我在尝试对齐按钮时遇到了一些麻烦,想要垂直和水平对齐它们(2列,3行).
这是我在Photoshop中设计它的方式:

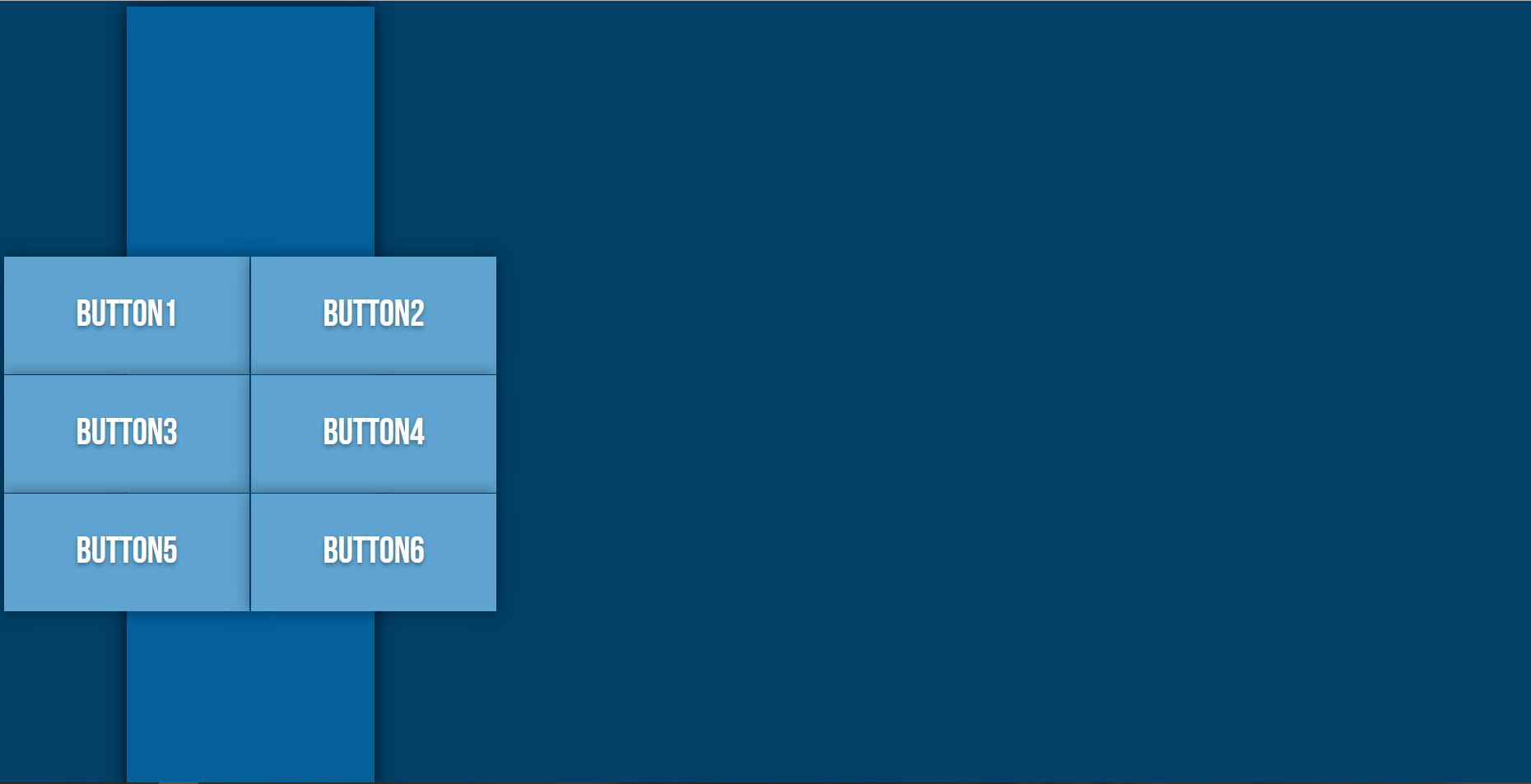
以下是它的外观:

最初前景是居中的,看起来与设计完全一样,但按钮没有正确对齐,所以一位朋友告诉我应该用一张桌子来修复它,它确实如此,但现在我无法对齐按钮,任何提示?
下面的Html和CSS:
.Background {
background: #024068;
position: absolute;
left: 0px;
top: 0px;
width: auto;
height: auto;
z-index: 1;
}
.Foreground {
background: #03609b;
background-repeat: no-repeat;
-webkit-Box-shadow: 0px 0px 35px 0px rgba(0,0.75);
-moz-Box-shadow: 0px 0px 35px 0px rgba(0,0.75);
Box-shadow: 0px 0px 35px 0px rgba(0,0.75);
width: 50%;
margin: auto;
height: 1153px;
z-index: 2;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
}
.table {
align-content: inherit;
}
.Button.ButtonTxt {
background: #5fa4d0;
border: none;
-webkit-Box-shadow: 0px 0px 35px 0px rgba(0,0.45);
-moz-Box-shadow: 0px 0px 35px 0px rgba(0,0.45);
Box-shadow: 0px 0px 35px 0px rgba(0,0.45);
transition: all 0.3s ease 0s;
width: 331px;
height: 159px;
opacity: 1;
z-index: 3;
font-size: 50px;
font-family: "Bebas Neue";
color: rgb(255,255,255);
line-height: 1.2;
text-align: center;
text-shadow: 0px 3px 7px rgba(0,0.35);
}
.Button:hover {
opacity: 0.75;
}
.Button:active {
background-color: #1E5B82;
transition: none;
}





















 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








