最近写到小程序,设计方面有一个设计图涉及内凹圆角问题。网上百度好多种,都是经过径向渐变实现的。虽然能实现单个角,可是当四个角合在一块儿就很麻烦了。
上设计图css

径向渐变实现:html
background:radial-gradient(40rpx at right bottom,transparent 50%,#1889F6 50%);

可是若是四个重合在一块儿,个人图片背景是渐变的,那么两个圆角是须要两个div标签的。真是越想越不对。小程序
最后百度到了这个:spa
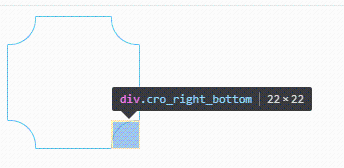
实现效果设计

这里注意我截图,看看这个是这样的。代码实际上是这个样子的htm
blog
utf-8
.cro{
width: 100px;
height: 100px;
border: 1px solid #58C4E6;
position: relative;
}
.cro_left_top,.cro_right_top,.cro_left_bottom,.cro_right_bottom{
position: absolute;
width: 20px;
height: 20px;
border: 1px solid #fff;
z-index: 1;
background: #fff;
}
.cro_left_top{
top: -1px;
left: -1px;
border-radius:0px 0px 20px 0px;
border-bottom: 1px solid #58C4E6;
border-right: 1px solid #58C4E6;
}
.cro_right_top{
top: -1px;
right: -1px;
border-radius:0px 0px 0px 20px;
border-bottom: 1px solid #58C4E6;
border-left: 1px solid #58C4E6;
}
.cro_left_bottom{
left: -1px;
bottom: -1px;
border-radius:0px 20px 0px 0px;
border-top: 1px solid #58C4E6;
border-right: 1px solid #58C4E6;
}
.cro_right_bottom{
right: -1px;
bottom: -1px;
border-radius:20px 0px 0px 0px;
border-top: 1px solid #58C4E6;
border-left: 1px solid #58C4E6;
}
其实做者的意图很简单,仍是用的原来的圆角熟悉,可是我把圆角挪动下位置那么不就ok了。
唉,自从有了百度,愈来愈赖。思考都变迟钝了





















 3189
3189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








