本篇介绍如何发布项目并在IIS上部署以供外部调用。
要通过IIS运行.NET5 core webapi需在IIS所在服务器上配置运行环境,
包括 .NET Core 运行时、.NET Core 库和 ASP.NET Core 模块,他们都被打包在.NET Core 托管捆绑包中。
.net core运行时和.net core库我们已经很熟悉了,简单介绍一下ASP.NET Core 模块。
一、ASP.NET Core 模块
ASP.NET Core 模块是插入 IIS 管道的本机 IIS 模块,能让 ASP.NET Core 应用程序通过 IIS 运行。
可以使用以下任一方式通过 IIS 运行 ASP.NET Core 应用:
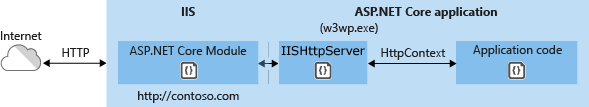
1. 在 IIS 工作进程 (w3wp.exe) 内托管 ASP.NET Core 应用,称为进程内托管模型,如下图:

上图说明了 IIS、ASP.NET Core 模块和进程内托管的应用之间的关系。
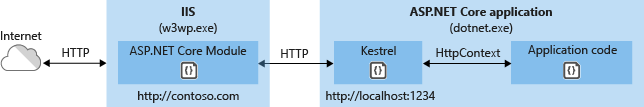
2. 将 Web 请求转发到运行 Kestrel 服务器的后端 ASP.NET Core 应用,称为进程外托管模型,如下图:

上图说明了 IIS、ASP.NET Core 模块和进程外托管的应用之间的关系。
自 ASP.NET Core 3.0 起,默认情况下使用的是进程内托管模型,因为这样可以得到更好的性能和诊断。
二、安装.NET Core 托管捆绑包
.NET Core 托管捆绑包是 .NET Core 运行时和 ASP.NET Core 模块的安装程序, 官方下载地址:
https://dotnet.microsoft.com/download/dotnet-core/thank-you/runtime-aspnetcore-5.0.3-windows-hosting-bundle-installer

本项目的.net版本是.net5 ,下载时选择对应的版本进行安装,画面如下:






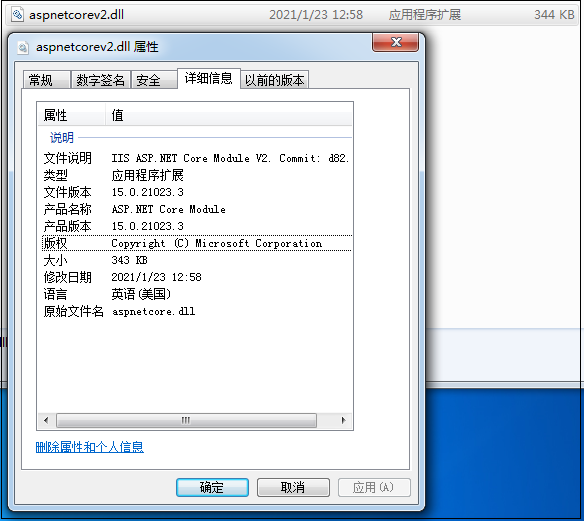
若要确定已安装 ASP.NET Core 模块的版本,先找到aspnetcorev2.dll
(C:\PROGRAMFILES\IIS\Asp.Net Core Module\V2\aspnetcorev2.dll),
右键--属性--详细信息,“文件版本”和“产品版本”表示模块的已安装版本,如下图:

三、发布webapi
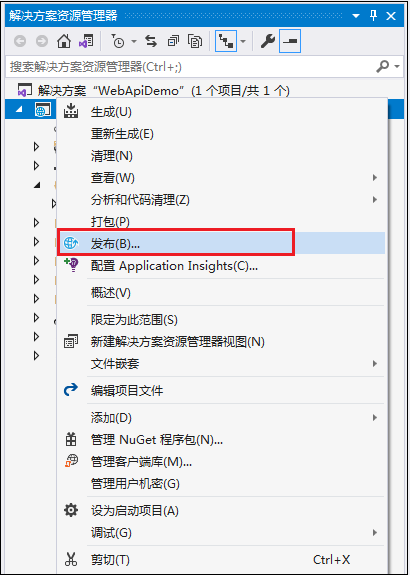
1. 在VS2019的解决方案资源管理器中选中项目点右键---发布,如下:

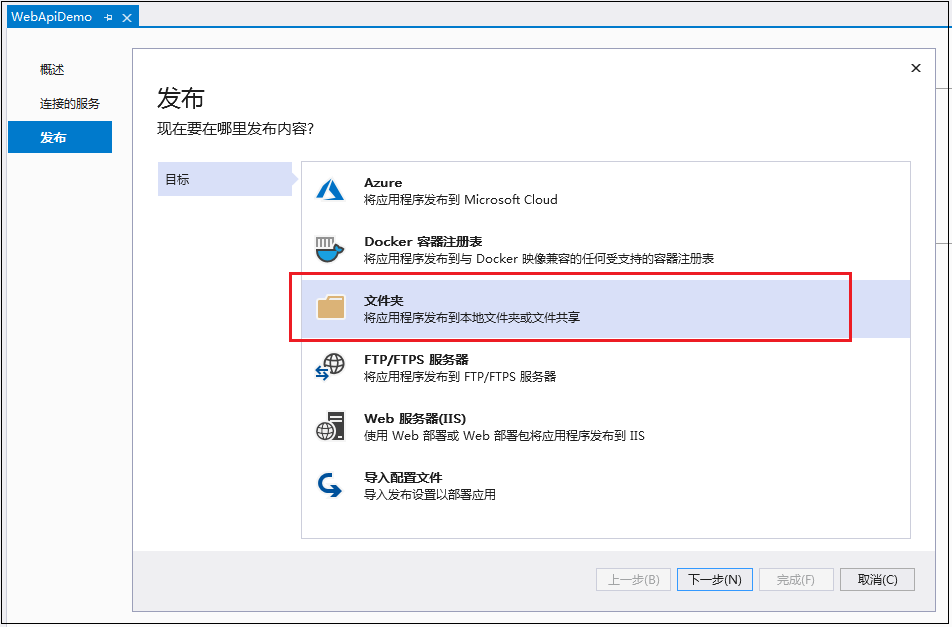
2. 我们将项目发布到文件夹中,如下图:

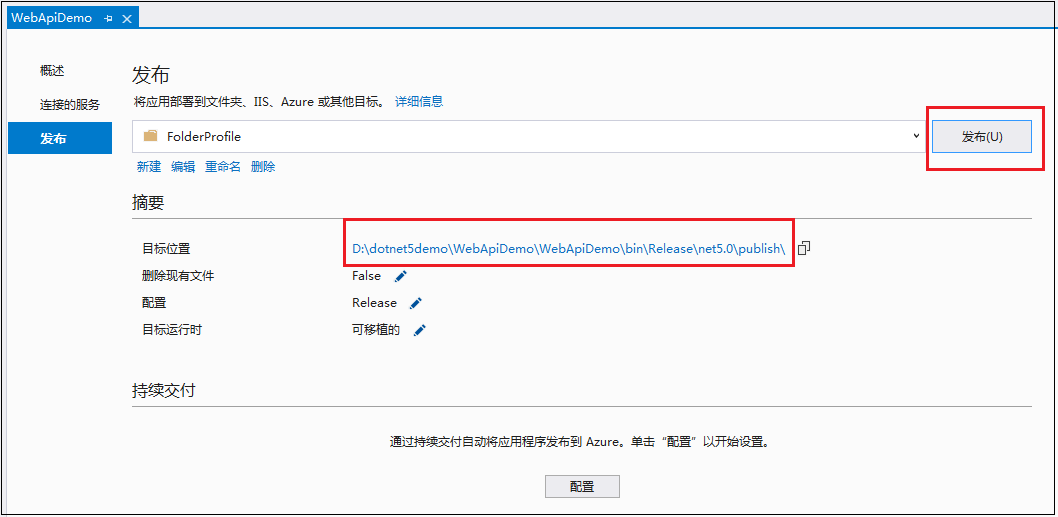
3. 下一步之后,可以看到发布的界面,如下图(下面的红框是发布的路径):

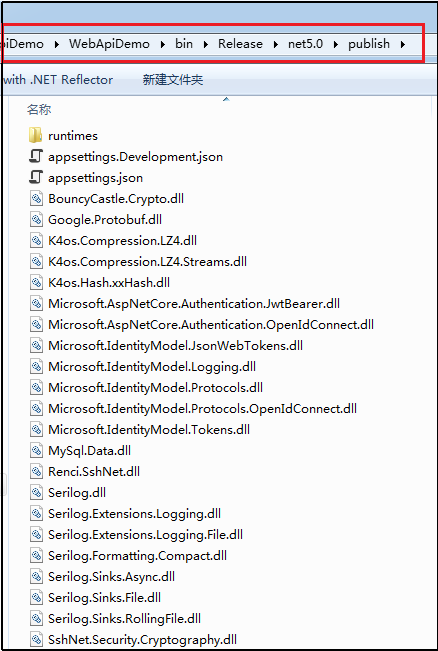
4. 点"发布"按钮后生成的文件路径是"目标位置"后的红框处。

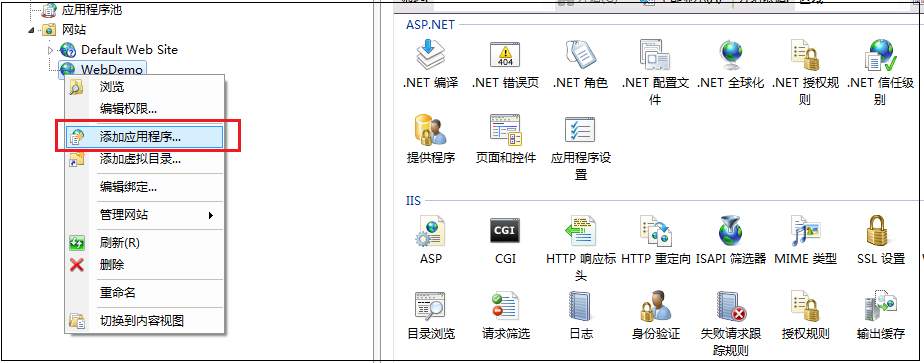
5. 打开IIS新建一个WebDemo的网站,然后在该网站上" 右键--添加应用程序 ",如下图:

6 . 输入应用程序名称 "WebApiDemo" 及路径(这里指向项目发布时的路径)后点 "确定按钮",如下图:

7. 可以看到WEB API就在IIS上部署完成了,如下图:

8.打开POSTMAN测试一下 , 输入网址:http://localhost/WebApiDemo/api/users,结果如下:

提示我们 401 没有授权的信息。
注意:因为此Webapi是在IIS上的WebDemo网站下以应用程序的方式部署的,
所以网址的localhost后要加上应用程序的名称"WebApiDemo"才能访问。
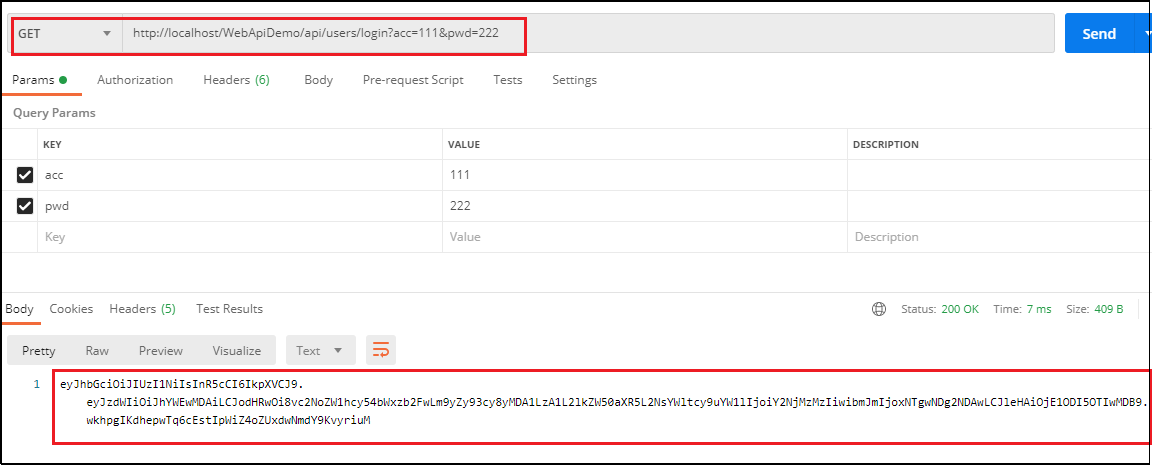
9. 访问网址 http://localhost/WebApiDemo/api/users/login并配置好acc=111&pwd=222参数,结果如下:

显示生成的token信息,说明在IIS上部署的webapi已经可以提供接口访问服务了。
(完结)
原文:https://www.cnblogs.com/pfm33/p/14398859.html





















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








