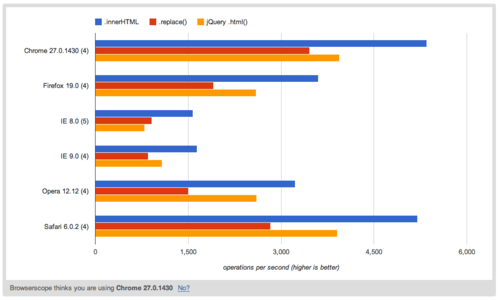
这是一个非jQuery版本,比jQuery .html()版本和.replace()版本快得多。这保留了所有空格,但是像jQuery版本一样,不处理引号。function htmlEncode( html ) {
return document.createElement( 'a' ).appendChild(
document.createTextNode( html ) ).parentNode.innerHTML;};
演示:

输出:

脚本:function htmlEncode( html ) {
return document.createElement( 'a' ).appendChild(
document.createTextNode( html ) ).parentNode.innerHTML;};function htmlDecode( html ) {
var a = document.createElement( 'a' ); a.innerHTML = html;
return a.textContent;};document.getElementById( 'text' ).value = htmlEncode( document.getElementById( 'hidden' ).value );
//sanity checkvar html = '
'html === htmlDecode( htmlEncode( html ) ): '
+ ( html === htmlDecode( htmlEncode( html ) ) );
HTML:




















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








