原标题:网页自动填表——文本输入框及多行文本输入框
下面来说说网页需要填表的情况,比如注册页面呀,论坛页面呀等等。需要填写每项内容,如何实现文本输入框和多行文本输入框的自动填写呢。我们请出网页自动操作通用工具。

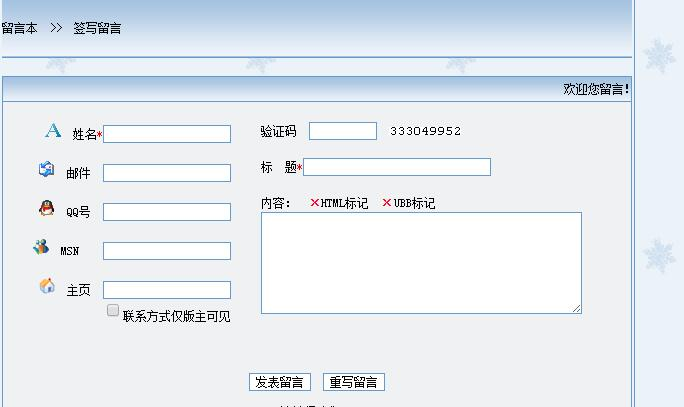
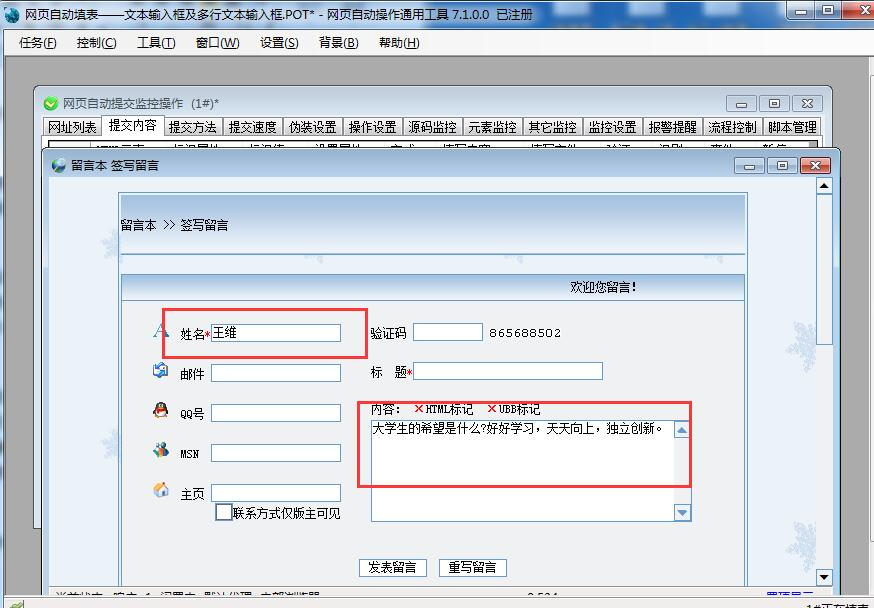
然后看看需要自动填写的页面。需要在姓名和内容框实现自动填写。

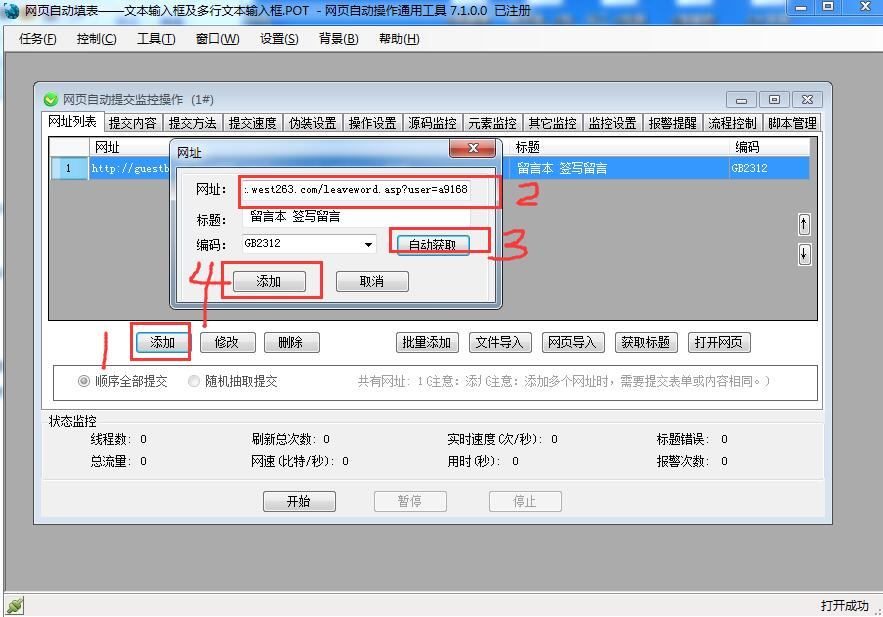
第一步:打开网页自动操作通用工具,在网页自动提交监控操作界面,点击添加,在网址栏输入需要自动填表的网址,点击自动获取,然后确定。

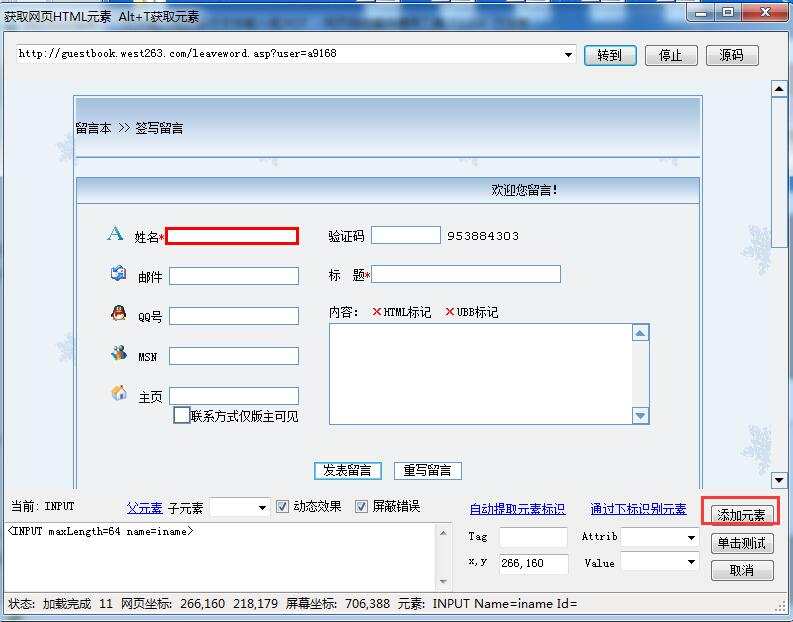
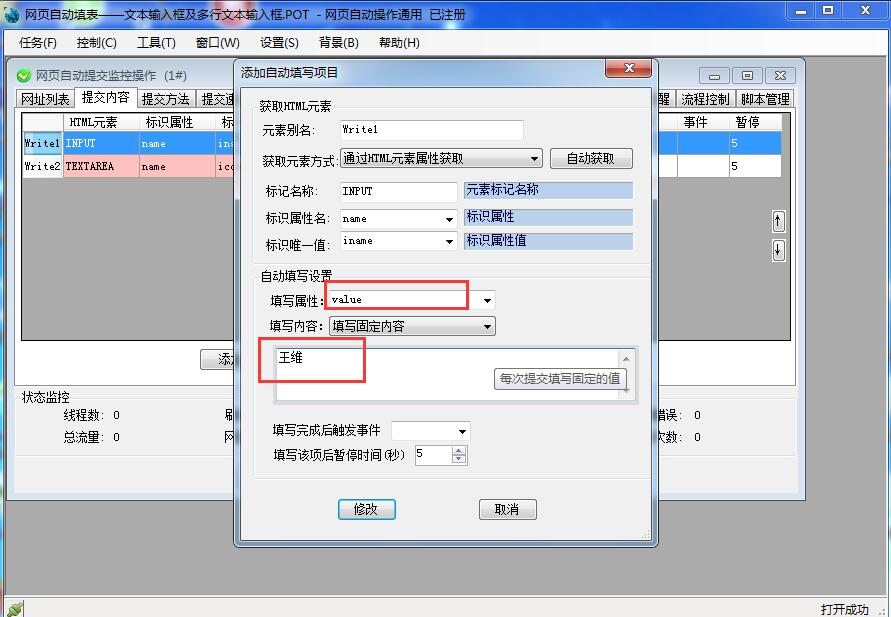
第二步:在提交内容选项,点击添加,元素别名命名为姓名,获取元素方式选择通过html元素属性获取,点击自动获取,把鼠标移动到姓名框,右键选择获取元素,点击添加元素。填写属性写value,填写内容写“王维”,点击确定按钮。



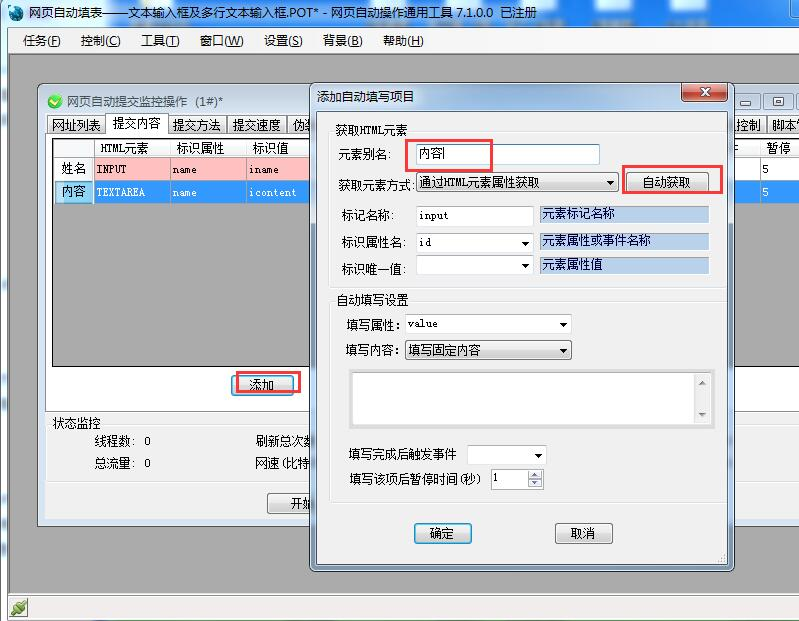
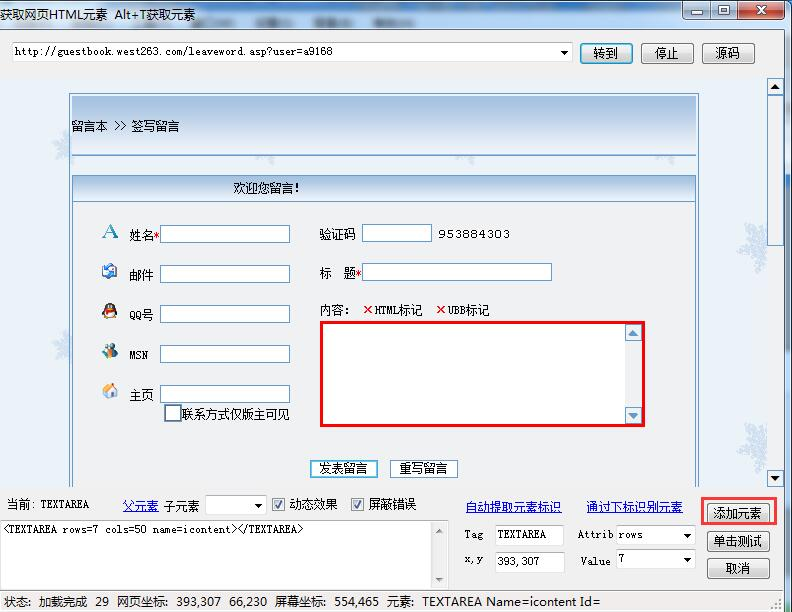
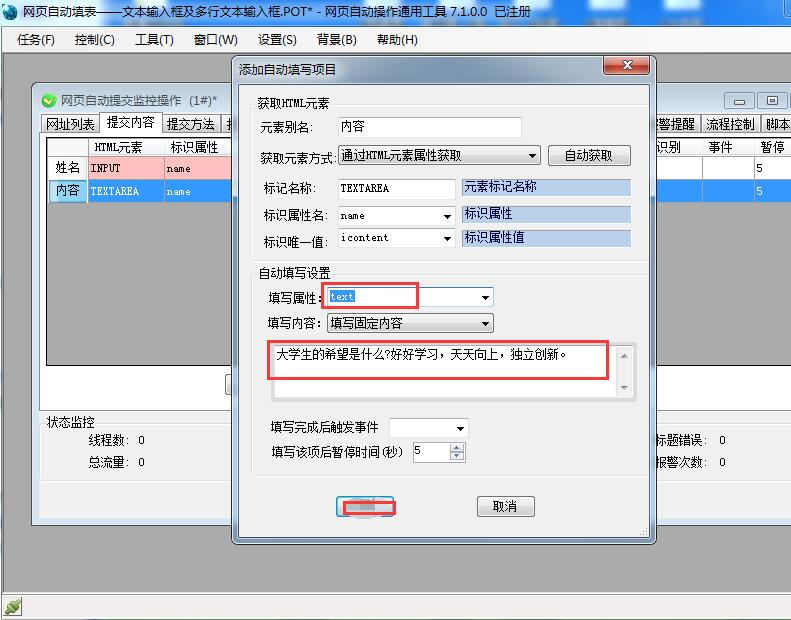
第三步:按照第二步的同样方法添加内容框。点击添加,元素别名命名为内容,获取元素方式选择通过html元素属性获取,点击自动获取,把鼠标移动到内容框,右键选择获取元素,点击添加元素。填写属性写text,填写内容写“大学生的希望是什么?好好学习,天天向上,独立创新。”,点击确定按钮。



好了,设置完成,下面来看看测试效果。自动填写姓名和内容框。

大家看看是不是简单易懂呢。
本案例完,谢谢大家的观看。返回搜狐,查看更多
责任编辑:




















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








