【实例简介】HTML5网站开发,响应式网站,八个网页都是响应式
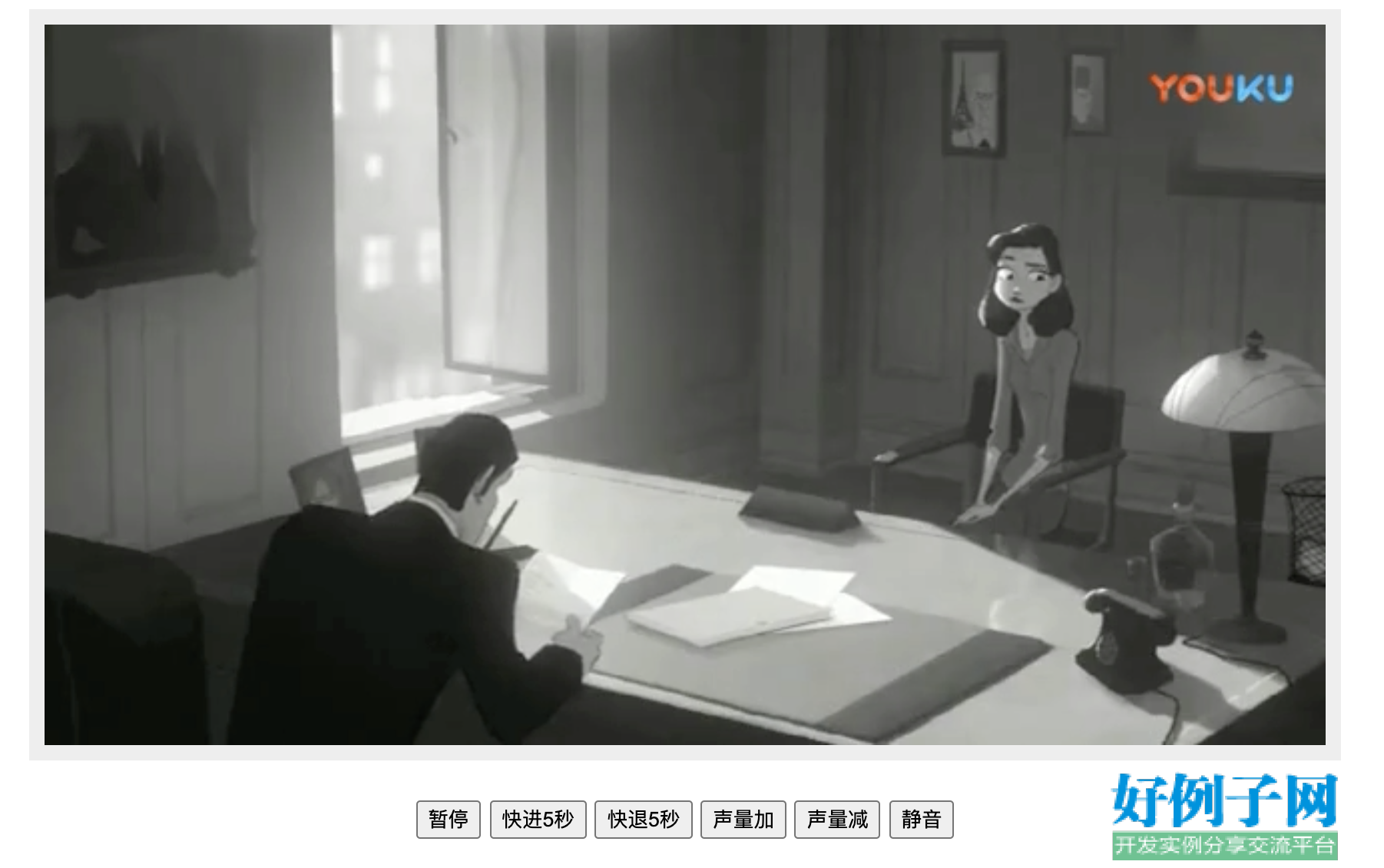
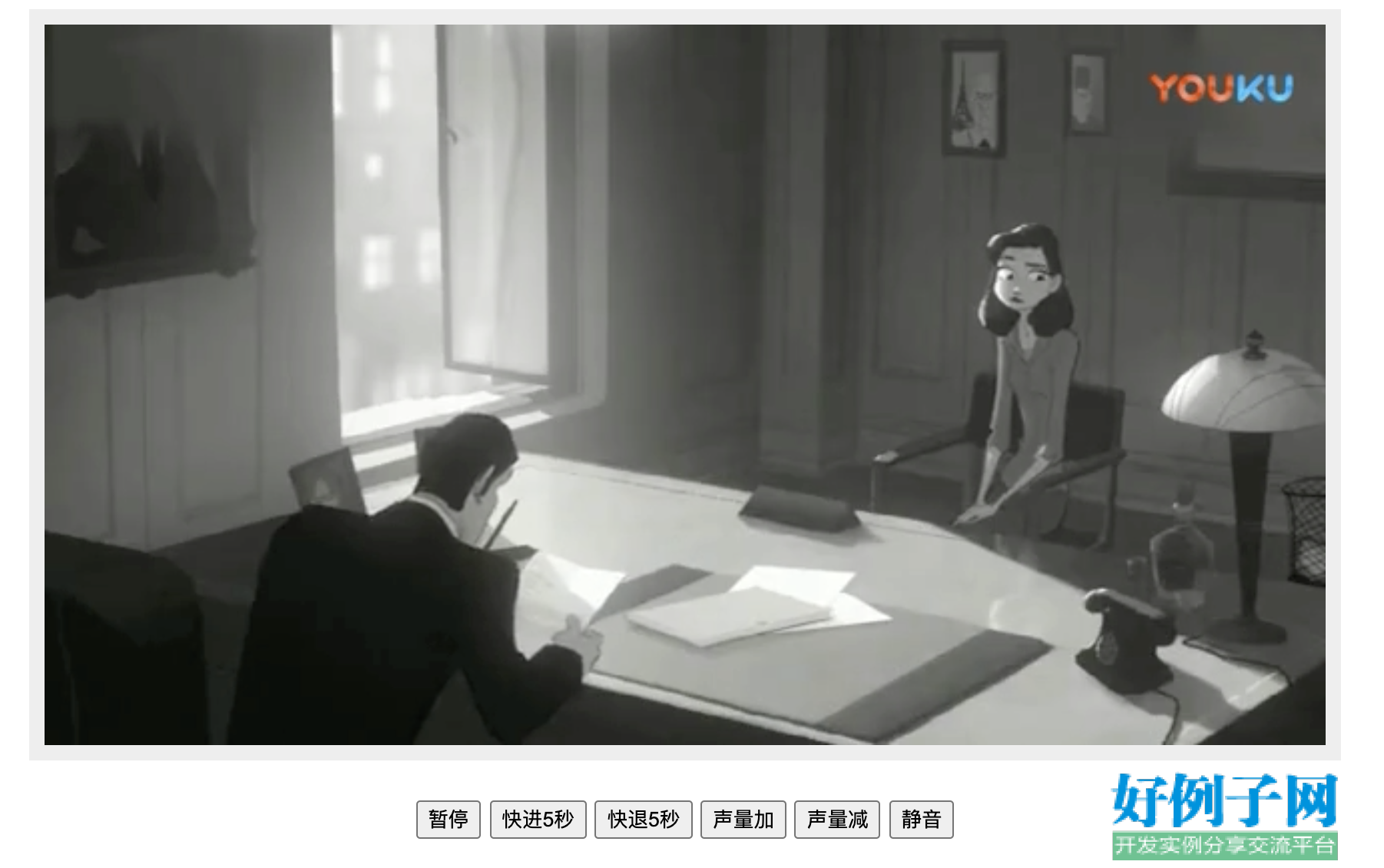
【实例截图】







【核心代码】
动物之家
├── art
│ ├── config.rb
│ ├── css
│ │ └── style.css
│ ├── index.html
│ ├── jquery.js
【实例简介】HTML5网站开发,响应式网站,八个网页都是响应式
【实例截图】







【核心代码】
动物之家
├── art
│ ├── config.rb
│ ├── css
│ │ └── style.css
│ ├── index.html
│ ├── jquery.js
 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


