前言
在像通讯录,联系人列表,城市选择列表等数据量比较多的长列表页面中,我们经常会留意到产品设计会在页面的右侧区域提供一个竖向的字母索引列表,供用户点击选择快速定位到长列表中的指定索引位置,以便于用户快速定位到自己要筛选的数据,从而提升用户体验,今天我们就以城市列表为例,来剖析一下,这样的体验效果如果用Flutter来实现
技术实现分析
页面城市列表布局采用ListView嵌套ListView,其中外层ListView负责显示当前城市的分组字母信息,内层Listview负责显示当前字母索引分组下的所有城市
右侧竖向字母索引列表采用ListView展示,当点击右侧字母索引的某一个时,动态的计算出,当前字母索引在城里列表的角标索引值,然后计算得出被点击的字符索引在城里列表里的高度值,通过ScrollController让城里列表自动定位到计算出的高度位置,从而实现,点击字母所以动态定位城市列表位置的联动效果
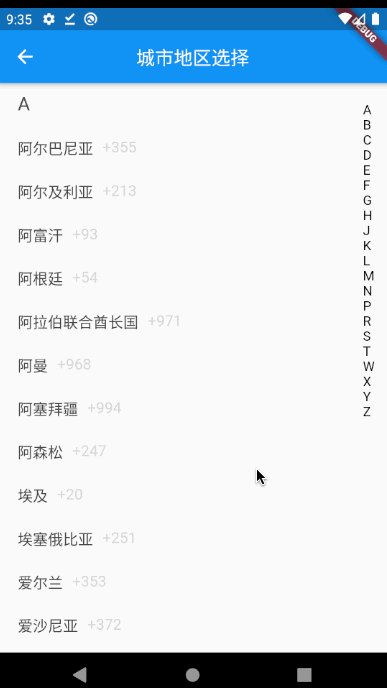
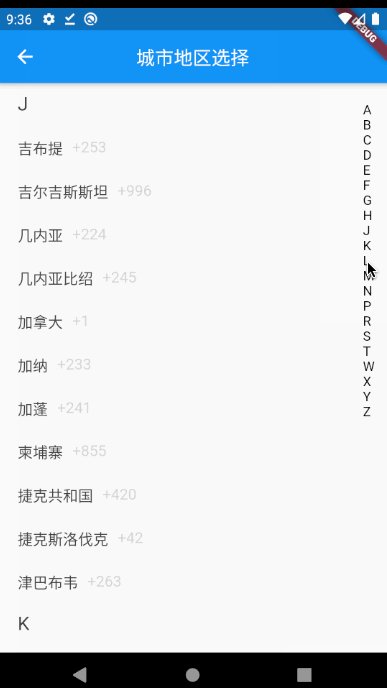
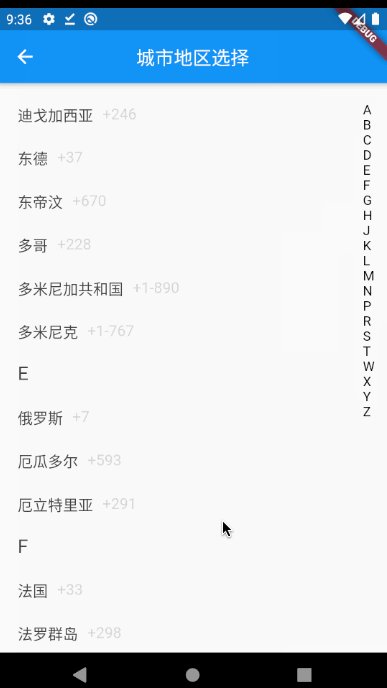
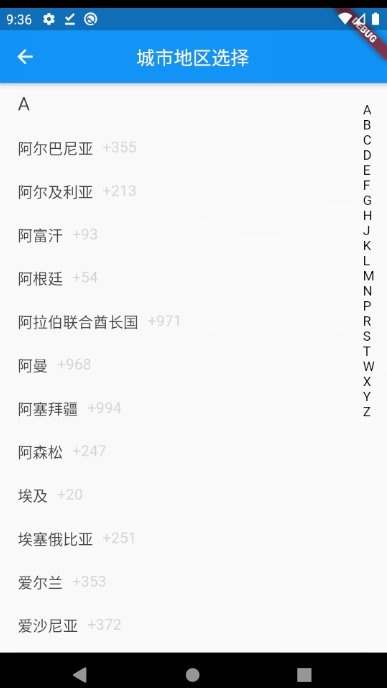
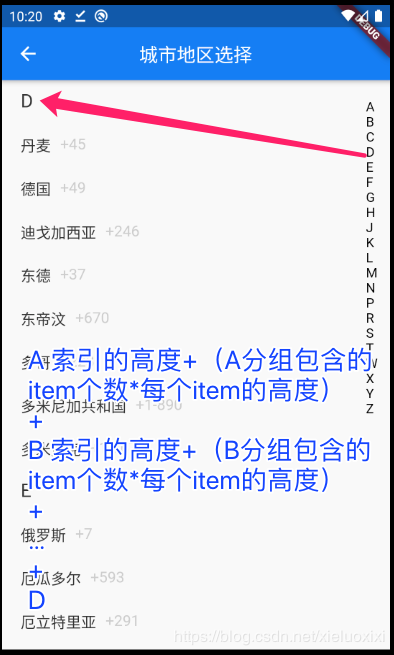
效果如下

我先把上述效果的相关代码贴出来供大家参考,然后再把代码里涉及到计算位置的核心代码做下详细的讲解,代码里涉及到网络请求,以及网络工具类的封装这里就不再赘述了,读者可以查看我往期博客关于Flutter入门进阶之旅(十七)Flutter dio网络请求里的具体讲解,或者从github上直接找到源代码阅读github.com/xiedong11/f…
核心代码
/**
* @desc 选择城市地区联动索引页
* @author xiedong
* @date 2020-04-30.
*/
class PhoneCountryCodePage extends StatefulWidget {
@override
State createState() => PageState();
}
class PageState extends State {
var GET_PHONE_COUNTRY_CODE_URL =
"https://raw.githubusercontent.com/xiedong11/flutter_app/master/static/phoneCode.json";
List letters = [];
List data;
ScrollController _scrollController = ScrollController();
int _currentIndex = 0;
@override
void initState() {
super.initState();
getPhoneCodeDataList();
}
getPhoneCodeDataList() async {
var response = await DioUtils.getInstance().get(GET_PHONE_COUNTRY_CODE_URL);
var resultEntity = new PhoneCountryCodeEntity.fromJson(json.decode(response));
if(resultEntity.code==200){
this.setState(() {
data = resultEntity.data;
for (int i = 0; i < data.length; i++) {
letters.add(data[i].name.toUpperCase());
}
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("城市地区选择"),
centerTitle: true,
),
body: Stack(
children: [
data == null || data.length == 0
? Text("")
: Padding(
padding: EdgeInsets.only(left: 20),
child: ListView.builder(
controller: _scrollController,
itemCount: data.length,
itemBuilder: (BuildContext context, int index) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
PhoneCodeIndexName(data[index].name.toUpperCase()),
ListView.builder(
itemBuilder:
(BuildContext context, int index2) {
return Container(
height: 46,
child: GestureDetector(
// behavior: HitTestBehavior.translucent,
child: Padding(
padding:
EdgeInsets.symmetric(vertical: 10),
child: Row(
children: [
Text(
"${data[index].listData[index2].name}",
style: TextStyle(
fontSize: 16,
color: Color(0xff434343))),
Margin(width: 10),
Text(
"+${data[index].listData[index2].code}",
style: TextStyle(
fontSize: 16,
color: Color(0xffD6D6D6)),
)
],
),
),
onTap: () {
Navigator.of(context).pop(
data[index].listData[index2].code);
},
),
);
},
itemCount: data[index].listData.length,
shrinkWrap: true,
physics:
NeverScrollableScrollPhysics()) //禁用滑动事件),
],
);
}),
),
Align(
alignment: new FractionalOffset(1.0, 0.5),
child: SizedBox(
width: 25,
child: Padding(
padding: EdgeInsets.only(top: 20),
child: ListView.builder(
itemCount: letters.length,
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
child: Text(
letters[index],
style: TextStyle(color: Colors.black),
),
onTap: () {
setState(() {
_currentIndex = index;
});
var height = index * 45.0;
for (int i = 0; i < index; i++) {
height += data[i].listData.length * 46.0;
}
_scrollController.jumpTo(height);
},
);
},
),
),
),
)
],
),
);
}
}
class PhoneCodeIndexName extends StatelessWidget {
String indexName;
PhoneCodeIndexName(this.indexName);
Widget build(BuildContext context) {
return Container(
height: 45,
child: Padding(
child: Text(indexName,
style: TextStyle(fontSize: 20, color: Color(0xff434343))),
padding: EdgeInsets.symmetric(vertical: 10),
),
);
}
}
复制代码
Json数据映射实体类
class PhoneCountryCodeEntity {
int code;
List data;
String message;
PhoneCountryCodeEntity({this.code, this.data, this.message});
PhoneCountryCodeEntity.fromJson(Map json) {
code = json['code'];
if (json['data'] != null) {
data = new List();
(json['data'] as List).forEach((v) {
data.add(new PhoneCountryCodeData.fromJson(v));
});
}
message = json['message'];
}
Map toJson() {
final Map data = new Map();
data['code'] = this.code;
if (this.data != null) {
data['data'] = this.data.map((v) => v.toJson()).toList();
}
data['message'] = this.message;
return data;
}
}
class PhoneCountryCodeData {
List listData;
String name;
PhoneCountryCodeData({this.listData, this.name});
PhoneCountryCodeData.fromJson(Map json) {
if (json['listData'] != null) {
listData = new List();
(json['listData'] as List).forEach((v) {
listData.add(new PhoneCountryCodeDataListdata.fromJson(v));
});
}
name = json['name'];
}
Map toJson() {
final Map data = new Map();
if (this.listData != null) {
data['listData'] = this.listData.map((v) => v.toJson()).toList();
}
data['name'] = this.name;
return data;
}
}
class PhoneCountryCodeDataListdata {
String code;
String name;
int id;
String groupCode;
PhoneCountryCodeDataListdata({this.code, this.name, this.id, this.groupCode});
PhoneCountryCodeDataListdata.fromJson(Map json) {
code = json['code'];
name = json['name'];
id = json['id'];
groupCode = json['groupCode'];
}
Map toJson() {
final Map data = new Map();
data['code'] = this.code;
data['name'] = this.name;
data['id'] = this.id;
data['groupCode'] = this.groupCode;
return data;
}
}
复制代码
博客中Json数据的测试地址为:raw.githubusercontent.com/xiedong11/f… 读者测试代码时如果自己的json数据格式跟我的不一样,应该对应自己的json数据格式去解析对应的实体类,确保数据能正确的绑定到视图上。
难点分析
文章开头当点击右侧字母索引的某一个时,动态的计算出当前字母索引在城里列表的角标索引值,然后计算得出被点击的字符索引在城里列表里的高度值,通过ScrollController让城里列表自动定位到计算出的高度位置,从而实现,点击字母所以动态定位城市列表位置的联动效果。

我们通过分析上图可以得出,当我们点击需要定位到的指定位置时,我们只需要计算出当前被点击的字母索引之前的所有item的累加高度值,然后通过ListView中的ScrollController.jumpTo(double value)滑动到指定的高度值,就完成了这整个联动效果。
这里,我们通过遍历我们从网络上获取数据值,很容易计算出需要滑动的高度累加值
核心代码如下
var height = index * 45.0; //45.0 字母分组的高度
for (int i = 0; i < index; i++) {
height += data[i].listData.length * 46.0; //46.0 每个Item的高度
}
_scrollController.jumpTo(height);
复制代码
至此整个实现效果已经完成,完整的项目跟代码请参阅:Flutter进阶之旅专栏

关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[Flutter 城市/通讯录列表字母索引联动效果实现]http://www.zyiz.net/tech/detail-132049.html




















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








