css3pie怎么用?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

CSS3pie是什么?
CSS3pie是一款非常优秀的CSS3工具,可以让IE6至IE8版本实现大多数的CSS3修饰特性,如圆角、阴影、渐变等等,通过这个工具,可以在线修改想要的效果,并即时生成css代码。
css3pie怎么用?
1、下载CSS3PIE插件
下载地址:http://css3pie.com/download/ GitHub https://github.com/lojjic/PIE/downloads
2、使用
在下载完成的压缩里面,里面有三个文件,有一个名字为PIE.htc的文件,这就是让IE6-8能够支持部分css3特征的插件。
将pie.htc 文件,放到我们项目的文件夹中。
在css代码中在需要使用css3的地方添加behavior: url(PIE.htc);指定到htc文件的位置就可以了(相对于html文档)。
示例:
包括圆角、阴影和渐变三种效果。.pie{
width: 200px;
height: 100px;
line-height: 100px;
font-size:14px;
border: 1px solid #669966;
text-align: center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666666 0 2px 3px;
-moz-box-shadow: #666666 0 2px 3px ;
box-shadow: #666666 0 2px 3px ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(PIE.htc);
position:relative;
z-index:10;
}
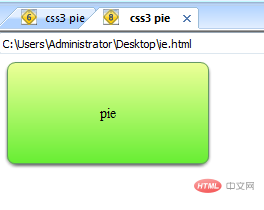
效果图:

更多web前端开发知识,请查阅 HTML中文网 !!





















 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








