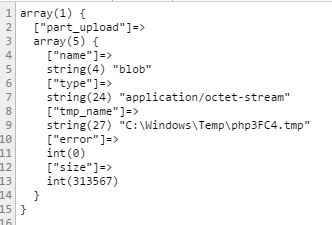
而到了服务器端,接收到的信息中name都是叫blob,已经没了原来的名字,type也成了“application/octet-stream”:

那我们要如何知道它本来叫什么?办法是我们发送的时候在url上把name传过来,通过$_GET获取就可以了。在接收第一块的时候,需要将之移到目标目录,后面的块则是合并到第一块上,PHP可以使用file_put_contents(),第三个参数加个FILE_APPEND标记就是合并了,PHP就是这么任性!
整个流程跟上一篇的队列上传基本一致,只是由上一篇的出队换成了切割。既然是大块头就不考虑什么多文件同时上传了,DEMO如下,你可以上传最大3M的文件,上传时会切割成1M一次分块上传。进度条换成log日志:
服务器端追加的时候,注意得file_get_contents()一下临时文件,只是将临时文件名写上是不可以的。完整代码如下:
前端:
开始上传
var $inputWrap = $("#input-wrap");
var $imageList = $("#image-list ul:first");
var $uploadBtn = $("#button");
var $logDiv = $("#log");
var TOTAL = null;//文件总大小
var PIECE = 1*1024*1024;//分块大小,每块1M
var part = 0;//正在上传第几块
var totalPercent = 0;//总进度
var file = null;//选择了待上传的文件
var start = 0;//切割的起始位置
var totalUploaded = 0;//总共上传了多少
var iframe = parent.document.getElementById("iframe");
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(e) {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText);
if (result.code == 0) {
alert(result.msg);
} else {
var log = '
part ' + part + ' done!
';doLog(log);
upload();
}
}
}
xhr.upload.onprogress = function(e) {
if (e.lengthComputable) {
var percent = ((e.loaded/e.total)*100).toFixed(0);
totalUploaded = (part - 1)*PIECE + e.loaded;
var totalPercent = parseInt((totalUploaded/TOTAL)*100);
var log = '
part ' + part + ' finished:' + percent + '%,totalPercent:' + totalPercent + '%
';doLog(log);
}
}
function upload() {
if (start > TOTAL) {
doLog('
ALL DONE!
');return;
}
part++;
doLog('
start uploading part ' + part + '...
');var end = start + PIECE;
var blob = file.slice(start, end);
var formData = new FormData();
formData.append('part_upload', blob);
xhr.open('POST', 'ajax_slice_upload.php?name=' + file.name, true);
xhr.send(formData);
start += PIECE;
}
$inputWrap.on('change', 'input[type=file]', function(e) {
file = e.originalEvent.target.files[0];
TOTAL = file.size;
if (TOTAL > 3*1024*1024) {
alert("不要超过3M!");
$inputWrap.empty().append('');
return;
}
var log = '
select file:' + file.name + '';
log += 'size:' + file.size + '
';doLog(log);
});
$uploadBtn.click(function(e) {
if (file && TOTAL) {
$inputWrap.find("input").attr("disabled", true);
$uploadBtn.attr("disabled", true);
upload();
}
});
function doLog(msg) {
$logDiv.append(msg);
var height = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight);
iframe.style.height = height + 'px';
}
后端:
$file = $_FILES['part_upload'];
if ($file['error'] === 0)
{
$saveName = $_GET['name'];
if (strpos(PHP_OS, 'WINNT') !== FALSE)
{
$saveName = iconv('UTF-8', 'GB2312', $saveName);
}
$filePath = './uploads/'.$saveName;
if (!file_exists($filePath))
{
$result = move_uploaded_file($file['tmp_name'], $filePath);
}
else
{
$result = file_put_contents($filePath, file_get_contents($file['tmp_name']), FILE_APPEND);
}
if ($result !== FALSE)
{
echo json_encode(array('code' => 1, 'msg' => '上传成功'));
}
else
{
echo json_encode(array('code' => 0, 'msg' => '上传失败'));
}
}
else
{
echo json_encode(array('code' => 0, 'msg' => $file['error']));
}




















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








