元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
内联元素(行内元素)
布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
a、支持部分样式(不支持宽、高、margin上下、padding上下)
b、宽高由内容决定。
c、盒子并在一起
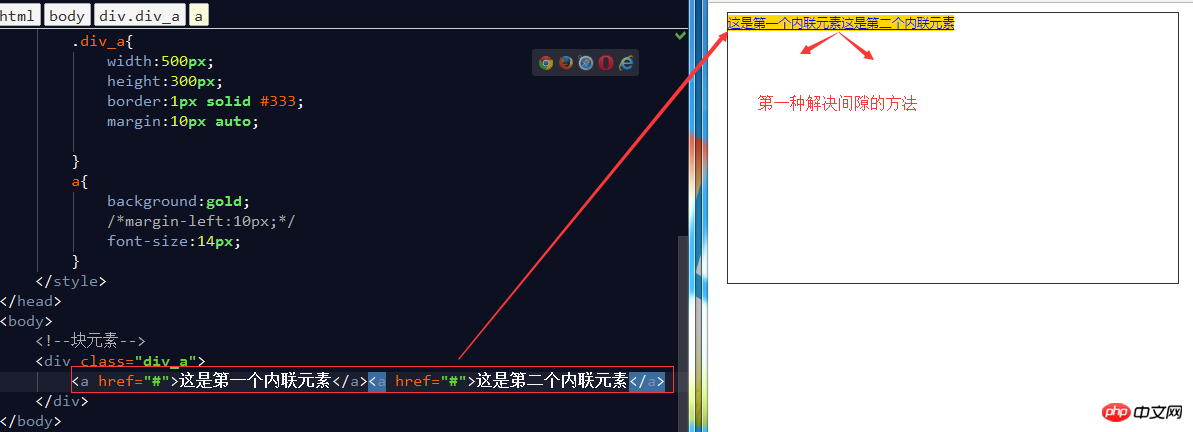
d、代码换行,盒子之间会产生间距。
e、子元素是内联元素,父元素可以用text-align属性设置子元素的水平对齐方式,用line-height属性值设置垂直对齐方式
块元素
也称为行元素,布局中常用的标签如:div p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
a、支持全部的样式
b、如果没有设置宽度,默认宽度为父级宽度的100%
c、盒子占据一行、即使设置了宽度
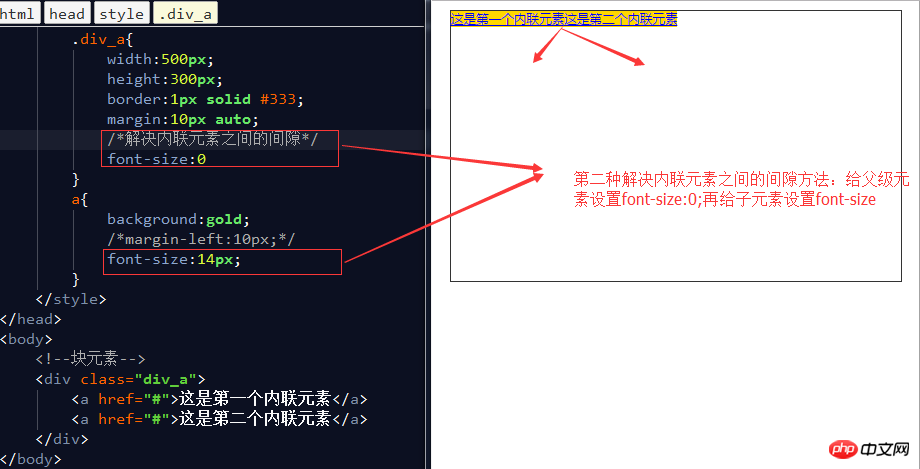
解决内联元素间隙的方法:
a、去掉内联元素之间的换行
b、将内联元素的父级设置font-size为0,内联元素自身再设置font-size



内联块元素
也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用dispaly属性将块元素或者内联元素转换为这种元素。它们在布局中的表现行为:
a、支持全部样式
b、如果没有设置宽高,宽高由内容决定
c、代码换行,盒子会产生间距
d、子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置子元素的垂直对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接将内联元素,而不用块元素转化了。
display属性
用来设置元素的类型及隐藏,常用的属性有:
a、none 元素隐藏且不占位置
b、block 元素以块元素显示
c、inline 元素以内联元素显示
d、inline-block 元素以内联块元素显示。
元素类型实际应用






















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








