实现方式与之前写的jquery weui 下拉刷新和上拉加载功能有点相似,以下是实现过程!
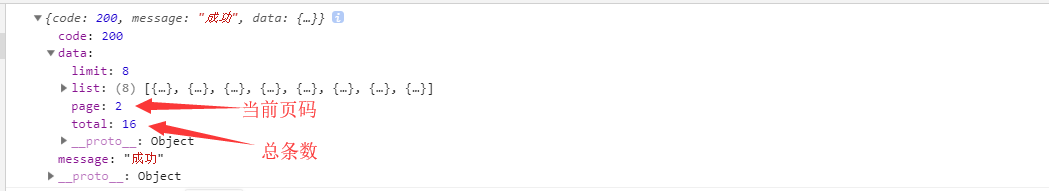
后台返回的数据格式:

页面代码布局:
订单列表
js部分代码:
mui.init({
pullRefresh: {
container: '#pullrefresh',
down: {
callback: pulldownRefresh
},
up: {
contentrefresh: '正在加载...',
callback: pullupRefresh
}
}
});
/**
* 加载数据
*/
var page =1;
var limit = 8;
var isOver = false;//状态标识 是否加载完数据
function getData() {
var html = "";
mui.ajax('/order/listquery', {
data: {
'page': page,
'limit': limit,
'OrderState':83
},
dataType: 'json',
type: 'post',
async: false,
crossDomain: false,
success: function (jsondata) {
console.log(jsondata);
if (jsondata.code == 200) {
var data = jsondata.data.list;
for (var i = 0; i < data.length; i++) {
html += '
';html += '
- ';
html += '
订单编号:' + data[i].orderNumberhtml += '' + data[i].orderTypeName + '';
html += '
';html += '
';html += '名称:' + data[i].GoodsName + '状态:' + data[i].OrderStateName + '';
html += '
';html += '
';html += '起运地:' + data[i].OriginatingCity
html += '';
html += '目的地:' + data[i].GoalCity
html += '
';html += '
';html += '日期:' + data[i].createDate
html += '
';html += '
';html += '查看订单详情';
html += '
';html += '
';html += '
';}
$('#showdata').append(html)
//判断当前页码是否与总页码一致,如果一致则标识为true
if (Math.floor(jsondata.data.total / jsondata.data.limit) == page) {
isOver = true;
} else {
isOver = false; //每次加载结束之后,如果下拉滚动还有数据则++
page++;
}
}
},
});
}
/**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
setTimeout(function () {
if (isOver) {
isOver = false;
}
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //下拉刷新结束
$('#showdata').html("");
page = 1;
getData();
mui('#pullrefresh').pullRefresh().refresh(true); //重置加载
}, 1500);
}
/**
* 上拉加载具体业务实现
*/
function pullupRefresh() {
setTimeout(function () {
mui('#pullrefresh').pullRefresh().endPullupToRefresh(isOver); //isOver参数为true代表没有更多数据了。
if (isOver == false) { //isOver参数为false则继续加载数据
getData();
}
}, 1500);
}
if (mui.os.plus) {
mui.plusReady(function () {
setTimeout(function () {
mui('#pullrefresh').pullRefresh().pullupLoading();
}, 1000);
});
} else {
mui.ready(function () {
mui('#pullrefresh').pullRefresh().pullupLoading();
});
}





















 4728
4728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








