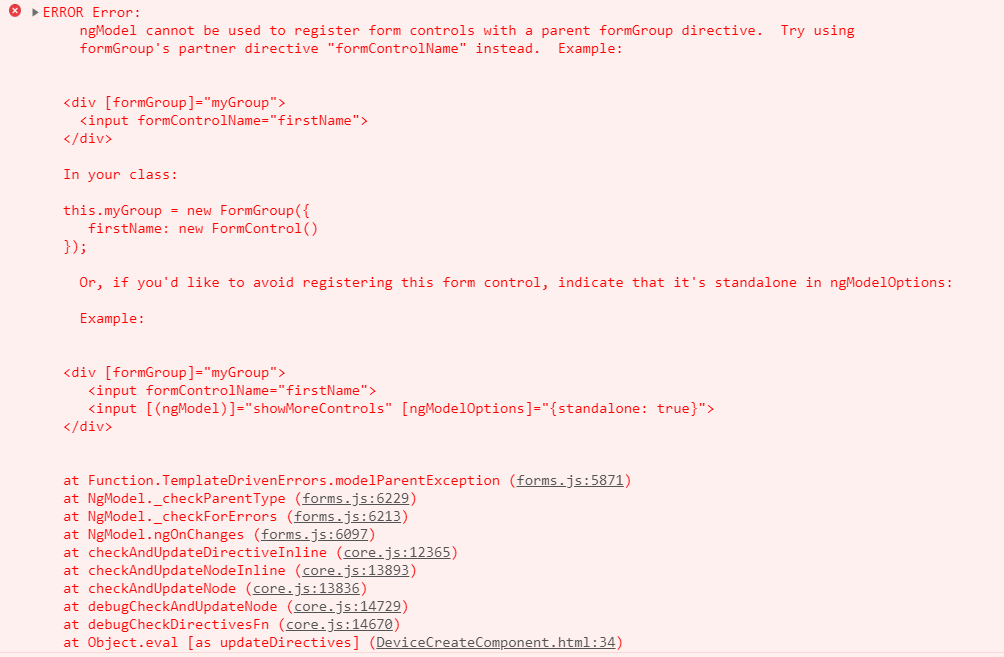
在创建一个表单时,出现了这样的错误:

原因是,在最外层的form中使用了 formGroup 指令,但在下面的某个input 元素中,使用了ngModel 指令,但没有加入formControl 指令或 formControlName 属性。
也就是说,如果form中使用了formGroup,那么form中包含的所有input 元素都需要定义一个 formControl,如果不定义,就会报错。
1 <form [formGroup]="form"> 2 <mat-form-field> 3 <input matInput placeholder="IP(SNMP)" [formControl]="snmpIpCtrl" required> 4 <mat-error *ngIf="snmpIpCtrl.hasError('required')">IP(SNMP)不能为空</mat-error> 5 <mat-error *ngIf="snmpIpCtrl.hasError('pattern')">请输入有效的IP地址</mat-error> 6 </mat-form-field> 7 8 <div> 9 <p>是否支持Netconf</p> 10 <mat-radio-group [(ngModel)]="netconfFlag"> 11 <mat-radio-button value="0" color="primary">支持</mat-radio-button> 12 <mat-radio-button value="1" color="primary">不支持</mat-radio-button> 13 </mat-radio-group> 14 </div> 15 </form>
解决方法1:
在input元素中添加 formControl 指令或 formControlName 属性
1 <div> 2 <p>是否支持Netconf</p> 3 <mat-radio-group [(ngModel)]="netconfFlag" [formControl]="netconfFlagCtrl"> 4 <mat-radio-button value="0" color="primary">支持</mat-radio-button> 5 <mat-radio-button value="1" color="primary">不支持</mat-radio-button> 6 </mat-radio-group> 7 </div>
并在相应的component.ts 中定义用于验证的FormControl。
解决方法2:
不添加formControl 指令或 formControlName 属性, 而添加 ngModelOptions 指令
注意 ngModelOptions 必须和 ngModel 一起用!
1 <div> 2 <p>是否支持Netconf</p> 3 <mat-radio-group [(ngModel)]="netconfFlag" [ngModelOptions]="{standalone: true}"> 4 <mat-radio-button value="0" color="primary">支持</mat-radio-button> 5 <mat-radio-button value="1" color="primary">不支持</mat-radio-button> 6 </mat-radio-group> 7 </div>





















 4294
4294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








