使用方法
1.工程目录下的build.gradle中添加代码:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
2.直接在需要使用的模块的build.gradle中添加代码:
注意:记得去gayhub查看最新版本,最新版本最niubility
implementation 'com.github.AnJiaoDe:StatusNavigationTransparent:V1.1.7'

本文只描述在activity中如何使用,fragment中使用方法类似,可以实现
首先创建全局theme
@color/colorPrimary
@color/colorPrimaryDark
@color/theme
@color/white
stateAlwaysHidden
@color/text_deep
@dimen/size_3
centerInside
singleTop
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
然后创建BaseActivity实现StatusBar全透明
public abstract class BaseActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
StatusNavUtils.setStatusBarColor(this,0x00000000);
}
public void startAppcompatActivity(Class> cls) {
startActivity(new Intent(this, cls));
}
}
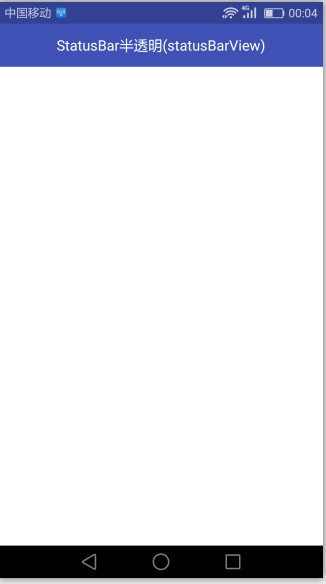
1. StatusBar半透明
1.1 StatusBar半透明用StatusBarView实现(4.4以上有效)

xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#33000000" />
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/colorPrimary">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="StatusBar半透明(statusBarView)"
android:textColor="#ffffff" />
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical">
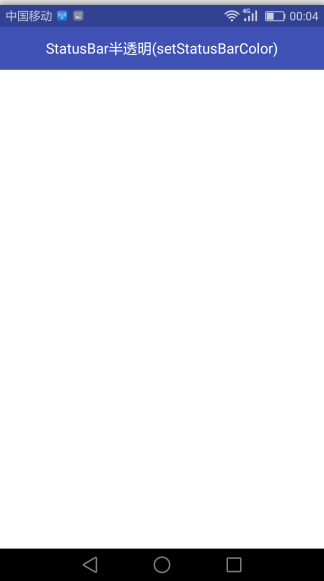
1.2 StatusBar半透明用setStatusBarColor实现(5.0以上有效)

xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"style="@style/transparent_statusbar_fit"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/colorPrimary">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="StatusBar半透明(setStatusBarColo








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








