Select-or-Die – jQuery下拉框美化插件
分类:代码
日期:2016-08-02
点击(41,558)
下载(1)
来源:未知
收藏

简介
表单的一些元素是很难或不能设置样式的,如单下拉框(select)、选框(radio)和复选框(checkbox)等等,它们会根据不同的系统、不同的主题而不同,所以有些时候它们的默认样式可能会与你的设计格格不入,这时候也许美化插件是个不错的选择。
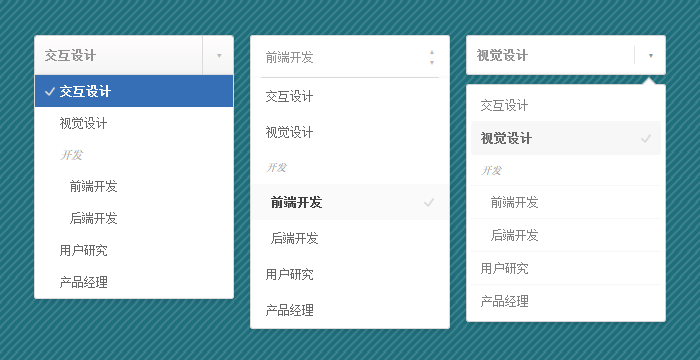
Select-or-Die 就是一款基于 jQuery 的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。除了默认的样式外,Select-or-Die 还另外提供了 3 套皮肤,相信有了 Select-or-Die,你的设计会更加统一、美观。
兼容
浏览器兼容:兼容 IE8 及以上 IE 浏览器和其他主流现代浏览器。
jQuery 兼容:兼容 1.7 及以上版本。
使用方法
1、引入文件
2、HTML
HTML 只需一个简单的 select 即可,以下是演示中的代码。
交互设计
视觉设计
前端开发
后端开发
用户研究
产品经理
或者可以使用 HTML data 自定义属性,Select-or-Die 有如下 data 自定义属性:
data-custom-id – 绑定 id
data-custom-class – 绑定 class
data-placeholder – 占位符
data-prefix – 添加前缀
data-cycle – 键盘控制是否循环
data-links – 跳转到链接
data-size – 跳转到外部链接
data-tabindex – 设置 tabindex
3、JavaScript
$(function(){
$('select').selectOrDie();
});
配置
属性/方法
类型
默认值
说明
customID
字符串
空
绑定 id
customClass
字符串
空
绑定 class
placeholder
字符串
空
占位符,同 HTML5 placeholder 属性
prefix
字符串
空
添加前缀
cycle
布尔值
false
键盘控制是否循环
links
布尔值
false
跳转到链接
linksExternal
布尔值
false
跳转到外部链接
size
整数
0
设置高度(个数),如果你有一个很长的下拉
tabIndex
整数
0
设置 tabindex
onChange
函数
空
下拉框改变之后的回调函数





















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








