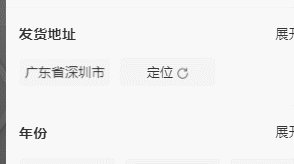
如图

GIF04.gif
移动端的H5页面提供了定位的功能,在网上我搜索了很多资料。可是都是代码一大段一大段的 还要去注册各种平台的key 秘钥 很复杂 本人菜鸟 直接懵了,后来找了一篇比较简单的 供大家参考
1、在html页面引入百度地图API(文档地址:http://developer.baidu.com/map/wiki/index.php?title=jspopular/guide/introduction)
navigator.geolocation.getCurrentPosition(function (position) {
var lat = position.coords.latitude;
var lon = position.coords.longitude;
var point = new BMap.Point(lon, lat); // 创建坐标点
// 根据坐标得到地址描述
var myGeo = new BMap.Geocoder();
myGeo.getLocation(point, function (result) {
var city = result.addressComponents.city;
$('body').html(city);
});
});
注: 这一种 以前是能用的 但是后来不知道百度怎么回事 可能是升级了 提示我的key 不正确 就不能用了 我用的是第2种
2、打开手机试一下吧
如果不需要精准的定位,还有一种通过IP地址获取当前城市的方法,采用新浪的api接口
3
太平洋IP地址库API接口
http://whois.pconline.com.cn/?ip=[ip地址字符串]
另外:还有google、搜狐等提供对应的接口,大家可以自己试一试。
搜狐IP地址查询接口(默认GBK):http://pv.sohu.com/cityjson
*搜狐IP地址查询接口(可设置编码):http://pv.sohu.com/cityjson?ie=utf-8
搜狐另外的IP地址查询接口:http://txt.go.sohu.com/ip/soip
4.获取客户端IP方法
参考博客 刘晓帆的博客 常青苗木





















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








