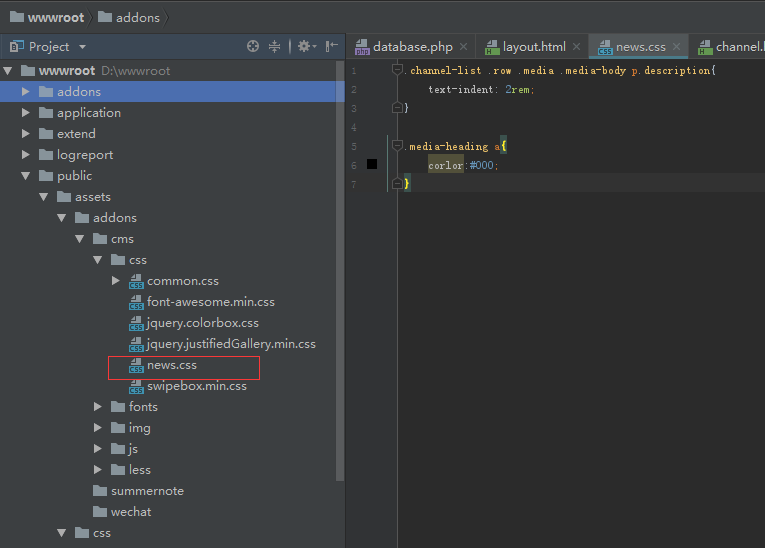
1.引用静态css文件
参考路径:D:wwwrootpublicassetsaddonscmscss 静态资源文件基本都放在public目录下引用

引用实例
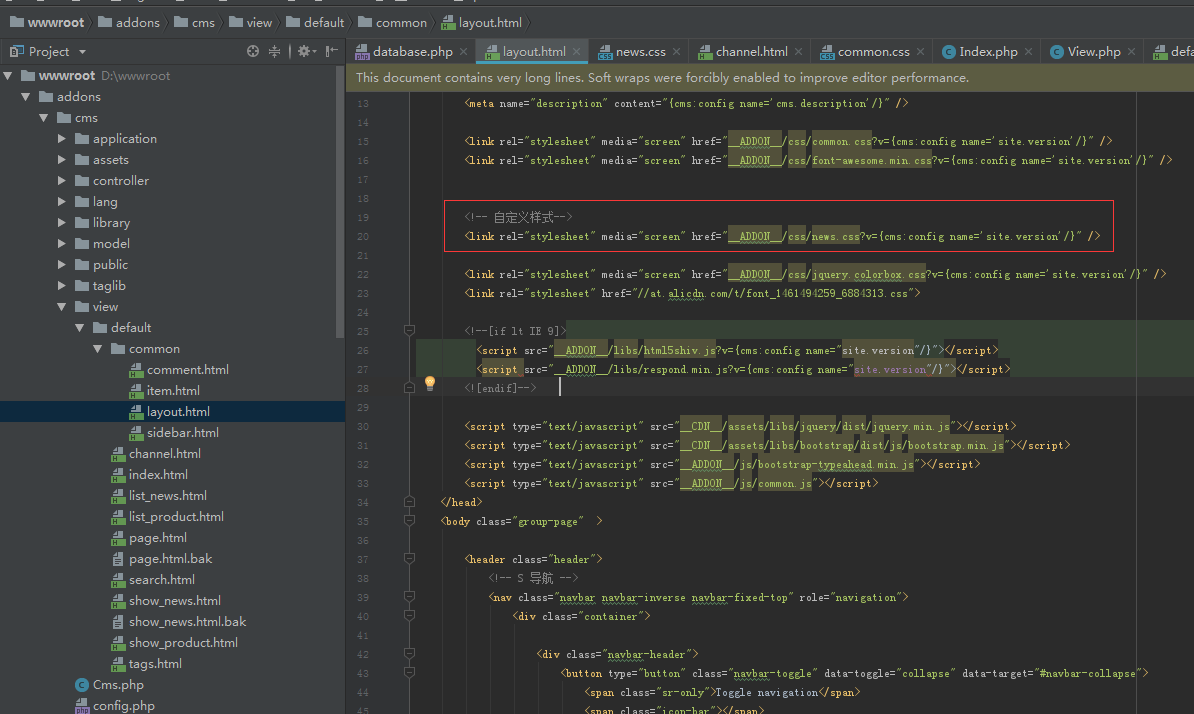
D:wwwrootaddonscmsviewdefaultcommonlayout.html
直接在文件上引用:

2.标签的使用
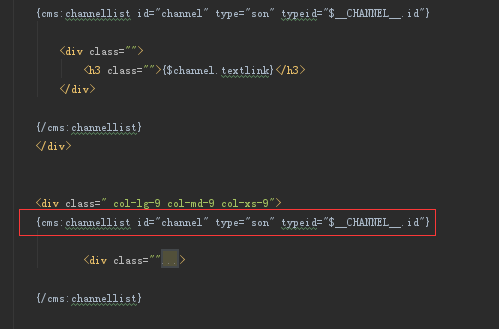
1)先看模板中使用
参考路径:D:wwwrootaddonscmsviewdefaultchannel.html

看下__CHANNEL__
cc

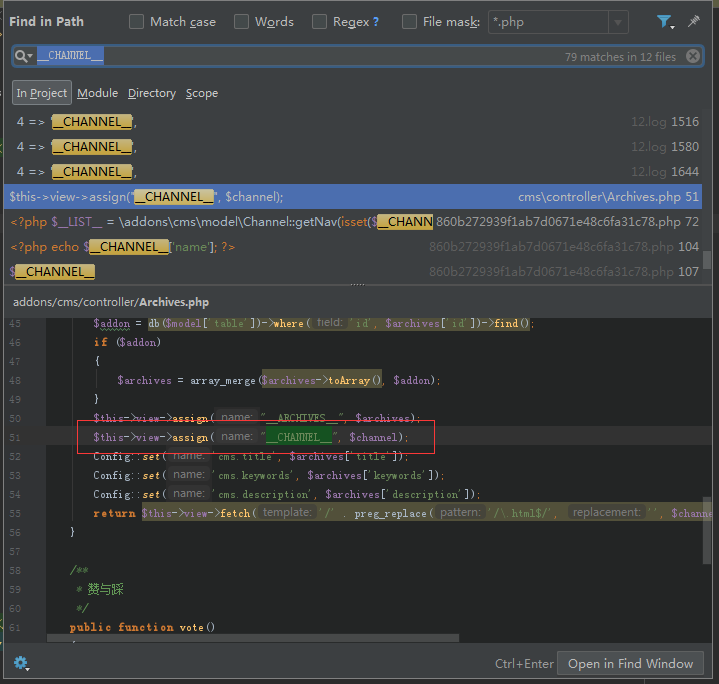
2)找到定义的标签
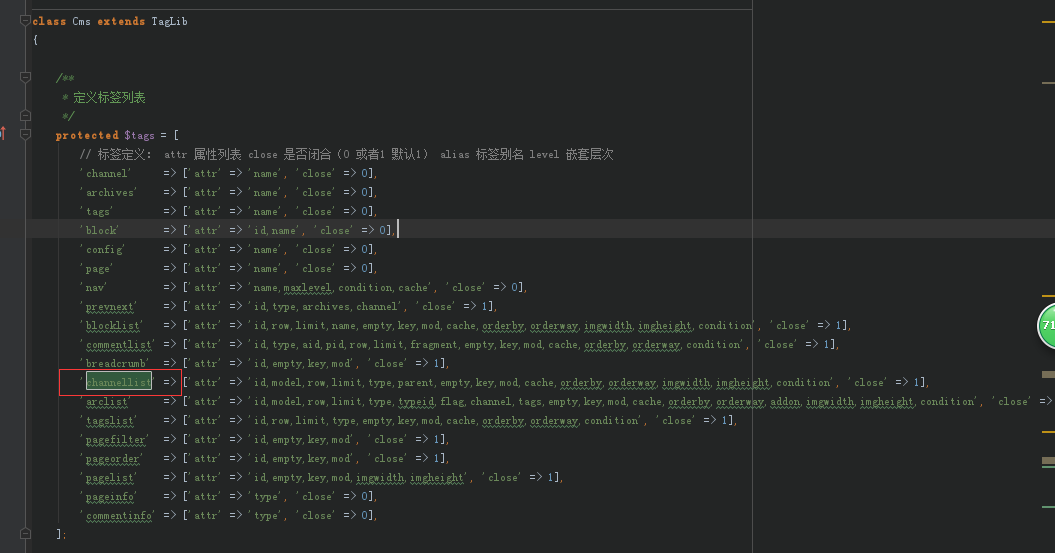
{cms:channellist .........}{/cms:channellist} cms就是class
channellist 就是在$tags里定义的标签
参考路径:D:wwwrootaddonscmstaglibCms.php 一般都在当前模块下的taglib文件夹里声明

参考链接:


菜单排序问题
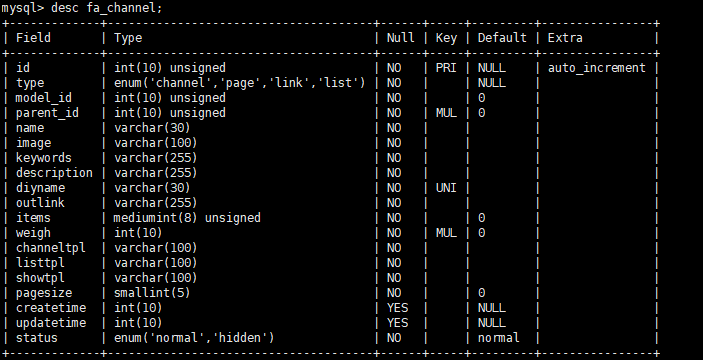
上图的栏目管理相关文件
后台:
JS动态生成
生成table数据 使用bootstrap table 生成头部列表和数据
D:wwwpublicassetsjsackendcmschannel.js
对应模板(视图)
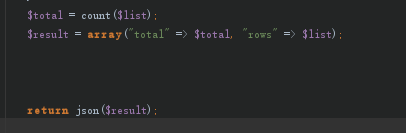
提供json数据
channel 类下的index方法

D:wwwapplicationadmincontrollercmsChannel.php
模型位置
D:wwwapplicationadminmodelChannel.php
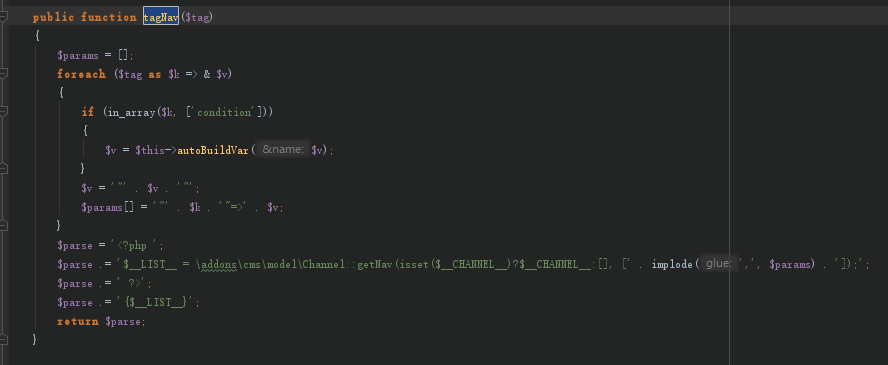
前台菜单生成

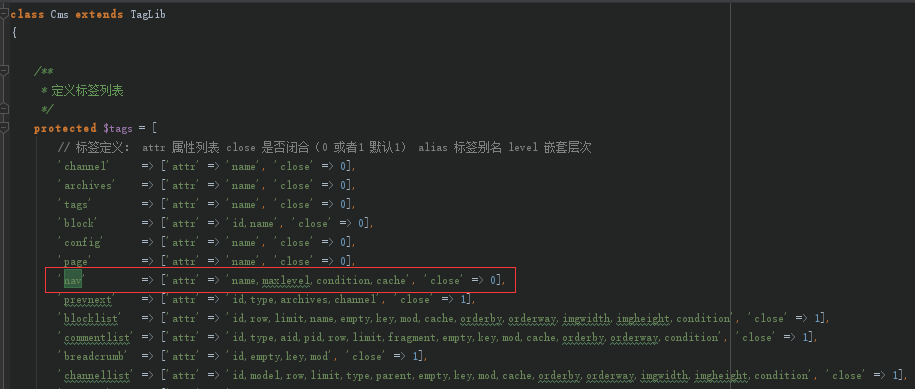
前台标签定义位置
D:wwwaddonscmsaglibCms.php
一共4个参数

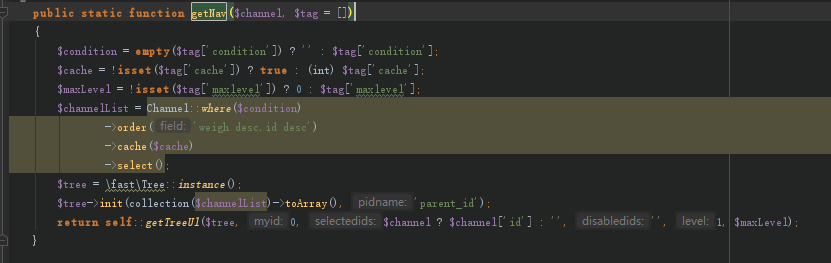
具体实现方法


D:wwwaddonscmsmodelChannel.php
D:wwwaddonscmsviewdefaultcommonlayout.html
bootstrap table
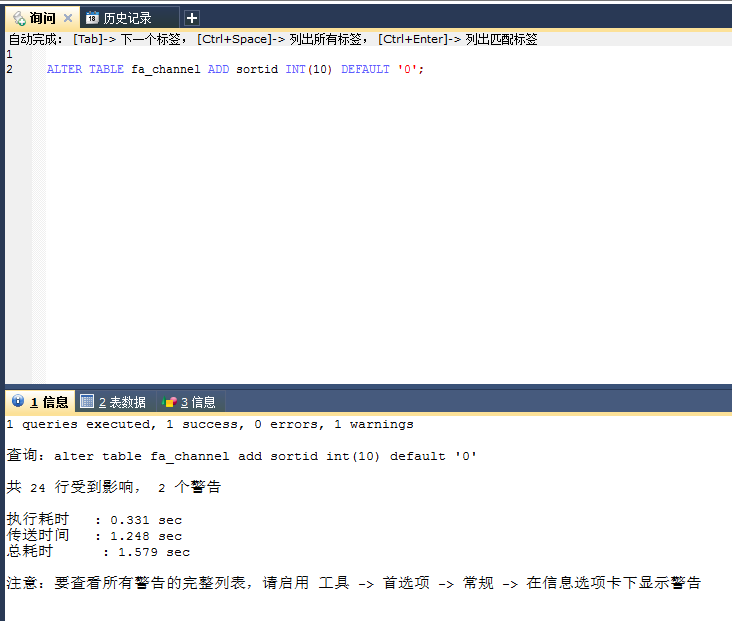
ALTER TABLE 表名 ADD 字段名 字段类型 默认值
alter table fa_channel add sortid INT(10) DEFAULT ‘0’


命令行执行


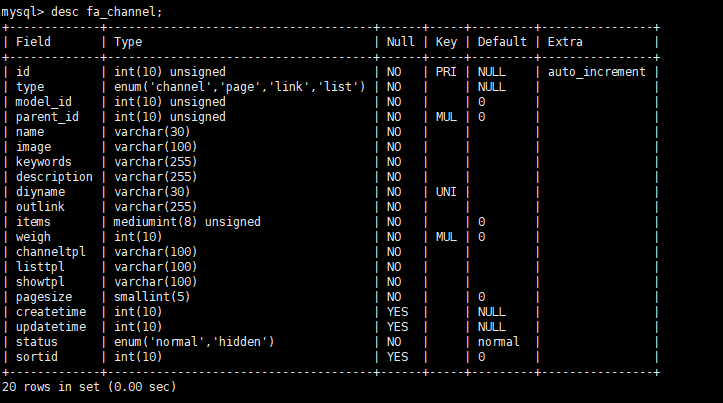
这里菜单排序需要设置排序ID 排的是一级菜单
需要直接修改下菜单栏目 设置的降序排列

D:aaaapplicationadminviewcmschanneledit.html
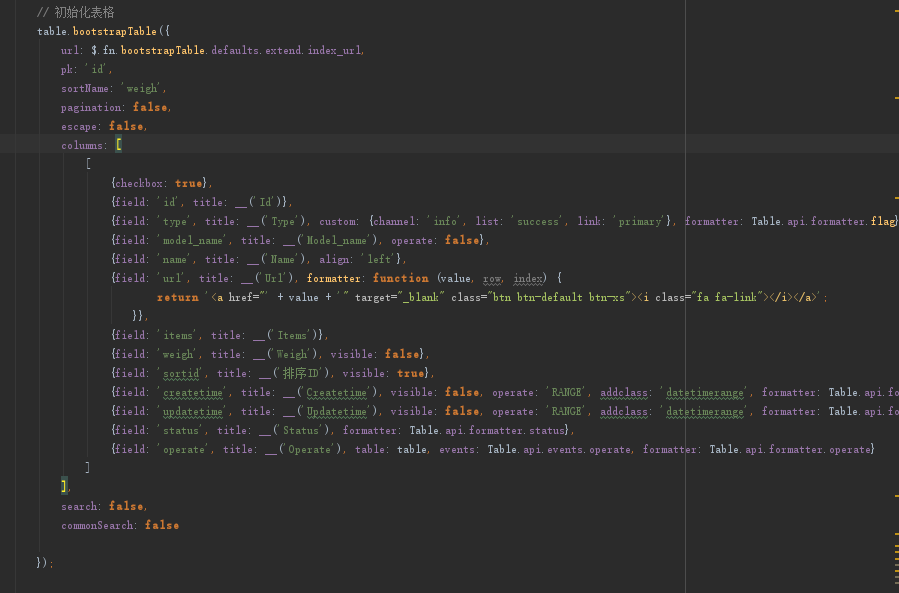
前端bootstrap table 生成菜单列表
crtl + shift + N 整个项目搜索文件名

D:wwwpublicassetsjsackendcmschannel.js





















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








