事件流
在了解事件之前先来看一下什么是事件流。
'流’这个名词在JS中随处可见。像DOM事件流、React中的数据流等等。
其实,流就是一种有方向的数据;事件流,是页面接受事件的顺序。
一、DOM事件流的三个阶段
1、事件捕获阶段
当某个事件触发时,文档根节点最先接受到事件,然后根据DOM树结构向具体绑定事件的元素传递。该阶段为父元素截获事件提供了机会。
事件传递路径为:
window —> document —> boy —> button
2、目标阶段
具体元素已经捕获事件。之后事件开始想根节点冒泡。
3、事件冒泡阶段
该阶段的开始即是事件的开始,根据DOM树结构由具体触发事件的元素向根节点传递。
事件传递路径:
button —> body —> document —> window
4、选择监听事件的阶段
使用addEventListener函数在事件流的的不同阶段监听事件。
DOMEle.addEventListener(‘事件名称’,handleFn,Boolean);
此处第三个参数Boolean即代表监听事件的阶段;
为true时,在在捕获阶段监听事件,执行逻辑处理;
为false时,在冒泡阶段监听事件,执行逻辑处理。
二、react合成事件
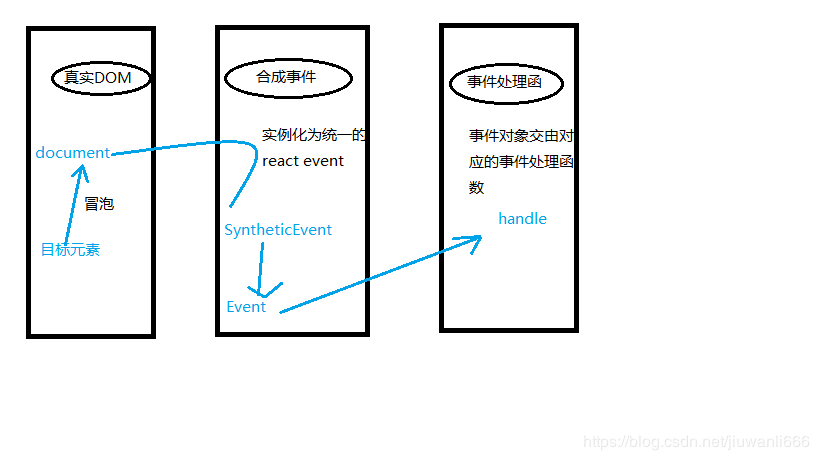
1、合成事件原理
如果react事件绑定在了真实DOM节点上,一个节点同事有多个事件时,
页面的响应和内存的占用会受到很大的影响。因此SyntheticEvent作为
中间层出现了。
事件没有在目标对象上绑定,而是在document上监听所支持的所有事件,当事件发生并冒泡至document时,react将事件内容封装并叫由真正的处理函数运行。

2、绑定方式
绑定事件的属性名是采用驼峰形式的;
事件处理函数是一个函数,而不是像原生事件那样的函数名称;





















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








