font-face 如何使用?
用法很简单, 在style中定义如下样式。
@font-face
{
font-family: 'reoo';
src: url('../font/HelveticaNeue.woff') format('woff'),
url('../font/Helveticaneue.woff2') format('woff2'),
url('../font/Helveticaneue-webfont.ttf') format('truetype');
}
在HTML中调用即可,如下:
this is demo text!
【特别注意:】不管你下载的是什么格式的字体,请将它转化成为-----》woff的字体。
如何转化字体格式?请度娘
字体转化格式网站:
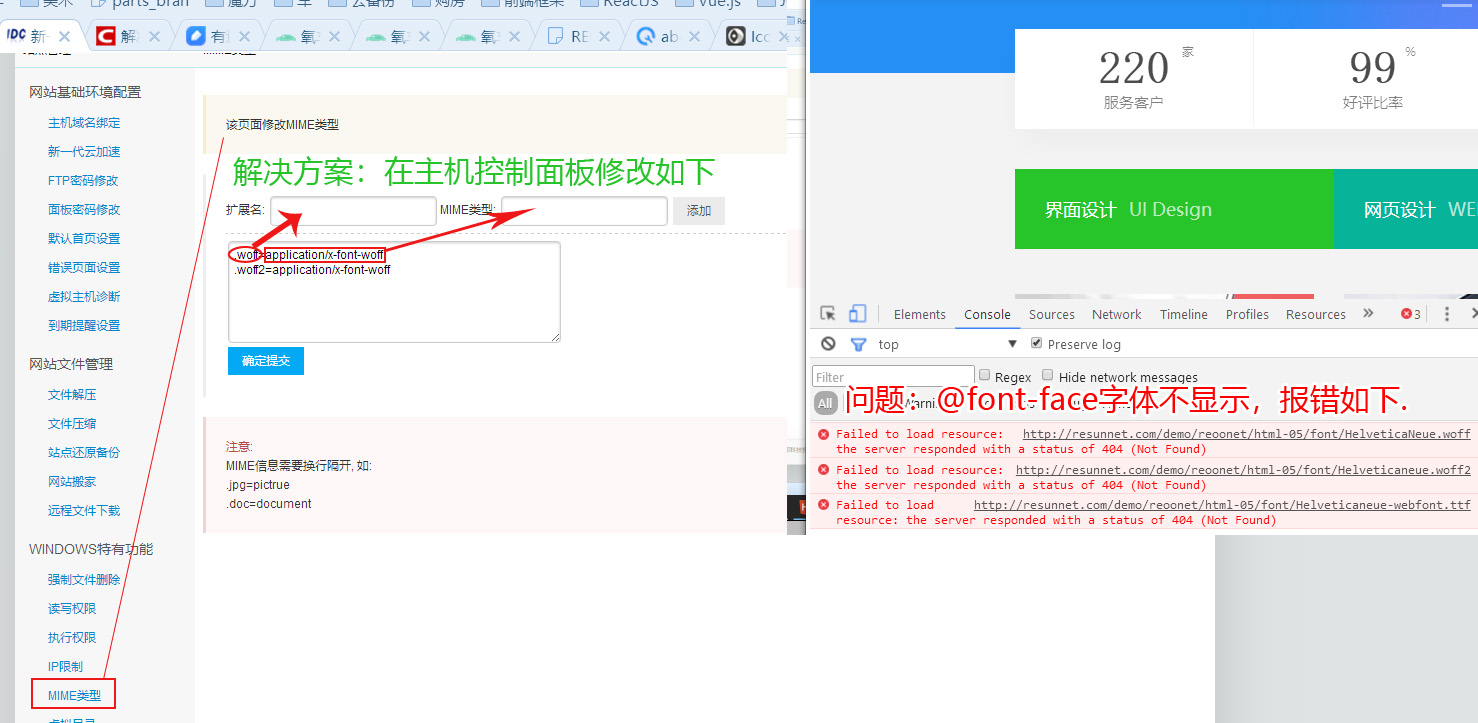
font-face 服务器上Not Found:
font-face服务器上不显示Failed to load resource: the server responded with a status of 404 (Not Found)以及解决方案
我的网站空间是用的服务器的虚拟主机,在只需要在主机控制器平台添加对应的MIME类型!

第一次使用FontAwesome加载字体,但是使用的时候却提示fonts/fontawesome-webfont.woff2 404 (Not Found),很明显这是由于文件不存在导致的问题。然后我们具体来看一下:
可能存在两种情况:
1、项目发布过程中这个文件没有被拷贝到发布目录,我这次碰到的问题就是这个原因导致的,在项目grunt build时会进行文件的copy操作,其中对文件后缀做了限制,所以我只需要加上这个.woff2即可;
2、由于web服务器不支持导致的:
nginx不支持的情况,可以参考下面的配置解决:

location ~* \.(eot|otf|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
}
AddType application/x-font-woff woff
AddType application/x-font-woff2 woff2

Apache默认是不支持.woff和.woff2的,所以要设置一下:

location ~* \.(eot|otf|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
}
AddType application/x-font-woff woff
AddType application/x-font-woff2 woff2

IIS默认也是不支持的,可以添加MIME类型来解决:
.woff2 application/x-font-woff





















 97
97











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








