HTML中的console.clear()方法用于清除控制台,并在每次执行时在控制台上写一些消息“Console was cleared”。此方法不需要任何参数。
用法:
console.clear()
以下示例程序旨在说明HTML中的console.clear()方法:
例:
DOM console.clear() Method in HTMLh1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
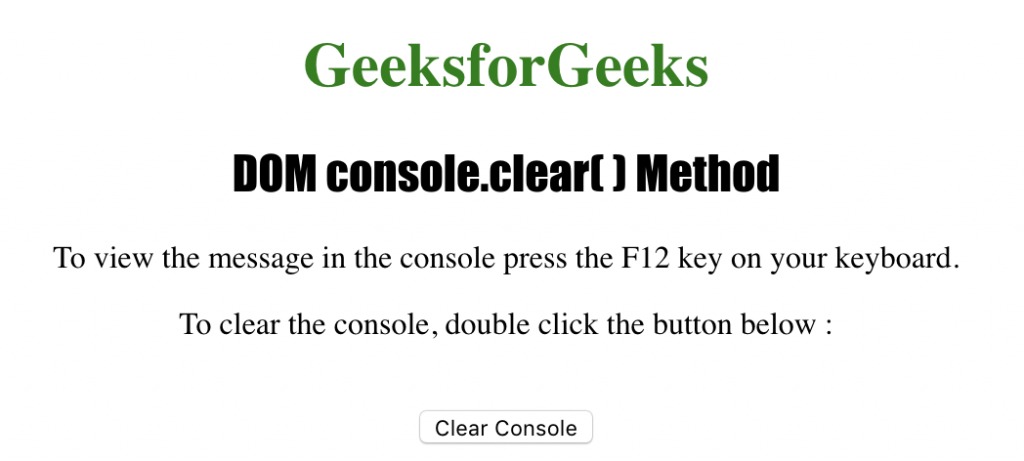
GeeksforGeeks
DOM console.clear() Method
To view the message in the console press the F12
key on your keyboard.
To clear the console, double click
the button below:
Clear Console
console.log("GeeksforGeeks is a portal for geeks!");
function clear_console() {
console.clear();
}
输出:

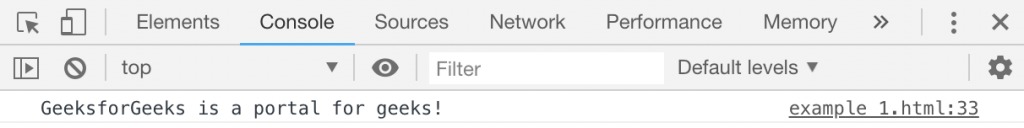
按下F12键时的控制台视图:

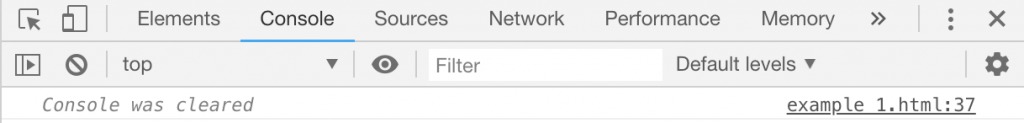
双击清除按钮后,查看控制台视图:

支持的浏览器:console.clear()方法支持的浏览器如下:
谷歌浏览器
IE浏览器
火狐浏览器
Opera
苹果浏览器




















 2904
2904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








