一、上传视频功能复用与测试
新建与pages同级文件夹utils,新建videoUtil.js文件
function uploadVideo() { var me = this; wx.chooseVideo({ sourceType: ['album'], success(res) { console.log(res); var duration = res.duration; var tmpheight = res.height; var tmpwidth = res.width; var tmpVideoUrl = res.tempFilePath; var tmpCoverUrl = res.thumbTempFilePath; if (duration > 11) { wx.showToast({ title: '视频长度不能超过10秒...', icon: "none", duration: 2500 }) } else if (duration < 1) { wx.showToast({ title: '视频长度不能小于1秒...', icon: "none", duration: 2500 }) } else { //打开选择bgm的页面 wx.navigateTo({ url: '../chooseBgm/chooseBgm?duration=' + duration + "&tmpHeight=" + tmpheight + "&tmpWidth=" + tmpwidth + "&tmpVideoUrl=" + tmpVideoUrl + "&tmpCoverUrl=" + tmpCoverUrl, }) } } }) } module.exports = { uploadVideo: uploadVideo }
然后在其他文件引用
1、
![]()
2、

二、首页进入视频展示页



三、横向视频的展示

四、小程序的页面拦截

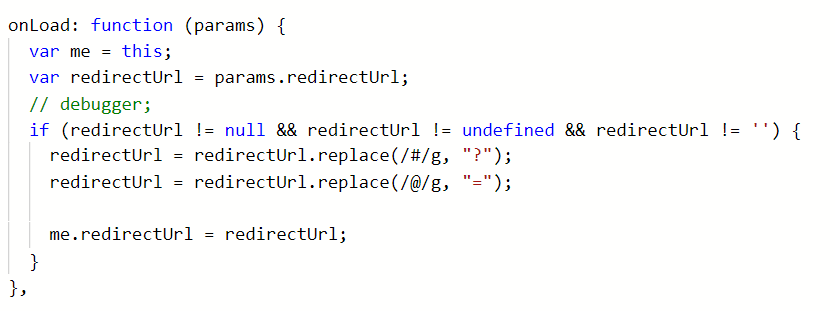
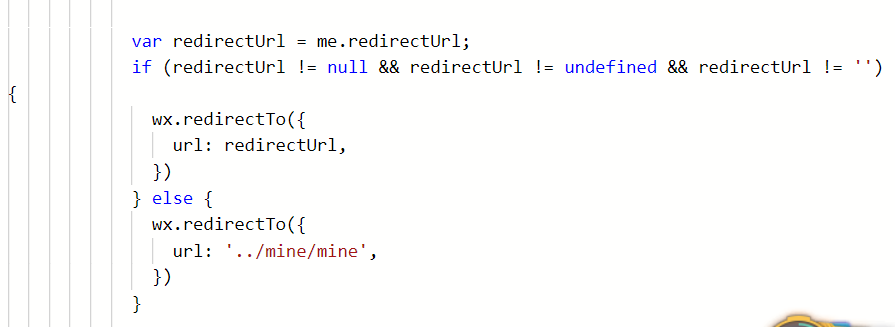
五、页面重定向
1、当用户未登陆时,不能上传视频,所以此时如果点击上传视频按键,应该做一层拦截。

2、问题又来了,当登陆成功后,就会跳转到个人信息页面,应该让他返回到登陆之前的页面,即视频详情页,重新上传视频。



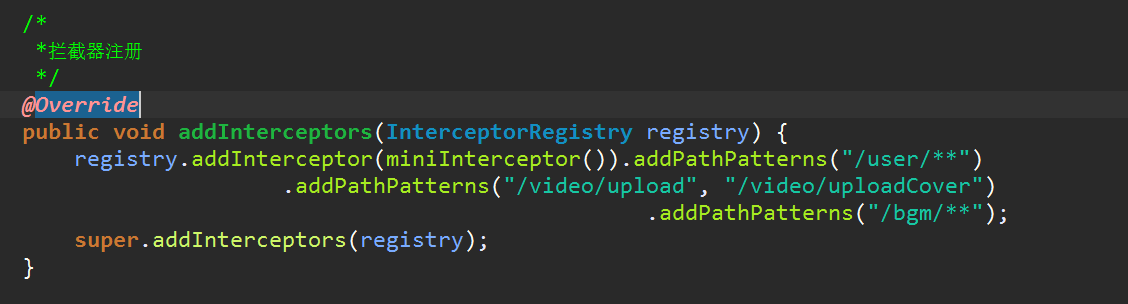
六、拦截器配置与注册
package com.imooc; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.InterceptorRegistry; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; import com.imooc.controller.interceptor.MiniInterceptor; @Configuration public class WebMvcConfig extends WebMvcConfigurerAdapter { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/**") .addResourceLocations("classpath:/META-INF/resources/") .addResourceLocations("file:D:/imooc_videos_dev/"); } /* * 在spring中注册 */ @Bean public MiniInterceptor miniInterceptor() { return new MiniInterceptor(); } /* *拦截器注册 */ @Override public void addInterceptors(InterceptorRegistry registry) { registry.addInterceptor(miniInterceptor()).addPathPatterns("/user/**"); super.addInterceptors(registry); } }
七、拦截器编写
package com.imooc.controller.interceptor; import java.io.IOException; import java.io.OutputStream; import java.io.UnsupportedEncodingException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.lang3.StringUtils; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.servlet.HandlerInterceptor; import org.springframework.web.servlet.ModelAndView; import com.imooc.utils.IMoocJSONResult; import com.imooc.utils.JsonUtils; import com.imooc.utils.RedisOperator; public class MiniInterceptor implements HandlerInterceptor { @Autowired public RedisOperator redis; public static final String USER_REDIS_SESSION = "user-redis-session"; /** * 拦截请求,在controller调用之前 */ @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object arg2) throws Exception { System.out.println("已进入拦截器"); String userId = request.getHeader("userId"); String userToken = request.getHeader("userToken"); if(StringUtils.isNotBlank(userId) && StringUtils.isNoneBlank(userToken)) { String uniqueToken = redis.get(USER_REDIS_SESSION + ":" + userId); if(StringUtils.isEmpty(uniqueToken) && StringUtils.isBlank(uniqueToken)) { System.out.println("请登录..."); returnErrorResponse(response, new IMoocJSONResult().errorTokenMsg("请登录...")); return false; }else { //如果业务要求限制一台手机上登陆,就要进行以下验证 //当账号已经在登录状态时,uniqueToken已经被重新设置了,别的手机端登录uniqueToken和userToken就会不一样。 if(!uniqueToken.equals(userToken)) { System.out.println("账号被挤出"); returnErrorResponse(response, new IMoocJSONResult().errorTokenMsg("账号被挤出")); return false; } } }else { System.out.println("请登录..."); returnErrorResponse(response, new IMoocJSONResult().errorTokenMsg("请登录...")); return false; } /** * 返回 false:请求被拦截,返回 * 返回 true :请求OK,可以继续执行,放行 */ return true; } public void returnErrorResponse(HttpServletResponse response, IMoocJSONResult result) throws IOException, UnsupportedEncodingException { OutputStream out=null; try{ response.setCharacterEncoding("utf-8"); response.setContentType("text/json"); out = response.getOutputStream(); out.write(JsonUtils.objectToJson(result).getBytes("utf-8")); out.flush(); } finally{ if(out!=null){ out.close(); } } } /** * 请求controller之后,渲染视图之前 */ @Override public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, ModelAndView arg3) throws Exception { // TODO Auto-generated method stub } /** * 请求controller之后,视图渲染之后 */ @Override public void afterCompletion(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, Exception arg3) throws Exception { // TODO Auto-generated method stub } }

在往后台发送request请求时,在请求头上增加user.id和userToken两个参数。






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








