1.下载kindeditor,并解压到kindeditor目录,把kindeditor目录复制到dede的include目录下(ps:修改kindeditor-all-min.js、lang文件夹下zh-CN.js 两个文件名不修改文件路径是错的,kindeditor-min.js、zh_CN.js)
2.修改dede后台默认编辑器目录,在后台-系统-系统基本参数-核心参数,Html编辑器修改成kindeditor 并保存

3.给dedecms添加kindeditor编辑器调用代码 ,此处是utf-8版本的,gbk请自行转换。修改前务必注意备份文件。
打开 include/inc/inc_fun_funAdmin.php 找到 (ps:搜索 当前版本,暂时取消dedehtml编辑器的支持 就可以找到)
else {
/*
// ------------------------------------------------------------------------
// 当前版本,暂时取消dedehtml编辑器的支持
在它的上面加入
else if($GLOBALS['cfg_html_editor']=='kindeditor') { $fvalue =htmlspecialchars($fvalue); $uploadJson = $GLOBALS['cfg_cmspath']."/include/dialog/kindeditor_post.php"; $fileManagerJson = $GLOBALS['cfg_cmspath']."/include/dialog/kindeditor_manager.php"; $allowFileManager = 'true'; $extendconfig = ''; if($etype == 'Member' || $etype == 'MemberLit' || $etype == 'Diy' || $etype == 'Feedback') { $uploadJson = ""; $fileManagerJson = ""; $allowFileManager = 'false'; $extendconfig = 'allowImageUpload : false,'; $extendconfig .= 'allowFlashUpload : false,'; $extendconfig .= 'allowMediaUpload : false,'; $extendconfig .= 'allowFileUpload : false,'; } $items['Member'] = "[ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'pagebreak', 'link', 'unlink', '|', 'about']"; $items['Small'] = $items['MemberLit'] = $items['Diy'] = "[ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link']"; $items['Feedback']= "[ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons']"; $itemconfig = ''; if(isset($items[$etype])) { $itemconfig = "items :{$items[$etype]},"; } $session_id = session_id(); $code = <<<HTML <link rel="stylesheet" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/themes/default/default.css" /> <link rel="stylesheet" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css" /> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/kindeditor-min.js"></script> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/lang/zh_CN.js"></script> <script src="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.js"></script> <script type="text/javascript"> KindEditor.ready(function(K) { var editor1 = K.create('textarea[name="{$fname}"]', { cssPath : '{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css', uploadJson : '$uploadJson', fileManagerJson : '$fileManagerJson', filterMode: false,//是否开启过滤模式 extraFileUploadParams: { PHPSESSID : '{$session_id}' }, $extendconfig $itemconfig allowFileManager : {$allowFileManager}, afterBlur: function(){this.sync();} }); prettyPrint(); }); </script> <textarea name="{$fname}" style="height:{$nheight}px;visibility:hidden;width: 100%;">{$fvalue}</textarea> HTML; if($gtype=="print") { echo $code; } else { return $code; }
接下来介绍如何让kindeditor4.x整合SyntaxHighlighter代码高亮,因为SyntaxHighlighter的应用非常广泛,所以将kindeditor默认的prettify替换为SyntaxHighlighter代码高亮插件
4.首先修改kindeditor代码高亮写入pre标签时的class类名:
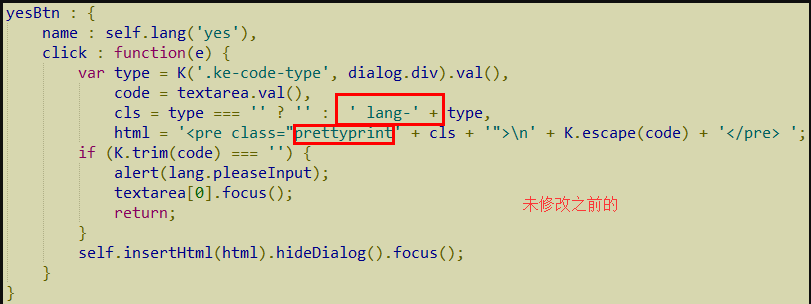
打开/kindeditor/plugins/code/code.js,找到类似于这样一行:打开/kindeditor/plugins/code/code.js,找到类似于这样一行(ps:还有一个kindeditor-min.js 这里下载时有两个版本一个压缩过的一个没压缩过的,我用的是没压缩的,里面也修改了)

修改之后的
click : function(e) { var type = K('.ke-code-type', dialog.div).val(), code = textarea.val(), cls = type === '' ? '' : type, html = '<pre class="brush:' + cls + '">\n' + K.escape(code) + '</pre> '; if (K.trim(code) === '') { alert(lang.pleaseInput); textarea[0].focus(); return; } self.insertHtml(html).hideDialog().focus(); }
自定义页面中kindeditor中选择“插入代码”的图标,下拉菜单中的语言选择项
同样是打开code.js文件,即可看到对应的选项,此处提供一份已经修改后的代码,供参考(这里跟kindeditor-min.js一样)
var lang = self.lang(name + '.'), html = ['<div style="padding:10px 20px;">', '<div class="ke-dialog-row">', '<select class="ke-code-type">', '<option value="js">JavaScript</option>', '<option value="html">HTML</option>', '<option value="css">CSS</option>', '<option value="php">PHP</option>', '<option value="pl">Perl</option>', '<option value="py">Python</option>', '<option value="ruby">Ruby</option>', '<option value="java">Java</option>', '<option value="vb">ASP/VB</option>', '<option value="cpp">C/C++</option>', '<option value="c-sharp">C#</option>', '<option value="xml">XML</option>', '<option value="shell">Shell</option>', '<option value="as3">ActionScript3</option>', '<option value="cf">ColdFusion</option>', '<option value="delphi">Delphi</option>', '<option value="diff">diff</option>', '<option value="erl">Erlang</option>', '<option value="groovy">Groovy</option>', '<option value="jfx">JavaFX</option>', '<option value="plain">Plain Text</option>', '<option value="scala">Scala</option>', '<option value="sql">SQL</option>', '<option value="">Other</option>', '</select>', '</div>', '<textarea class="ke-textarea" style="width:408px;height:260px;"></textarea>', '</div>'].join(''),
此处要注意,选项中,value对应的值要和SyntaxHighlighter的brush aliases对应,SyntaxHighlighter官方支持的brush aliases表如下:
这里提供一份链接对照表 传输门
kindeditor部分已经改造完毕,到这织梦后台就添加完成了,后台的编辑框就替换完成
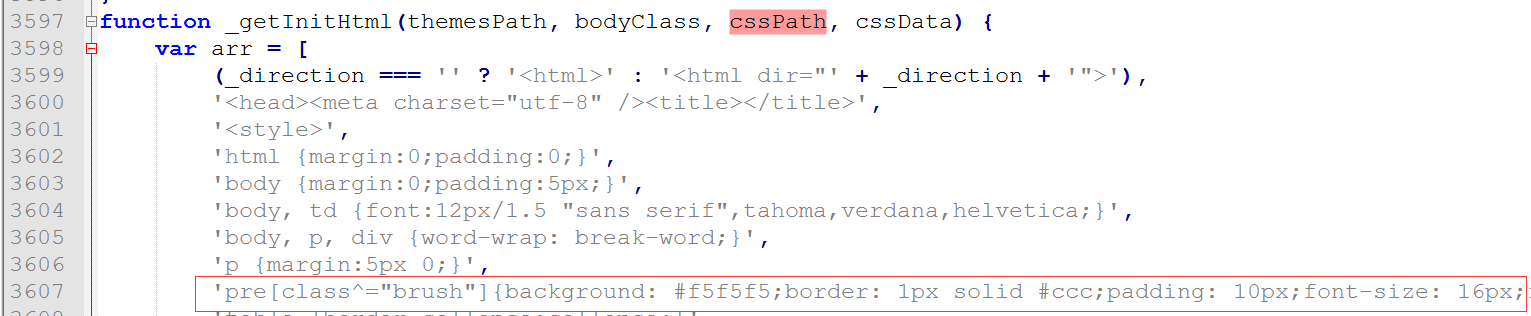
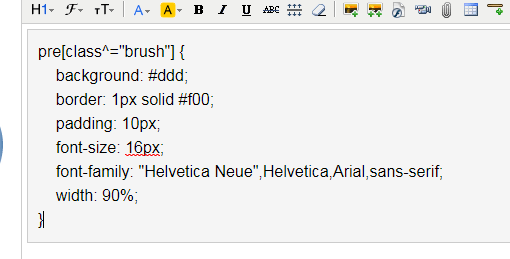
多说一句,织梦后台搞了两天没有弄出那种发布就高亮所以之能退而求其次用背景色跟边框标注了,想要的话自己没有压缩过的kindeditor的js,中添加自己定义样式,但前台浏览是高亮显示

织梦后台效果预览

下面要在页面中加入SyntaxHighlighter,以支持对代码的高亮解析了
1.下载SyntaxHighlighter,目前官方的最新版本已经更新到3.0.83,由于官网的下载地址不能打开就不贴了,需要自行百度
2.下载完毕后解压,我们发现script目录中有很对js文件,支持不同语言的解析。复制我们需要解析的语言的js文件,到我们项目中所对应的目录中。 其中:shAutoloader.js //支持语音的自动加载,当然我是把整个插件引入到项目中。
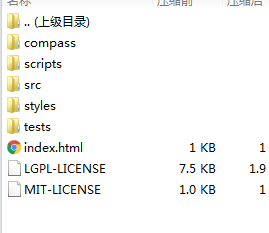
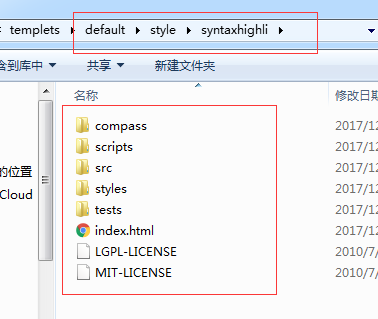
解压完是这样的

3.复制解压文件夹到织梦模板文件中,在文章模板(article_article.html)中引入2个css跟js还有jquery
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <link href="{dede:global.cfg_templets_skin/}/style/syntaxhighli/styles/shCore.css" rel="stylesheet" type="text/css"> <link href="{dede:global.cfg_templets_skin/}/style/syntaxhighli/styles/shThemeDefault.css" rel="stylesheet" type="text/css"> <script src="{dede:global.cfg_templets_skin/}/style/syntaxhighli/scripts/shCore.js"></script> <script src="{dede:global.cfg_templets_skin/}/style/syntaxhighli/scripts/shAutoloader.js"></script>
以下是我自己的路径

4.这是最重要一步循环解析
在这里解释一下,scripts文件夹下有很多文件,其中每个.js文件都对应解析一种语言文件,例如你想要解析PHP语言,那么你的显示页面中必需要包含shBrushPhp.js文件,如果你只有单一或者2-3种语言选择这样页面加载还行,要是很多容易加大带宽,影响用户体现
所以这里用循环解析来做判断,最好写在代码的最后面
<script language="javascript">
function path(){
var args = arguments,
result = [];
for(var i = 0; i < args.length; i++)
result.push(args[i].replace('@', '{dede:global.cfg_templets_skin/}/style/syntaxhighli/scripts/'));//请替换成自己项目中SyntaxHighlighter的具体路径
return result
};
$(function () {
SyntaxHighlighter.autoloader.apply(null, path(
'applescript @shBrushAppleScript.js',
'actionscript3 as3 @shBrushAS3.js',
'bash shell @shBrushBash.js',
'coldfusion cf @shBrushColdFusion.js',
'cpp c @shBrushCpp.js',
'c# c-sharp csharp @shBrushCSharp.js',
'css @shBrushCss.js',
'delphi pascal @shBrushDelphi.js',
'diff patch pas @shBrushDiff.js',
'erl erlang @shBrushErlang.js',
'groovy @shBrushGroovy.js',
'java @shBrushJava.js',
'jfx javafx @shBrushJavaFX.js',
'js jscript javascript @shBrushJScript.js',
'perl pl @shBrushPerl.js',
'php @shBrushPhp.js',
'text plain @shBrushPlain.js',
'py python @shBrushPython.js',
'ruby rails ror rb @shBrushRuby.js',
'sass scss @shBrushSass.js',
'scala @shBrushScala.js',
'sql @shBrushSql.js',
'vb vbnet @shBrushVb.js',
'xml xhtml xslt html @shBrushXml.js'
));
SyntaxHighlighter.all();
})
</script>
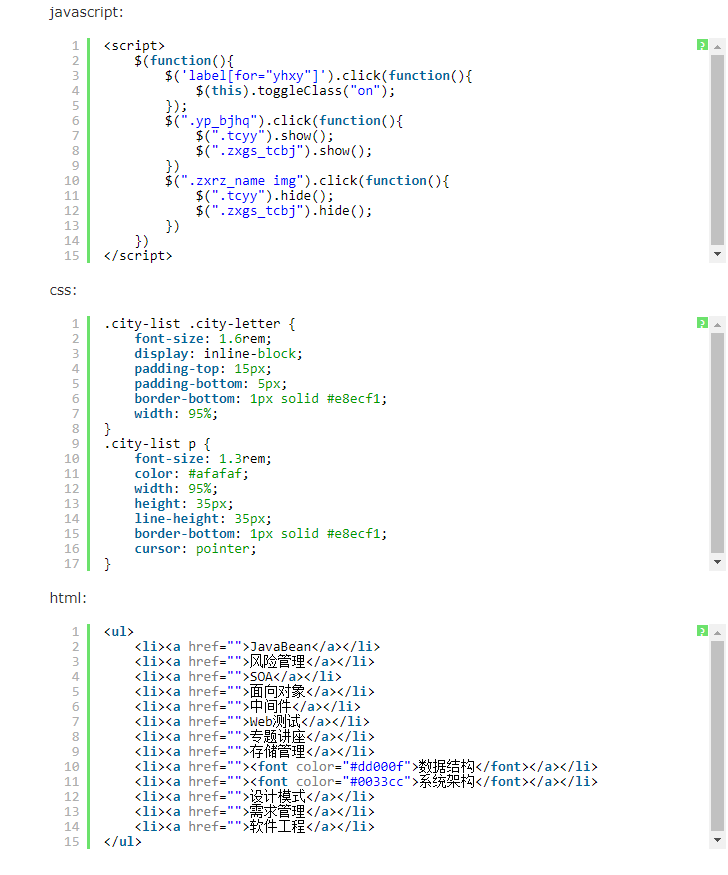
4.至此,我们的页面应该可以正常高亮显示代码了
以下是页面显示代码






















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








