前言
ionic是一个垮平台开发框架,可通过web技术开发出多平台的应用。但只建议开发简单应用。复杂的应用需要用到许多cordova插件,而cordova插件的更新或者移动平台的更新很可能导致插件的不可用,维护升级成本较高。
安装
- 安装node.js。https://nodejs.org/en/
- 通过node.j安装ionic
npm install -g ionic - 查看安装情况
sh-3.2# node --version
v10.14.2
sh-3.2# ionic --version
5.0.0
输出了版本好说明安装成功了。
创建项目
- 创建myApp项目
ionic start myApp tabs - 进入myApp目录,运行项目
cd myApp、ionic serve
这时可能会遇到问题Error: Cannot find module 'node-sass’
安装相应的node-sass模块就可以了。npm install node-sass --save-dev
没问题后可在浏览器看到项目运行起来了
添加ios平台
- 添加cordova插件
npm i -g cordova - 添加ios平台
ionic cordova platform add ios - 准备ios代码
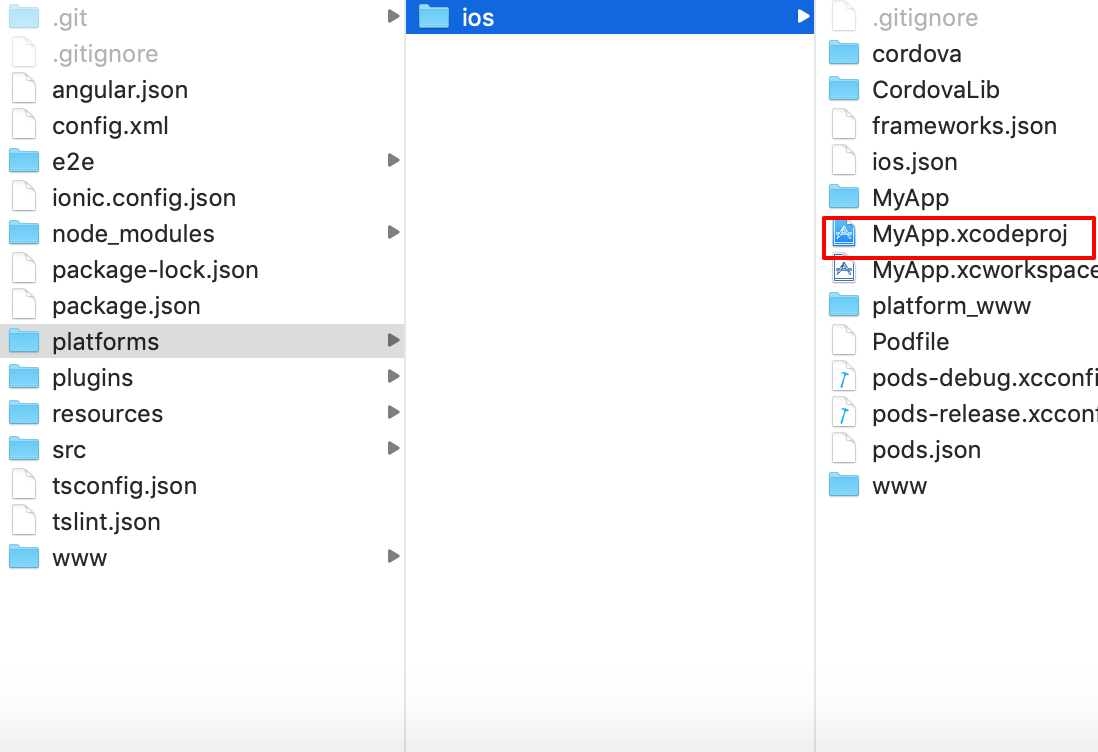
ionic cordova prepare ios,以后都只需要这一步就可以在xcode上运行。 - 将生成的代码在xcode上运行

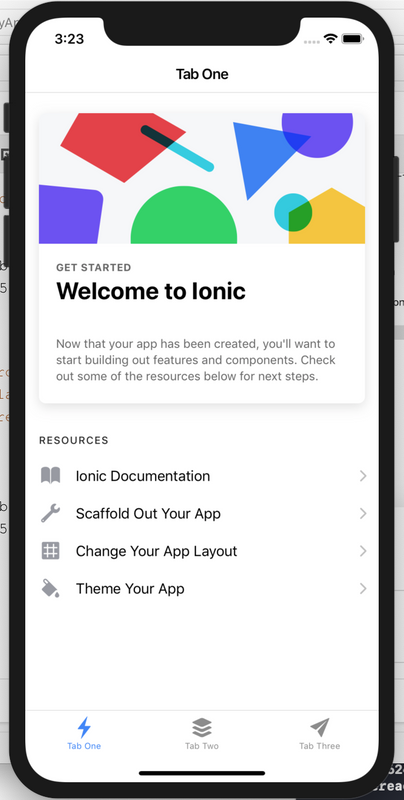
- ios平台运行结果

添加android平台
- 添加步骤同ios
ionic cordova platform add android
如遇到404 Not Found: amdroid@latest
先更新版本在尝试ionic cordova platform rm androidionic cordova platform update androidionic cordova platform add android - 在androidStudio运行android
可能会遇到构建异常
The minSdk version should not be declared in the android manifest file. You can move the version from the manifest to the defaultConfig in the build.gradle file.
在manifest把minSdkVersion删掉即可,目录是:
CordovaLib->AndroidManifest.xml
app->src->main->AndroidManifest.xml<uses-sdk android:minsdkversion="19">
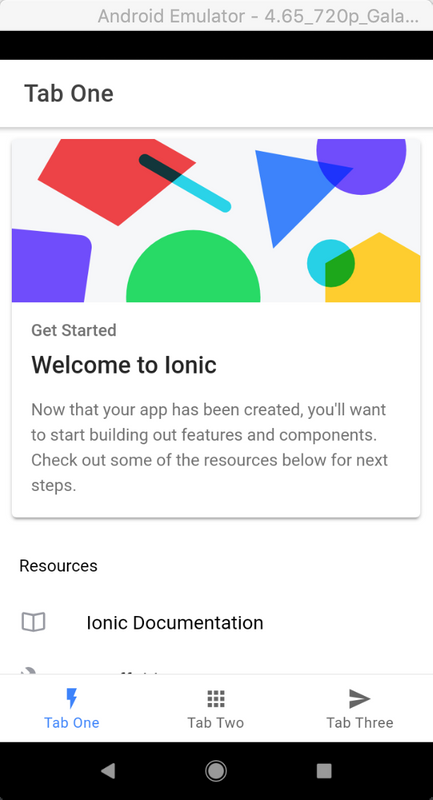
3. android平台也运行起来了
作者:垚淼
出处:www.ljmin.com




















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








