
Introduction
This article consists of two parts. The first part of the article explains how to use an ASP.NET script in a Windows Application. The ASP.NET script, when processed, basically generates HTML output, which is normally displayed by a web browser client like Internet Explorer or Netscape Navigator.
The second part of the article discusses use of Microsoft WebBrowser control in an application. This article does not cover this topic in very detail, but provides pointers to relevant information. This part of the article will display the HTML output generated in the first part.
Using ASP.NET Runtime
ASP.NET exposes a well-known interface that can be used to process a ASP.NET web page request. HttpRuntime, ApplicationHost and HttpWorkerRequest are important classes involved in this process.
The HttpRuntime is located in System.Web namespace. It is the entry point of the HTTP pipeline that transforms an aspx request to an HTML page. To transform an aspx page to HTML, its static method ProcessRequest is used. Following is the signature of the ProcessRequest function.
C#
Copy Code
public static void ProcessRequest(
HttpWorkerRequest wr
);
Before using HttpRuntime, it should be passed all required information. The class HttpWorkerRequest class is used for this purpose. SimpleWorkerRequest is a simple implementation of HttpWorkerRequest that can be used to pass required parameters. Following shows constructor signature of the class.
C#
Copy Code
public SimpleWorkerRequest(
string page, //aspx page requested
string query, //query string passed to the request
TextWriter output //captures html output
);
The following code snippet can be used to transform an aspx page to an HTML page and send the HTML page to the console. Remember, this code snippet should be run in a new AppDomain created by the client. As explained in the coming sections, the class ApplicationHost can be used for this purpose.
C#
Copy Code
SimpleWorkerRequest = new SimpleWorkerRequest(aspxPage,
query,
Console.Out);
HttpRuntime.ProcessRequest(req);
It should be noted that the HttpRuntime can be used only in a new AppDomain. The caller of the ASP.NET runtime should create a new AppDomain for the ASP.NET runtime environment, and the ProcessRequest method of the HttpRuntime should be called in the newly created AppDomain. The new AppDomain can be created by using the AppDomain and the Assembly classes if the .NET framework. However, the ApplicationHost class is bundled with the .NET SDK exactly for this task, and simplifies the programming work involved. This article uses ApplicationHost class. The only method of this class, CreateApplicationHost, is used for this purpose. It's signature is given in the following code snippet.
C#
Copy Code
public static object CreateApplicationHost(
Type hostType, //The class instance to be created
string virtualDir, //Virtual directory
string physicalDir //Physical directory of the
); //aspx pages.
Above call loads the assembly containing the class hostType in the new AppDomain created and returns a reference to it. Remember the hostType is created in the newly created AppDomain and only the reference (actually proxy) is returned. Its use is shown in the following code snippet.
C#
Copy Code
MyHost host = new ApplicationHost.CreateApplicationHost(
typeof("MyHost"),
"/foo",
Environment.CurrentDirectory);
The following section summarizes the steps required to use the ASP.NET runtime in a Windows application.Create a new AppDomain to call the HttpRuntime.PrecessRequest method on the web page to be processed. This results in HTML being generated from the ASP.NET web page. The output is sent to the StreamWriter passed as a third parameter in the function call, HttpRuntime.ProcessRequest.
Either process the HTML page directly from the StreamWriter or save the output generated to a file. The save file can be used later. This article saves the HTML output to a file, which is used later.
Use the HTML output generated in your application. This article uses the Microsoft HTML WebBrowser control to display the HTML output.
The following code snippet, from the code included with article, shows the steps 1 and 2.
C#
Copy Code
host = (MyHost)ApplicationHost.CreateApplicationHost(
typeof(MyHost),
"/foo",
Environment.CurrentDirectory);
host.CreateHtmlPage(webPage, null, m_outFile);
CreateHtmlPage function of the MyHost class is given below. Note that the HTML output generated will be saved to a file specified by the third parameter. This file will be later displayed by the WebBrowser control.
Copy Code
public void CreateHtmlPage(String webPage,
String query,
String file)
{
StreamWriter stream = new StreamWriter(file);
SimpleWorkerRequest swr = new SimpleWorkerRequest(
webPage,
query,
stream);
HttpRuntime.ProcessRequest(swr);
stream.Close();
}
Using Microsoft WebBrowser Control
Using Microsoft WebBrowser control is explained in the article Using the WebBrowser Control in .NET by Nikhil Dabas in detail. The process is summarized in the following steps.Import the assemblies from the WebBrowser control, SHDocVw.dll, using the command given below. It will generate two assemblies AxShDocVw.dlland SHDocVw.dll.
Copy Code
aximp c:\windows\system\shdocvw.dll
Use the imported WebBrowser control in the .NET application. The control to be used is AxSHDocVw.AxWebBrowser.
To use the WebBrowser control in this article, following code is used.
C#
Copy Code
private AxSHDocVw.AxWebBrowser m_Browser;
//initialize the WebBrowser Control
this.m_Browser = new AxSHDocVw.AxWebBrowser();
this.label = new System.Windows.Forms.Label();
this.txtFile = new System.Windows.Forms.TextBox();
this.cmdOpen = new System.Windows.Forms.Button();
((System.ComponentModel.ISupportInitialize)
(this.m_Browser)).BeginInit();
this.SuspendLayout();
this.m_Browser.Anchor =
((System.Windows.Forms.AnchorStyles)
((((System.Windows.Forms.AnchorStyles.Top
| System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.m_Browser.Enabled = true;
this.m_Browser.Location = new System.Drawing.Point(0, 72);
this.m_Browser.Size = new System.Drawing.Size(360, 232);
this.m_Browser.TabIndex = 0;
The ASP.NET runtime requires the binaries to be located either in GAC or in the bin sub directory of the web application. The build script included with the code automatically copies the required assemblies in the bin directory. If you get an exception like "System.IO.FileNotFoundException", check this point.
Running the Application
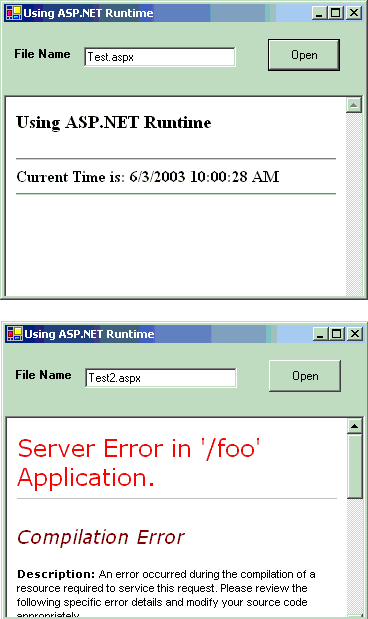
Use either the command line "UsingAspRuntime.exe AspxFileName" or specify the aspx file in the Filename Text Box and click open button. Two ASP.NET files, test.aspxand test2.aspx, are included with the code.
History
First Update
Updated the source code to support PostBack.
Update the source code to create only one AppDomain to process all the requests.
Updated the source code to handle files other than ASP.NET.





















 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








