转眼又到七夕情人节
对于恋人而言
这是充满无尽欢乐的日子
向心爱的人表达爱意
山盟海誓,海枯石烂
然而,不知什么时候起
在大众眼里似乎情人节变得
和程序员越来越不相关
方格子衬衫+稀松的头发
程序员配不上爱情的言论甚嚣尘上
单身狗的命运也被无情宣判

情商低、不善言辞的标签
挥之不去,只能默默承受
汇智妹作为一名程序员
在这个特殊的日子里
必须给程序员正名
我们也是一群有着浪漫细胞滴人呀!
IT圈外的人过情人节
惊喜无非是
买买买。。。

烛光晚宴+浪漫夜晚
“我爱你”不够的话
再加个期限:1314
回回如此,次次重复
久而久之便没有了新鲜感
也就慢慢和惊喜越走越远
至于结果,除了钱包空空
创意平平,印象淡淡
恐怕就剩下凉凉了

作为IT程序员大军的一份子
必须审时度势,与时俱进
连整个社会企业都在接受AI大数据
科技的力量不仅限于社会发展
用在恋爱情感当中也是四两拨千斤
在程序员大军中不乏脑洞大开
集才华与创意于一身的小哥哥
他们总是会在不经意间
给对方一个大大的surprise
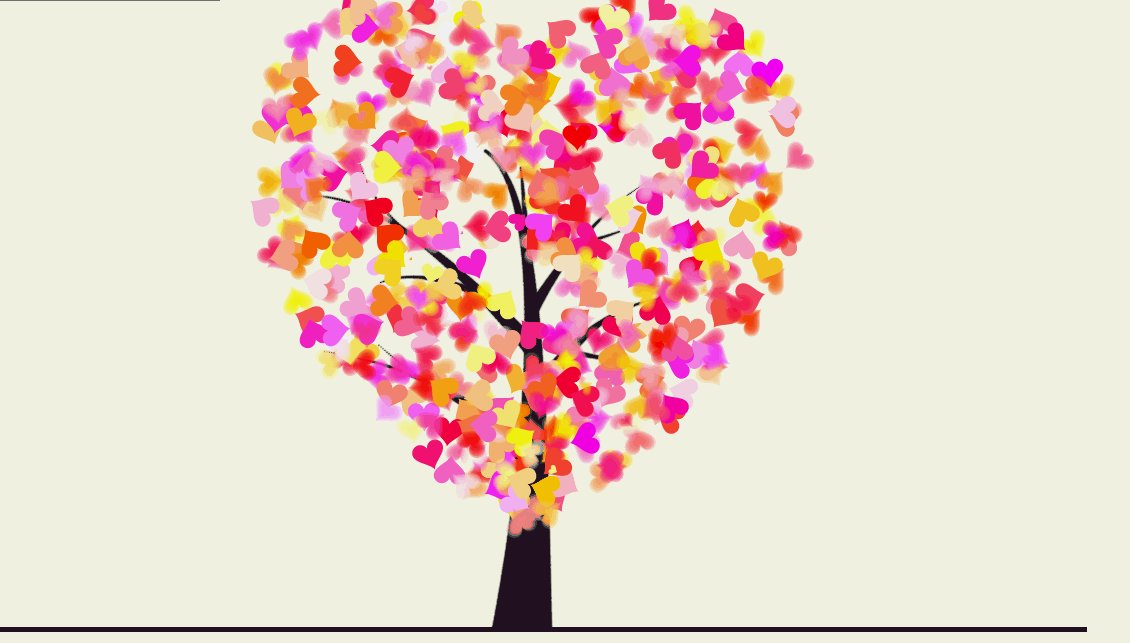
以下这些情人节表白案例
相信足以刷新大家对IT程序员的三观认知
来吧!展示!

15年的时候,某度资深程序员Peter 溜进了中控室,用代码操控中央控制智能灯,定义了文字和动态功效,在某度大楼打出了“I love u贝贝”,高调示爱。
作为一个程序员,
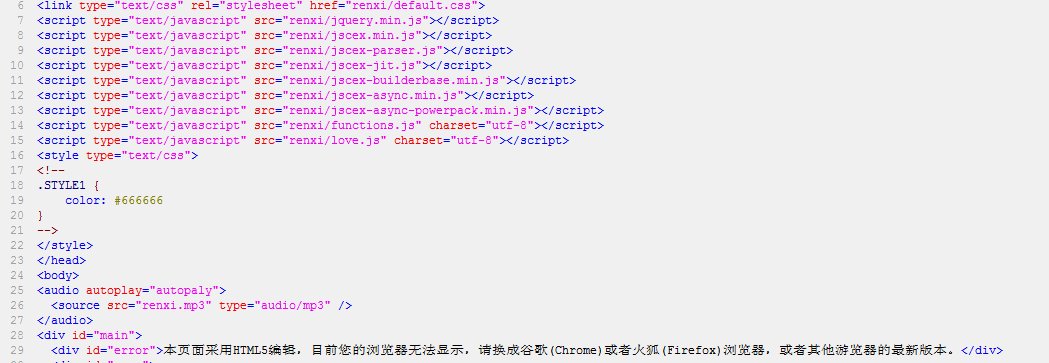
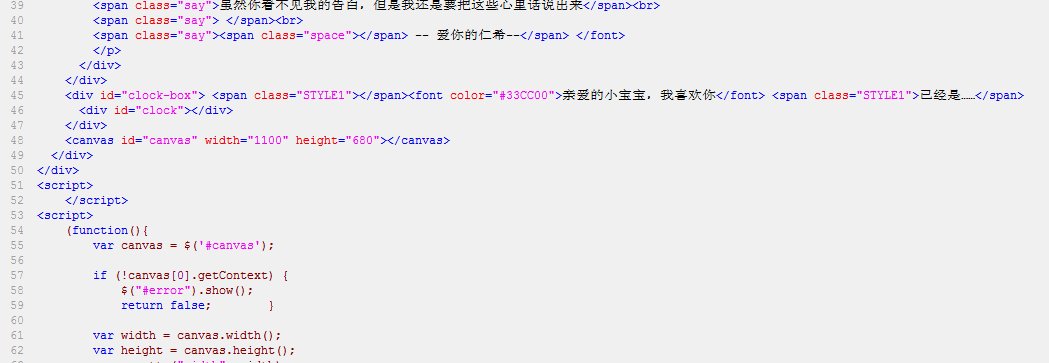
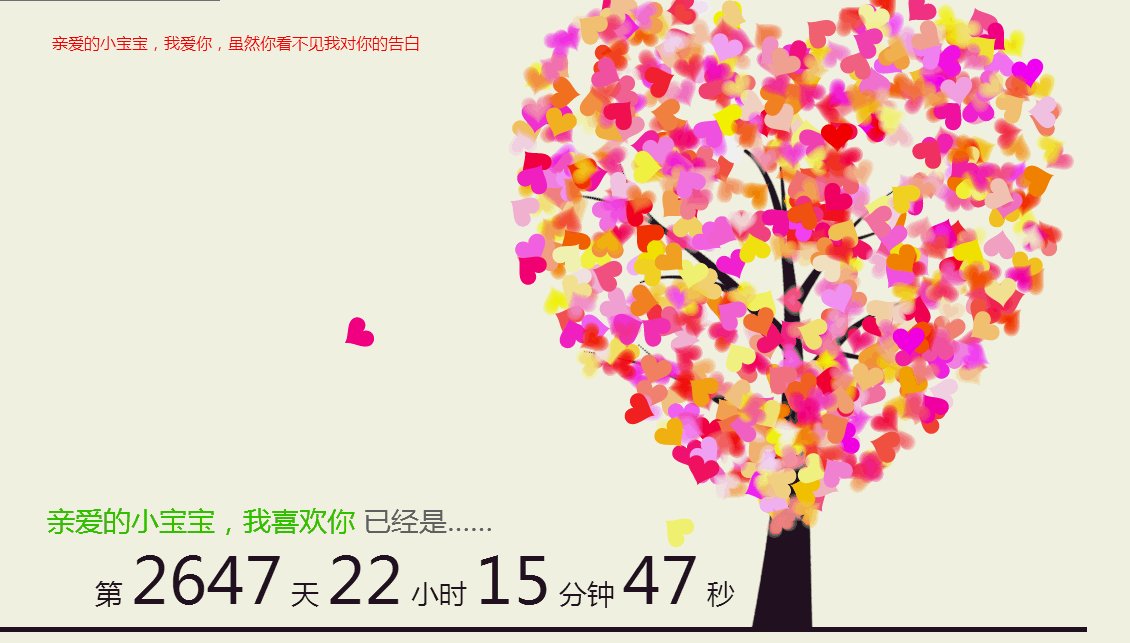
小编分享一个表白网页,教你用技术征服一切!希望对你有帮助,只能帮你到这里了!




代码下载链接
https://www.php.cn/xiazai/js/1831


代码下载链接
https://www.php.cn/xiazai/js/660


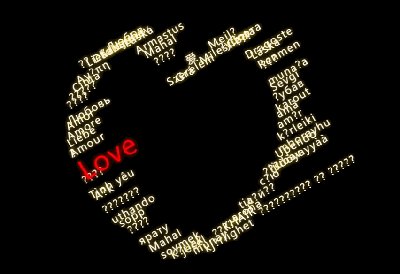
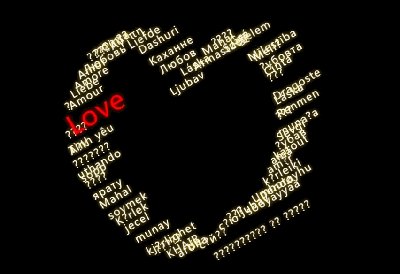
更多花式表白程序/插件下载
https://download.csdn.net/download/nts1990/9600810
既不落俗套、而且还能给心仪的妹纸
留下深刻印象
当然,同时也顺带巩固了自己的技术成果
一举多得,何乐而不为呢?
当然了,创意表白虽好
但不可持久
高薪offer才是王道
精神和物质双重满足
升职加薪,赢取白富美,走向人生巅峰
爱他/她记得给TA一份光明的“钱”程

最后,汇智妹想说
别再说程序员不懂浪漫!
他们只是忙于工作,全神贯注投入
请善待你身边的程序员
有资源多多介绍
遇到合适的就嫁了吧!




















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








