看到这个问题我第一时间想的竟然是JS
不知道你是怎么想的
不过昨天有一个小哥哥 问我一个Vue的 哈哈哈 get了
我当时问他为什么不用JS获取 他说 这个性能更高
那我们来看看这个高性能的获取元素高度的宝贝
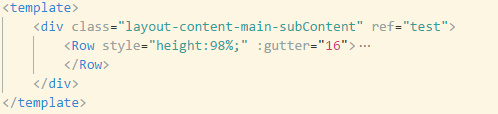
辣就是利用vue的ref属性
听说这个性能很高……emmmm

然后把它打印出来 自己找自己想要的吧

//获取高度值 var h= this.$refs.test.offsetHeight; //获取元素样式值,element 为元素ref="element" var heightCss = window.getComputedStyle(this.$refs.test).height; //获取元素内联样式值 var heightStyle =this.$refs.test.style.height; // 这里面会找到你要的所有的样式属性值
If you like me, please give me a lot of praise ^ v ^
Thank you very much! mua~





















 3816
3816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








