1、首先找到Package Control
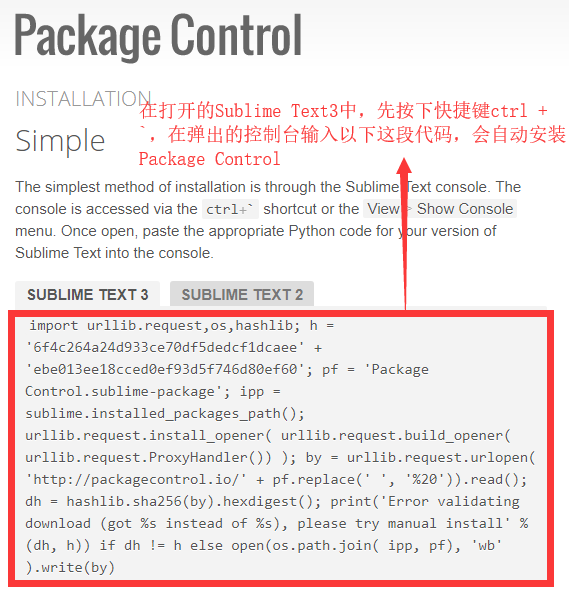
打开Sublime Text3,找到菜单栏:Preferences → Package Control,没有找到Package Control,那么点击Package Control安装吧,安装完重启Sublime Text3。

2、安装MarkdownPreview
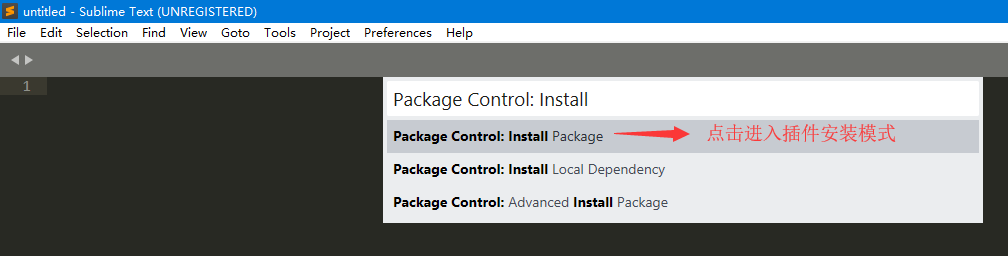
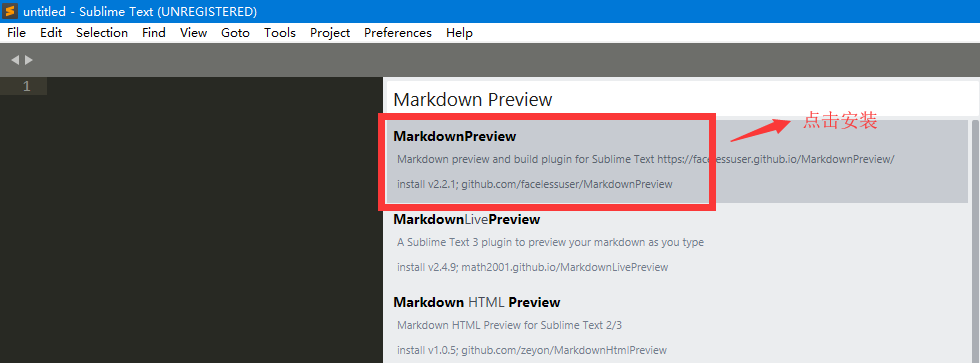
找到菜单栏:Preferences → Package Control→ 然后在出现的文本框输入“Package Control:Install Package” → 点击“Package Control:Install Package” → 在新出现的文本框中输入“MarkdownPreview” → 点击“MarkdownPreview” 进行安装


3、自定义快捷键进行预览
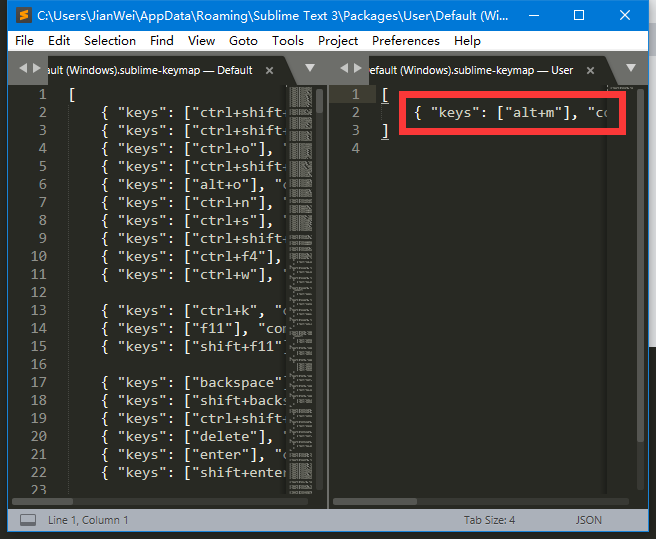
安装完MarkdownPreview后,如果想直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings --> 在新打开的窗口输入(如下图所示):
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },

保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
如果只想生成HTML文件,不想预览的话,可以在Sublime Text3中直接对md后缀的文件按下快捷键Ctrl + Shift + B,然后Sublime Text3会在md文件所在的目录下自动生成HTML文件。
4、移除插件
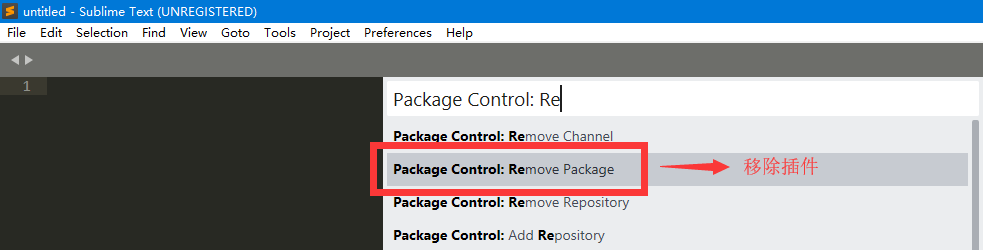
移除插件和添加插件的流程差不多,只是命令不同,找到菜单栏:Preferences → Package Control→ 然后在出现的文本框输入“Package Control:Remove Package” → 点击“Package Control:Remove Package” → 点击需要移除的插件进行卸载即可

Sublime Text3让左侧显示目录树:点击菜单栏View ->Side Bar ->Show Side Bar,设置好后就可以使用快捷键显示或者隐藏目录树(按住ctrl的同时先按k再按b)
如果经常用Sublime Text3编写python代码,推荐以下两个比较好用的插件
SublimeCodeIntel 为部分语言增强自动完成功能,包括了 Python 。这个插件同时也可以让你跳转到符号定义的地方,通过按住 alt 并点击符号。非常方便。
SublimeREPL 允许你在编辑界面直接运行 Python 解释器。
sublime text3在指定浏览器上本地服务器(localhost)运行文件(php)
昨天在使用sublime text3时,发现能在本地服务器上运行php文件,于是百度了一下有关知识, 终于成功了,今天总结一下. 首先要让sublime text3 出现侧边栏sidebar,不会的可 ...
[转]sublime text3在指定浏览器上本地服务器(localhost)运行文件(php)
昨天在使用sublime text3时,发现能在本地服务器上运行php文件,于是百度了一下有关知识, 终于成功了,今天总结一下. 首先要让sublime text3 出现侧边栏sidebar,不会的可 ...
uploadPreview 兼容多浏览器图片上传及预览插件使用
uploadPreview兼容多浏览器图片上传及预览插件 http://www.jq22.com/jquery-info2757 Html 代码
Sublime WiFi真机同步和WiFi真机预览使用说明
概述WiFi真机同步: 通过在Sublime中建立调试服务,接收真机设备主动连接调试的方式,配合apploader及自定义loader,为开发者提供在局域网内通过WiFi实现应用快速真机同步和实时预览 ...
Power BI中的QA功能预览
微软在休斯敦的全球合作伙伴大会上发布了Power BI for Office 365,通过Excel和Office 365中的自服务式商业智能解决方案为信息工作者提供了数据分析以及可视化功能以帮助他们 ...
兼容ie[6-9]、火狐、Chrome、opera、maxthon3、360浏览器的js本地图片预览
html代码:





















 1529
1529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








