GoJS是Northwoods Software的产品。
Northwoods Software创立于1995年,专注于交互图控件和类库。旗下四款产品:
- GoJS:用于在HTML上创建交互图的纯javaSCript库
- GoDiagram:用于WinForms的.NET图控件。
- GoXam:用于WPF/Silverlight的图控件。( Silverlight是一个跨浏览器的、跨平台的插件, 与flash竞争的富客户端技术)
- JGo:用于Swing/SWT中创建交互图的java库。
GoJS可以做什么?
GoJS是一个实现交互类可视化图表(比如流程图,树图,关系图,力导图,思维导图等等)的JS库。GoJS为用户交互提供了许多高级功能,如拖放,删除,复制和粘贴,撤销与重做,文本编辑,工具提示,上下文菜单,自动布局,数据绑定和模型,事务状态和撤销管理,事件处理程序,命令以及用于自定义操作的可扩展工具系统等等。
// gojs可以绘制的图形有
柱状图 barCharts 线形图 canvases.html 比赛场次图 beatPaths.html 蜡烛图 candlestickCharts.html
类层次结构 classHierarchy.html 诠释comments.html 概念图conceptMap.html 动效图 constantSize.html
决策树 decisionTree.html 距离图 distances.html 双圆 doubleCircle.html 双树doubleTree.html doubleTreeJSON.html
流程图 draggableLink.html 家族图谱 familyTree.html 进度图gantt.html 家族图谱genogram.html 顺序功能图grafcet.html
温度计 thermometer.html 时间轴 tabs.html 纵向面板 swimLanesVertical.html
横向面板swimLanes.html 状态图stateChartIncremental.html 平面表格spreadsheet.html 线形图 sparklineGraphs.html
监控图 shopFloorMonitor.html 序列化函数sequentialFunction.html 序列化图表sequenceDiagram.html
座位图 seatingChart.html
桑基图 sankey.html (桑基图定义:它主要用来表示原材料、能量等如何从初始形式经过中间过程的加工、转化到达最终形式,如下所示为最基本的事物状态随时间推移的变化)
圆形组roundedGroups.html 重组缩放regroupingScaled.html 雷达图radialPartition.html 生成流程图productionProcess.html
货架图planogram.html 管道图pipes.html tab标签页 timeline.html
更多实例参考
https://gojs.net/latest/samples/index.html
为什么使用GoJS
用对象数据表达数据之间的逻辑关系,远不如用图像展示形象直观 ,一图胜千言,为了更直观地表达信息,我们常常需要用图形来展示数据以及逻辑关系。goJS图表种类,交互行为丰富,自定义模板灵活,已经有非常多的图表例子,支持复杂的模板定义和数据绑定,足够解决实际业务中的常见图表需求。
如何使用GoJS
step1 下载gojs 源码 http://gojs.net/latest/site.zip 并在页面中引用
step2 在页面中创建goJS图表容器,一定要设置宽高,否则图形绘制不出来
step3 创建GraphObject图表实例,(定义样式,交互,布局,属性)
step4 定义图表属性及事件 节点样式事件 链路样式及事件
step5 绑定图表节点和链路数据, 渲染图表
综合节点模板、链接模板、TreeModel和Treelayout,就生成了一张家族图谱。
gojs概念

图表(Diagram)
所有GoJS的属性和方法都在go这个命名空间下。所有GoJS的类名,例如Diagram、Node、Panel、 Shape、TextBlock也都使用go作为前缀,go.GraphObject.make来创建一个GoJS对象
GoJS图表即最后看到的可视化视图,它是由这些部分构成的:一个或多个可能有连接关系的、可能成组的节点。所有这些节点和链路聚集在相同或不同的层中,并呈现出一定的布局(开发者预定好的或GoJS自动布局)。
Diagram(图表属性)
| 画布初始位置(定义之后就不能拖动了) | initialContentAlignment: go.Spot.Center |
| 初始坐标 | initialPosition: new go.Point(0, 0) |
| 禁止移动节点 | allowMove:false |
| 禁止复制 | allowCopy: false |
| 禁止删除 | allowDelete:false |
| 禁止选中 | allowSelect:false |
| 禁止缩放 | allowZoom: false |
| 禁止撤销和重做 | "undoManager.isEnabled": false |
| 禁止水平拖动画布 禁止水平滚动条
|
allowHorizontalScroll: false |
| 禁止垂直拖动画布 禁止垂直滚动条 |
allowVerticalScroll: false |
| 只读 | isReadOnly: true |
| 画布初始化动画时间 | "animationManager.duration": 600 |
| 禁止画布初始化动画 | "animationManager.isEnabled": false |
| 画布比例 | scale:1.5 |
| 画布最小比例 | minScale:1.2, |
| 画布最大比例 | maxScale:2.0, |
| 显示网格 | "grid.visible":true, |
| 禁止鼠标拖动区域选中 | "dragSelectingTool.isEnabled" : false, |
| 画布边距padding Margin | padding:80或者new go.Margin(2, 0)或new go.Margin(1, 0, 0, 1) |
更多设置参见 https://gojs.net/latest/api/symbols/Diagram.html
MV架构
GoJs使用model-view(MV架构)的模式,Models作为数据层来管理那些描述性的数据(JS数组对象),Diagrams则负责视图层,将Nodes和Links的数据以可视化的方式渲染出来。Diagrams中的Nodes(节点)和Links(连线)呈现是由Model进行管理的。model和Diagrams实现了数据绑定,通过监听Model数据,自动改变Nodes上的GraphObjects外观和行为。Model数据对象是一个普通的JavaScript对象。我们编程操作只针对Model的数据层,而不是Diagrams的视图层。可以按照业务需求在Models数据对象上面添加任意属性,一般不需要修改Diagram的prototype(原型)和GraphObject(绘图单元)的classes(类).
数据绑定是指从源对象中提取值并在目标对象上设置属性。目标对象就是图形对象(GraphObject),源对象是模型中保存的js数据对象。
使用模板和数据绑定简化了存储在模型数据中的信息,灵活性非常强。当然并不是所有的数据属性都需要绑定使用
go.Binding VS 双向数据绑定(Two-way data binding)
go.Binding绑定只将属性的值从源数据转移到目标对象。但有时我们希望能够将GraphObject中的值传输回模型数据,使得模型数据与ui界面的图标中的数据保持一致。这可以通过使用TwoWay 绑定,它可以完成从源数据到目标对象,以及从目标对象到源数据的值传递。
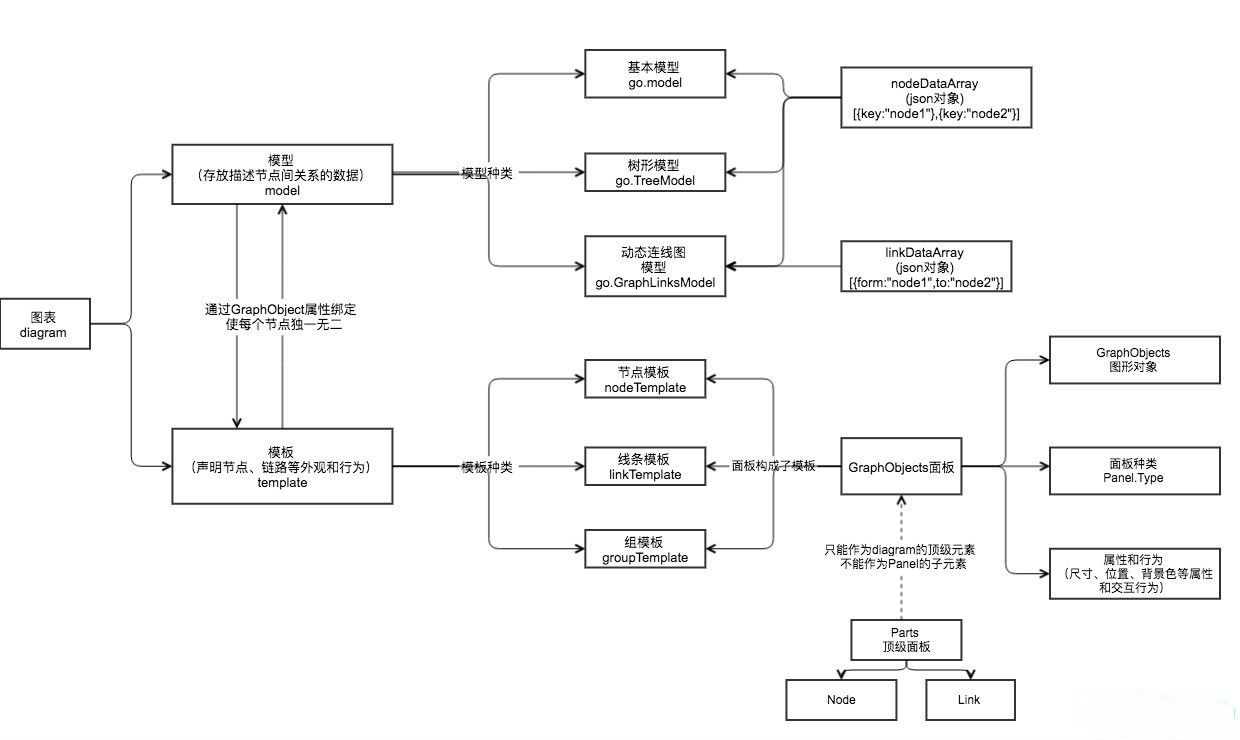
模型(Model)
每个图表都有一个数据模型,用于保存开发者程序的数据。
模型描述了节点之间的连接关系和组成员关系。用模型 Model.nodeDataArray 为每个数据项创建一个节点或组, 用模型 GraphLinksModel.linkDataArray 为每个数据项创建一个链接。而且,我们可以为每个数据对象添加所需的任何属性。
Models的种类
自定义的node模板让我们的图表看起来更美观,如果要创建一个完整的关系图,通过添加一些连线来表示这些独立的节点之间的对应关系,同时这些节点能够进行自动定位和排版。在我们的图表里为了得到这些连线,基本的Model已经满足不了需求。我们必须从GOJS中的支持连线的另外两个Models里选择,GraphLinksModel和TreeModel
GraphLinksModel中,除了model.nodeDataArray还有model.linkDataArray。它包含一个数组对象,通过”to”和”from”来描述没一个连线。
GraphLinksModel允许两个节点之间存在任何数量和任意方向的连线。比如A到B可以连10条线,B到A可以连3条以上反方向的线
TreeModel比GraphLinksModel更简单,但是不能随意的建利连接关系,就像2个节点之间有多条线,又或者有多个父级节点。
模板(Template)
模板声明了每个节点或链路的外观、位置和行为。
Nodes模板
* Shape 预定义的或者自定义的几何图形
"Rectangle"--矩形, "RoundedRectangle"--圆角矩形, "Square"--正方形 "Ellipse"--椭圆 "Diamond"--菱形, "Circle"--圆形 各种三角形 "TriangleRight", "TriangleDown", "TriangleLeft", "TriangleUp", "Triangle", "LineH", "LineV", "BarH", "BarV", "MinusLine", "PlusLine", "XLine"
* TextBlock 拥有各种各样字体的文本(可编辑)
* Picture 图片
* Panel 根据不同面板的类型,它可以包含其他位置或是尺寸不同的对象。(列如表格、 竖形列表和拉伸容器等)
TextBlocks不能包含图片;Shapes不能包含文字。如果你想让你的Node显示文字,你必须使用TextBlocks。如果你想绘制一些几何图形,你就必须使用Shape。
myDiagram.nodeTemplate = $(
go.Node,
"Horizontal",
{ background: "#44CCFF" },
$(
go.Shape,
"Rectangle",
{
portId: "",
fromLinkable: true,
toLinkable: true,
cursor: "pointer",
fill: "white",
strokeWidth: 1
},
new go.Binding("figure"),
new go.Binding("fill")
),
$(go.Picture, { margin: 10, width: 50, height: 50, background: "red" }, new go.Binding("source"), new go.Binding("figure")),
$(go.TextBlock, "Default Text", { margin: 12, stroke: "white", font: "bold 16px sans-serif" }, new go.Binding("text", "name"))
);
所有的这些building block类都是由GraphObjects抽象对象衍生出来。因为GraphObject不是DOM元素,所以创建和修改它们对性能开销不大。
多个不同样式的Node节点模板可以通过myDiagram.nodeTemplateMap.add(go.Node)添加
myDiagram.nodeTemplateMap.add("Center",
$(go.Node, "Spot",
{
selectable: false,
isLayoutPositioned: false, // the Diagram.layout will not position this node
locationSpot: go.Spot.Center
},
$(go.Shape, "Circle",
{ fill: radBrush, strokeWidth: 0, stroke: null, desiredSize: new go.Size(200, 200) }), // no outline
$(go.TextBlock, "Arrowheads", { margin: 1, stroke: "white", font: "bold 14px sans-serif" }) ));
myDiagram.model =
$(go.GraphLinksModel,
{ // this gets copied automatically when there's a link data reference to a new node key
// and is then added to the nodeDataArray
archetypeNodeData: {},
// the node array starts with just the special Center node
nodeDataArray: [{ category: "Center", key: "Center" }],
// the link array was created above
linkDataArray: linkdata
});
}
links模板
接下来我们构造一个新的连线模板,在没有为连线指定样式类型的条件下,默认的连线样式。
myDiagram.linkTemplate =
$(go.Link, // the whole link panel
{ routing: go.Link.Normal },
$(go.Shape, // the link shape
// the first element is assumed to be main element: as if isPanelMain were true
{ stroke: "gray", strokeWidth: 2 }),
$(go.Shape, // the "from" arrowhead
new go.Binding("fromArrow", "fromArrow"),
{ scale: 2, fill: "#D4B52C" }),
$(go.Shape, // the "to" arrowhead
new go.Binding("toArrow", "toArrow"), { scale: 2, fill: "#D4B52C" }), { click: showArrowInfo, toolTip: // define a tooltip for each link that displays its information $("ToolTip", $(go.TextBlock, { margin: 4 }, new go.Binding("text", "", infoString).ofObject()) ) } );
面板(Panel)
每个模板由GoJS中的面板Panel构成,面板本身作为一个图形对象GraphObject,保存其他图形对象作为它的元素,同时,面板需要负责图形对象的尺寸、位置。
每个面板建立自己的坐标系,面板中的元素按顺序绘制,从而确定了内部这些元素的z坐标。
面板有很多种类,比如 Panel.Position,Panel.Auto,Panel.Vertical,Panel.Horizontal ,Panel.Spot ,Panel.Table,Panel.Viewbox, Panel.Link,Panel.Grid等等。
最简单的面板是“Position”(Panel.Position)。每个元素获得其正常大小
每个元素的位置是由GraphObject.position属性指定。如果没有指定位置时,元件被定位在(0,0)。所有位置都是面板自己的坐标系中,而不是在图表范围的坐标系。位置可能包括负坐标。
面板的大小刚好足以容纳所有元素。
Panel.Vertical 面板的所有面板元件的排列垂直从上到下
构成面板的图形对象有Shapes、Pictures、TextBlocks Placeholder,它们都有默认模板。
图表布局
图表(Diagram)在节点没有指定坐标的时候,图表会显示一个用网格形式排列的默认布局。我们可以显式的给每个节点分配一个位置来给组织排序来解决这个混乱的组织结构,更容易的解决方案是,我们会使用布局来自动排列位置。
设置了布局之后,会影响节点位置和链路属性
常见的布局有:
网格布局 go.GridLayout
力导向布局 go.ForceDirectedLayout fdLayout.html

树形布局 go.TreeLayout
径向布局(需要引RadialLayout.js) RadialLayout
布局算法可以重写
myDiagram = $(go.Diagram, "myDiagramDiv", // 画布定义 {layout:$(go.GridLayout, //自动布局定义,设置为网格布局 { comparer: go.GridLayout.smartComparer,//设置从小到大排序 spacing: go.Size.parse("20 20"),//设置节点间隔 compare








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2964
2964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








