目前,常用的浏览器IE、Chrome、Firefox都有相应的脚本调试功能。学会如何在IE中调试JS就足够了,在掌握了IE中的调试方法以后,Chrome和Firefox中的调试方法也变得相当简单了。

以IE8浏览器为例,接下来重点介绍并演示如何使用浏览器自带的开发人员工具调试JS程序。(该工具快捷按钮为F12)
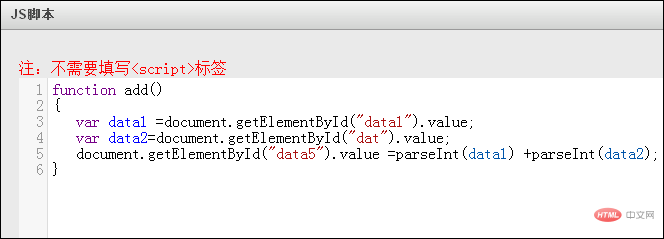
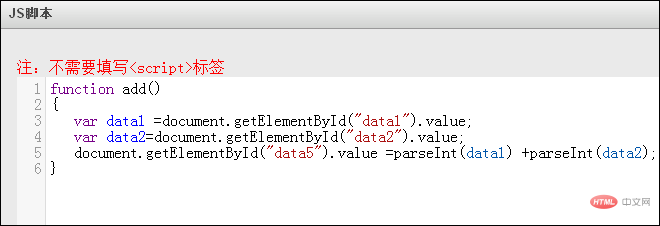
需要调试的函数:

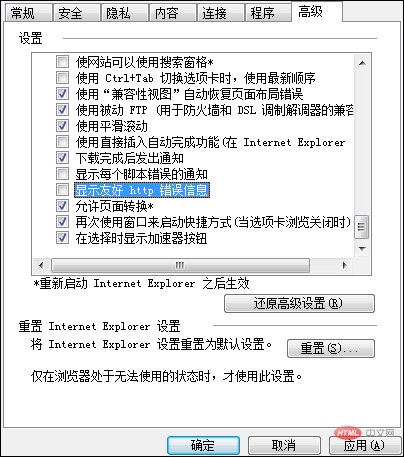
1、在工具->Internet选项->高级,去掉“禁用脚步调试(Internet Explorer)”项的勾选。如图所示:

2、去掉“显示友好http错误信息”项的勾选。最后点击应用,确定按钮。如图所示:

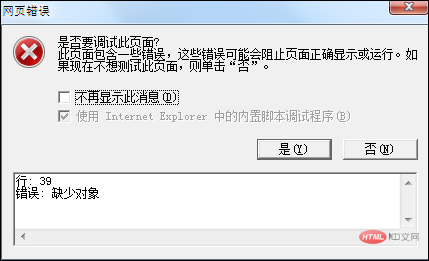
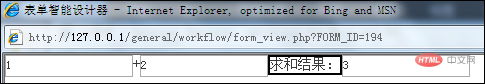
3、预览表单,当要执行的js程序出现错误时,浏览器会给出提示。如图所示:

4、在给出的错误提示窗口中,选择“是(Y)”按钮,进入IE浏览器自带的开发人员工具脚本调试界面,如图所示:

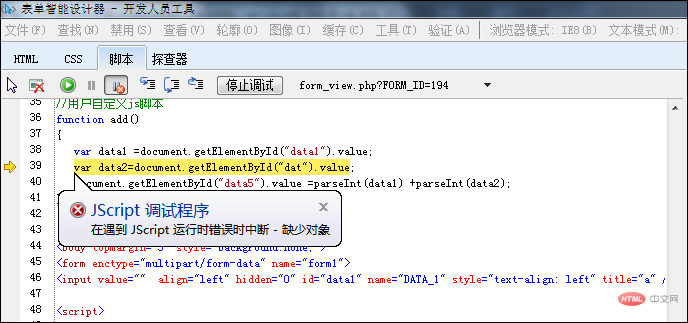
5、根据JS调试信息可以知道,当前JS报错是由于没有找到指定对象“dat”而导致的。我们需要在表单设计器中,修改JS程序并保存。因演示效果的需要,在本例中是没有设置id值为dat的单行输入框控件的,本例中第二个单行输入框控件的id值是data2。修改后的JS代码,如图所示:

6、将其改成值data2后,再进行测试不会出现JS报错信息,程序得以正常执行。如图所示:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








