在看这篇文章 《理解Javascript原型》 时,有几段话把我看得一头雾水,举的列子我也没太看明白
“每个函数都有一个原型属性。反过来,如果不是函数,将不会有这样一个属性。”
“函数A的原型属性(prototype property )是一个对象,当这个函数被用作构造函数来创建实例时,该函数的原型属性将被作为原型赋值给所有对象实例”
于是自己在Chrome控制台测试了一下,总算能理解了,我们把这几段话一句句来剖析:
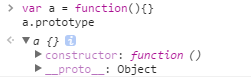
“每个函数都有一个原型属性。”
“函数A的原型属性(prototype property )是一个对象”
可看出,a是一个函数,拥有原型属性protoype,且该属性是一个对象
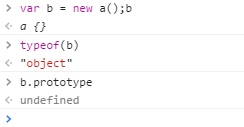
“反过来,如果不是函数,将不会有这样一个属性。”
b是由a实例化的一个对象,不是函数,故b没有原型属性
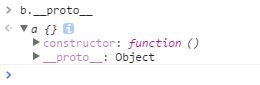
“当这个函数被用作构造函数来创建实例时,该函数的原型属性将被作为原型赋值给所有对象实例”
继续看这一句话,上面b是由a实例化的,所以a会将其原型属性(prototype)赋给b的原型
可看到b的原型和a的原型属性一致
也许看到这里你已经被 原型 和 原型属性 弄晕了,我们阐释一下二者的区别:
原型属性 是指对象的属性 prototype
原型 是指对象的属性 __proto__,对应的是该对象构造函数内的原型属性
所以获得一个对象的原型可以通过obj.__proto__,也可以用obj.constructor.prototype获得
























 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








