各位同学好,请教一个问题。
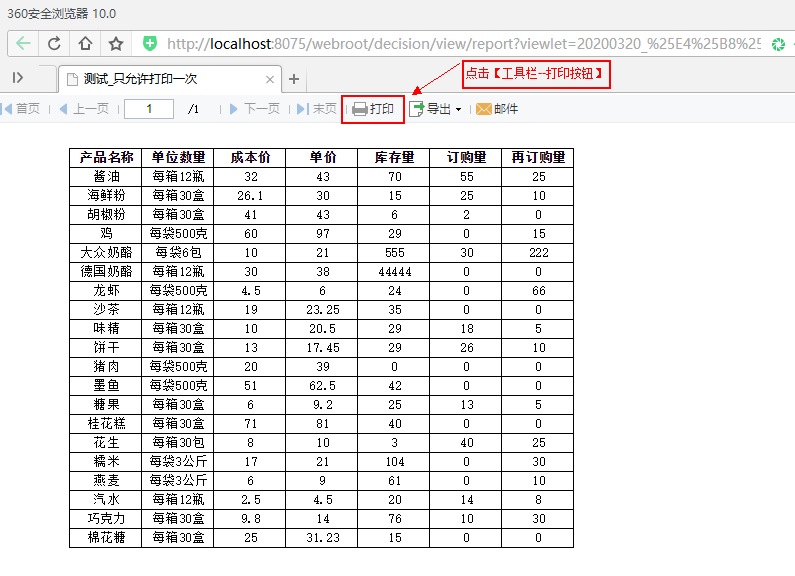
普通报表工具栏上有【打印】按钮,点击该【按钮】会弹出【打印页面】。
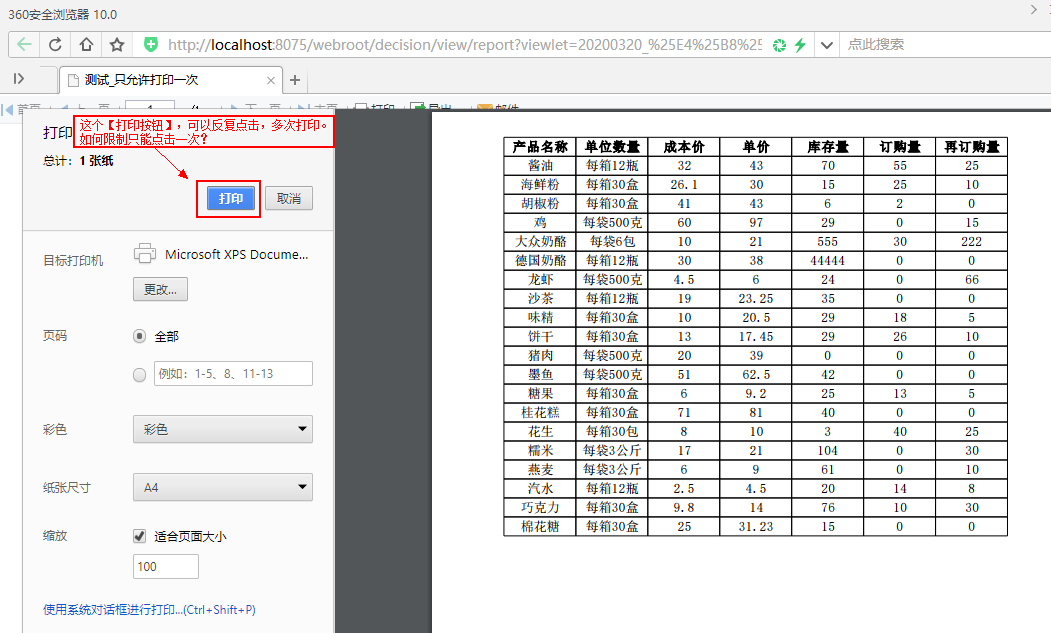
上面有【打印、取消】按钮。
【打印】按钮,只能点击一次。避免用户反复打印。
请问这个效果,应该如何实现?
我现在想到了3种思路,但是不知道如何下手。好像涉及到JS脚本,这是我的弱项。
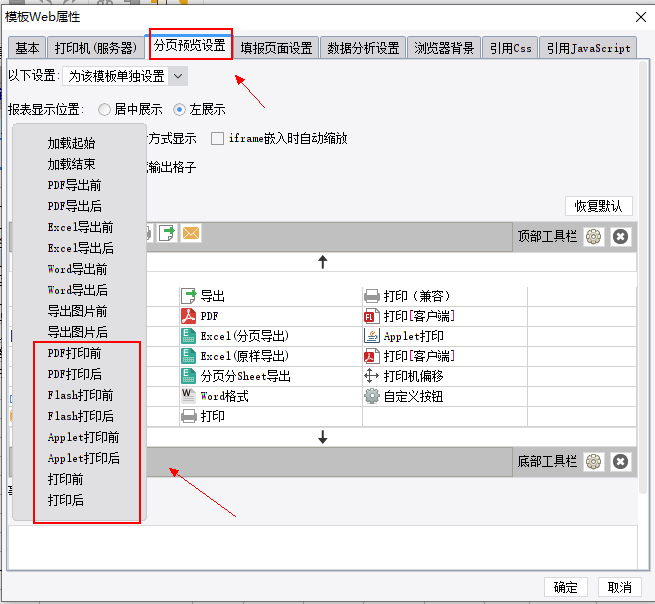
思路一:通过【工具栏】中的【打印】按钮,进行控制。设置【全局变量--打印次数】,如果【打印次数】为0,则直接打印,不再跳转到【打印页面】。或者在【参数栏】中新增一个【打印】按钮,在里面写JS脚本。不通过【工具栏】中的【打印】按钮实现这个功能。
思路二:在跳转的【打印页面】,只要点击一次【打印】按钮,则一方面执行【打印】指令,另一方面自动关闭【打印页面】。同时【主模板】自动刷新数据,重新加载【打印次数】为1。
思路三:在跳转的【打印页面】,获取【全局变量--打印次数】,如果为0,则【打印】按钮有效;否则【打印】按钮不可用,为灰色状态。
























 2695
2695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








