在这html5遍天下的年代,越来越多的网页也用到了css3的动画效果,这让原本我们静态的页面有了更多的活力。最近也一直在做这方面的页面,有些小小的心得,和诸位分享下。
CSS3的动画绝对是很赞的,不仅支持PC还支持移动端,但也有限制,比如说浏览器的限制,虽然有这方面的限制,用它的人还是很多的。

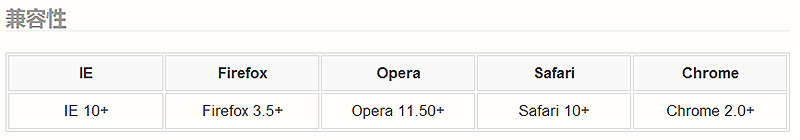
CSS3 过渡(transform)
通过 CSS3,我们可以在不使用 Flash 动画或 Javas cript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
transform属性能对元素对象进行变形操作,主要包括以下几种:旋转rotate、缩放scale、移动translate、倾斜skew以及矩阵变形matrix。
过渡属性
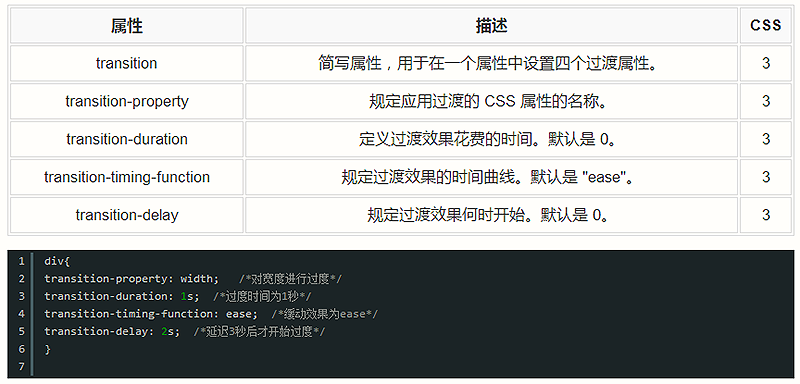
下面的表格列出了所有的转换属性:


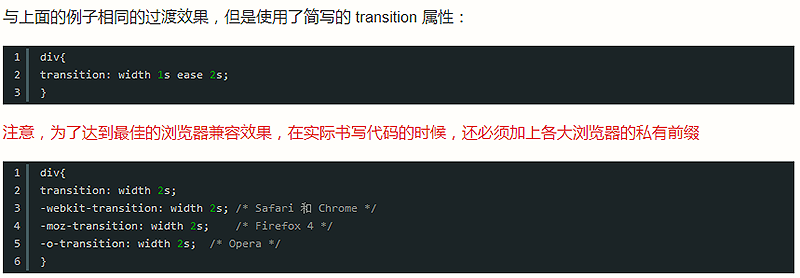
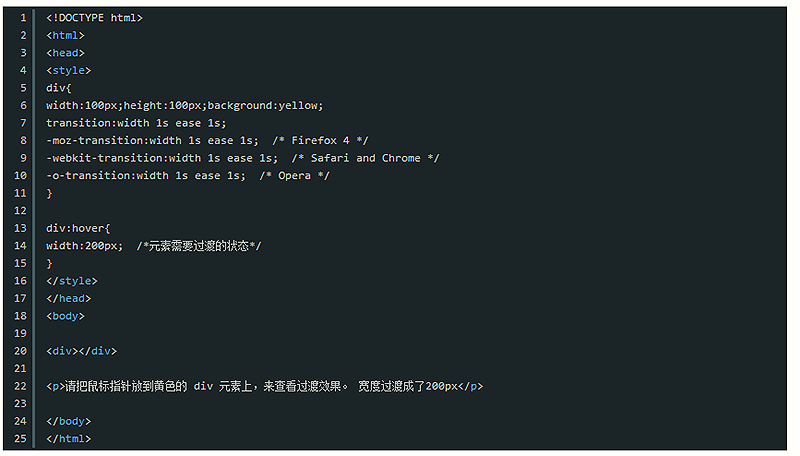
使用transtion属性只是规定了要如何去过渡,要想让动画发生,还得要有元素状态的改变。如何改变元素状态呢,当然就是在css中给这个元素定义一个类(:hover等伪类也可以),这个类描述的是过渡动画结束时元素的状态。


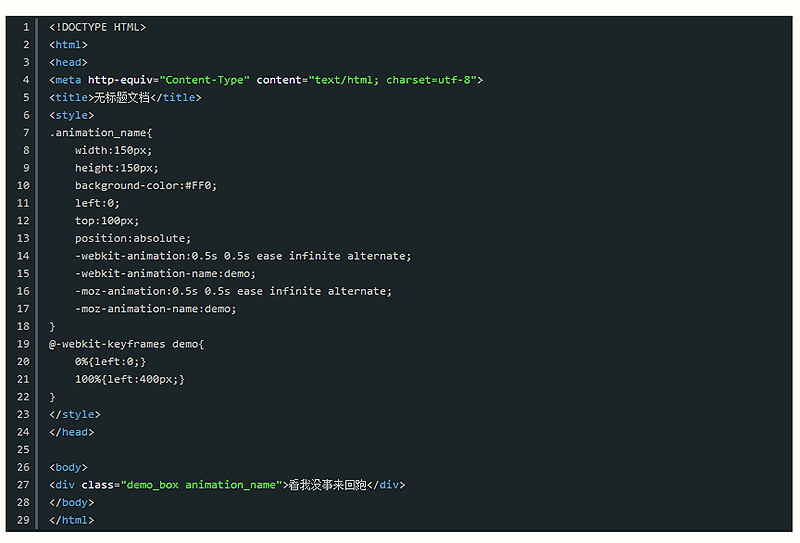
关键帧动画(keyframes)
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 Javas cript。
@keyframes相当于一个命名空间,后面跟一个名词,如果在class中的animation-name定义了与之对应的name,那么就可以执行动画了。定义动画时,简单的动画可以直接使用关键字from和to,即从一种状态过渡到另一种状态:如:
@-webkit-keyframes demo{
from{left:0;}
to{left:400px;}
}
复杂动画:
@-webkit-keyframes demo{
0%{left:0;}
50%{left:200px;}
100%{left:400px;}
}
@keyframes 动画名称{
时间点 {元素状态}
时间点 {元素状态}
}
这里面的百分百有点像flash里帧的概念。表示设置某个时间段内任意时间点的样式。
CSS3 动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:



css3动画库animate.css的使用
animate.css是一个css3动画库,可以到github上去下载,里面预设了很多种常用的动画,使用也很简单,因为它是把不同的动画绑定到了不同的类里,所以我们想要使用哪种动画的时候,只需要简单的把那个相应的类添加到元素上就行了:


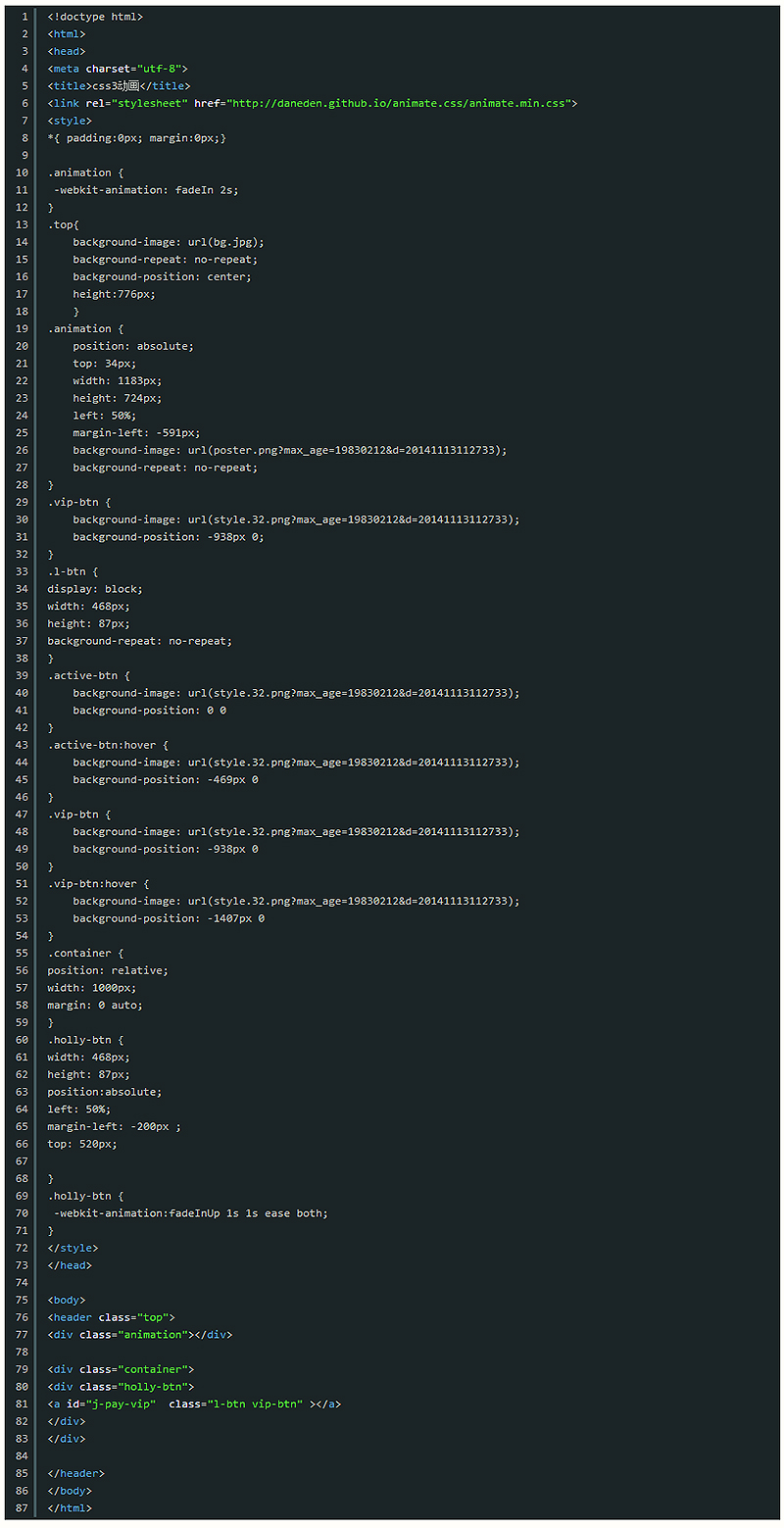
css3动画head

图片有点大读取有点慢

总结:
利用css3的动画效果能做出很多漂亮的效果,但要注意低版本的浏览器的不兼容,同时利用一些工具能让我们的代码制作起来更方便更快捷。
Ps:
很多都是拿图片放在这里给大家看的这样更清楚点,但很多代码复制不了,老规矩我也会附上附件给大家看下,有上面的案例,还有的部分 可以去我的个人博客去看下,地址在我站酷个人主页里有。
下次我会拿一个全部是css3的页面做给大家看,笔者也是一直在学习当中,希望各位大神,酷友能多多指点。






















 1551
1551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








