前言
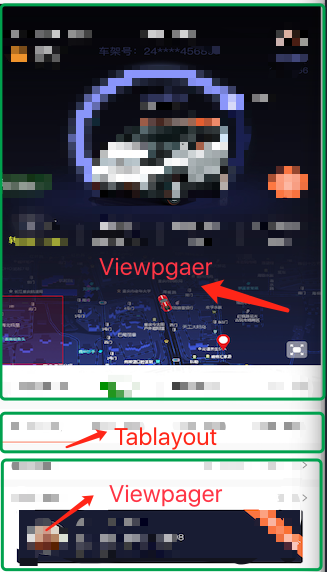
以前做的项目,导航栏基本上是在顶部或者是在底部,但是最近开发的一款app,刚开始拿到设计图也是很懵逼的,导航栏居然是在中间,what fuck!设计图如下:

导航栏在中间就会涉及到两个viewpager之间的联动,viewpager的高度适应等问题,现在来纪录一下是怎么解决问题的?希望给有同样需求的提供一定的帮助。
(一)Viewpager 高度自适应
系统自动viewpager 不能设置wrap_content;
自定义viewpager,注意高度的设置否则底部空白的问题
网上也会有很多相关的教程,我选择了其中一个。具体代码如下:
public class WrapContentHeightViewPager extends ViewPager {
private int current;
private int height = 0;
private boolean scrollble = true;
public WrapContentHeightViewPager(Context context) {
super(context);
}
public WrapContentHeightViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (getChildCount() > current) {
View child = getChildAt(current);
child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
height = h;
}
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public void resetHeight(int current) {
this.current = current;
if (getChildCount() > current) {
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) getLayoutParams();
if (layoutParams == null) {
layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, height);
} else {
layoutParams.height = height;
}
setLayoutParams(layoutParams);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (!scrollble) {
return true;
}
return super.onTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return scrollble && super.onInterceptTouchEvent(ev);
}
public boolean isScrollble() {
return scrollble;
}
public void setScrollble(boolean scrollble) {
this.scrollble = scrollble;
}
}
(二)Viewpager 的联动
联动ViewPager的意思就是当一个viewpager在滑动的时候,另外一个ViewPager也跟着滑动,而且两者是同步的。
如果ViewPager有关于移动距离的回调接口,这事儿就好办了,遗憾的是没有,只有一个OnPageChangeListener,我试过在OnPageChangeListener中根据onPageScrolled(int position, float positionOffset, int positionOffsetPixels)的参数来做,但是失败了。
没办法只有改造一下OnPageChangeListener,让它可以实现两个viewpager的联动,难点在于对滑动的距离一个计算。
public class BaseLinkPageChangeListener implements ViewPager.OnPageChangeListener {
private ViewPager linkViewPager;
private ViewPager selfViewPager;
private int pos;
public BaseLinkPageChangeListener(ViewPager selfViewPager, ViewPager linkViewPager) {
this.linkViewPager = linkViewPager;
this.selfViewPager = selfViewPager;
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
int marginX = ((selfViewPager.getWidth() + selfViewPager.getPageMargin()) * position
+ positionOffsetPixels) * (linkViewPager.getWidth() + linkViewPager.getPageMargin()) / (
selfViewPager.getWidth()
+ selfViewPager.getPageMargin());
if (linkViewPager.getScrollX() != marginX) {
linkViewPager.scrollTo(marginX, 0);
}
}
@Override
public void onPageSelected(int position) {
this.pos = position;
}
@Override
public void onPageScrollStateChanged(int state) {
if (state == ViewPager.SCROLL_STATE_IDLE) {
linkViewPager.setCurrentItem(pos);
}
}
}
(三)使用方法
xml布局
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:id="@+id/body_vp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:background="@color/colorPrimaryDark"
android:paddingBottom="10dp"
app:tl_indicator_color="#000"
app:tl_indicator_margin_top="10dp"
app:tl_indicator_width_equal_title="true"
app:tl_tab_space_equal="true"
app:tl_textSelectColor="#f00"
app:tl_textUnselectColor="#fff"
app:tl_textsize="17sp" />
android:id="@+id/header_vp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
activity中的配置
bodyVp.addOnPageChangeListener(new BaseLinkPageChangeListener(bodyVp, headerVp) {
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
pageScrollToTop();
bodyVp.resetHeight(position);//设置viewpager高度
headerVp.resetHeight(position);
}
});
headerVp.addOnPageChangeListener(new BaseLinkPageChangeListener(headerVp, bodyVp) {
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
tabLayout.onPageSelected(position);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
tabLayout.onPageScrolled(position, positionOffset, positionOffsetPixels);
bodyVp.resetHeight(position);
headerVp.resetHeight(position);
}
});
大功搞成,看一下效果图

总结
一顿乱写,个人观点仅供参考,如有不对的地方,请直接直出
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持找一找教程网。




















 1510
1510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








