
层叠样式表(CSS)主要用于将样式应用于HTML标记,但是在某些情况下,当向文档添加额外标记是多余的或不可能时,实际上CSS中有一个功能允许我们添加额外的标记而不会中断实际文件,即伪元素。
相信你已经听说过这个术语,特别是当你学习过一些课程时。(推荐课程:css视频教程)
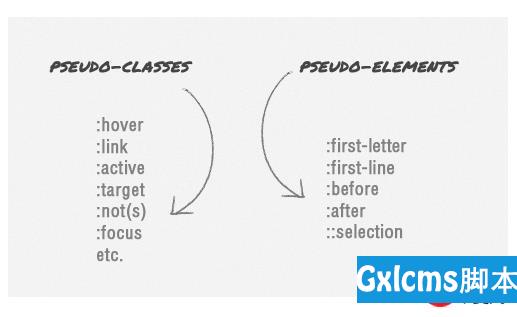
实际上有被分类的几个CSS伪元素,如:first-line,:first-letter,::selection,:before和:after。但是,对于本文我们仅限于说一说:before和:after,“伪元素”在这里将具体指代它们,我们下面将从基础知识开始深入理解css伪元素:before和:after。
css伪元素的语法和浏览器支持
:before和:after伪元素其实一直围绕于CSS1,但我们在这里讨论的是发布于CSS2.1的:before和:after。在开始时,伪元素使用单冒号的语法,那么作为web发展而来的,CSS3的伪元素被修改,以使用双冒号成为::before&::after-将其与区分伪类(即:hover,:active,等等)。

但是,无论您使用单冒号还是双冒号格式,浏览器仍然会识别。并且由于Internet Explorer 8仅支持单冒号格式,因此如果您想要更广泛的浏览器兼容性,则使用单冒号更安全。
css伪元素有什么作用?
简而言之,伪元素将在内容元素之前或之 后插入一个额外元素,因此当我们将它们两者相加时,它们在技术上是相等的,具有以下标记。
:before
This the main content.
:after
但这些元素实际上并未在文档中生成。它们在表面上仍然可见,但不会在文档源上找到它们,因此实际上它们是伪元素。
伪元素的用法
使用伪元素相对容易; 以下语法selector:before将在内容的选择器之前添加一个元素,而此语法selector:after将在其后添加,并且为了在其中添加内容,我们可以使用content属性。
例如,下面的代码段会在之前和之后添加引号blockquote。blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
样式伪元素
尽管伪元素是伪元素,但伪元素实际上就像一个“真实”元素; 我们可以在它们上添加任何样式声明,例如更改颜色,添加背景,调体大小,对齐文本内部等等。blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
}
css伪元素指定尺寸
默认情况下,生成的元素是内联级元素,因此当我们要指定高度和宽度时,我们必须首先使用display: block声明将其定义为块元素。blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
附上背景图片
我们也可以用图像而不是纯文本替换内容。虽然该content属性提供了一个url()插入图像的字符串,但在大多数情况下,我更喜欢使用该background属性来更多地控制附加的图像。blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}
但是,正如从上面的代码片段中看到的那样,及时content属性中内容是空字符串我们仍然声明了它。content表示的是一项要求,应始终存在; 否则伪元素 将无法正常工作。
结合伪类
伪类和伪元素虽然不同,但是我们可以在一个CSS规则中将伪类与伪元素一起使用,例如,如果我们想要将引号背景稍微变暗,当我们将鼠标悬停在其上时blockquote的变化代码如下。blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}
添加过渡效果
我们甚至可以将transition属性应用于它们以创建一些好看的过渡效果。transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;
不过可惜的是转换效果似乎只适用于最新版本的Firefox。所以希望更多的浏览器能够赶上,允许将来在过渡属性中应用伪元素。





















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








