原标题:HTML实战篇:html仿百度首页

本篇文章主要给大家介绍一下如何使用html+css来制作百度首页页面。
1)制作页面所用的知识点
我们首先来分析一下百度首页的页面效果图

百度首页由头部的一个文字导航,中间的一个按钮和一个输入框以及下边的文字简介和导航组成。
我们这里主要用到的知识点就是列表标签(ul)的使用、浮动(float)的使用以及输入框(input)的样式控制。
1、列表标签ul(头部和底部的文字链接导航都有相同的颜色大小以及间距,我们可以使用ul和li来表示每个对应的文字导航);
2、浮动元素float(每个li元素我们需要使用float:left;让其左对齐,中间的两个input我们需要使用float:left;来让其左对齐,这里涉及到了我们之前讲解的如何清除浮动的影响);
3、输入框input(通过控制输入框的宽高、边框以及填充来使input变成我们想要的效果)
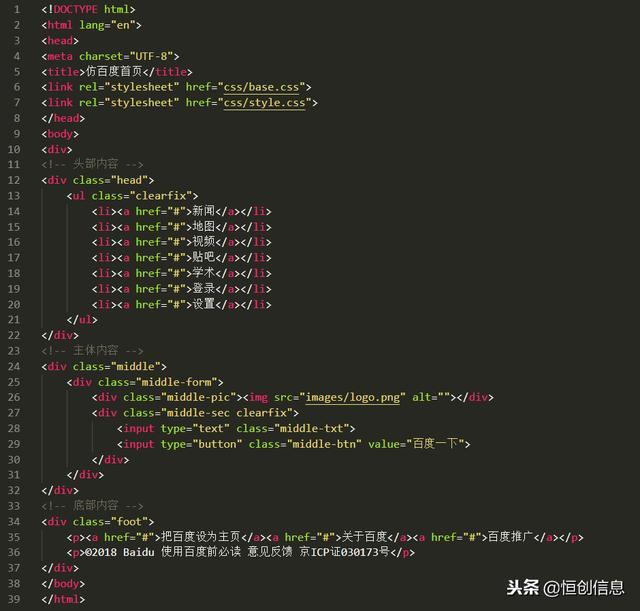
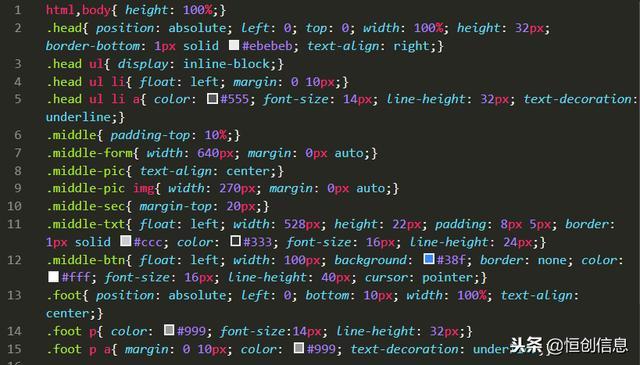
2)具体的实现代码
整体的百度实现代码如下所示:


好了,本篇文章就给大家说到这里,大家自己动手写一下百度首页看能不能写出一样的页面效果出来,有需要源码的可以直接私信我即可。
沉重的担子是由那些有着坚强的肩膀的人来挑的。返回搜狐,查看更多
责任编辑:





















 4392
4392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








