1.下载clipboard.js
npm install vue-clipboard2 --save
2.引入,可以在mian.js中全局引入也可以在单个vue中引入
import Clipboard from 'vue-clipboard2';
3.在需要的组件中使用
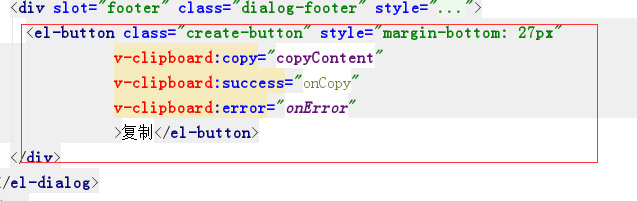
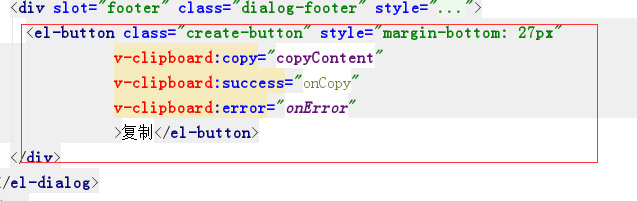
将复制事件绑定到复制的button上

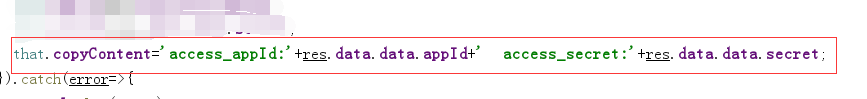
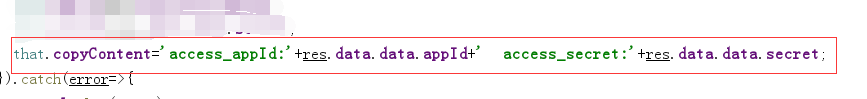
需要复制的内容

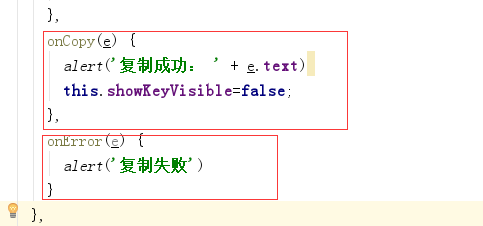
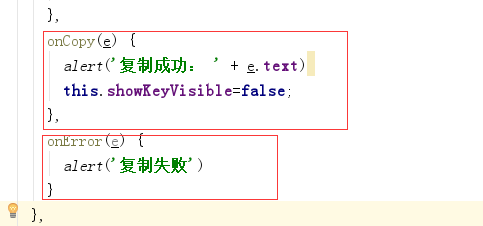
复制插件所携带的一些方法:

1.下载clipboard.js
npm install vue-clipboard2 --save
2.引入,可以在mian.js中全局引入也可以在单个vue中引入
import Clipboard from 'vue-clipboard2';
3.在需要的组件中使用
将复制事件绑定到复制的button上

需要复制的内容

复制插件所携带的一些方法:

转载于:https://www.cnblogs.com/zr123/p/11091261.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


