睡不着 就来看看研究下EasyUI tree的使用 发现很好玩
啥都不说,先上图
1、简单数据表结构

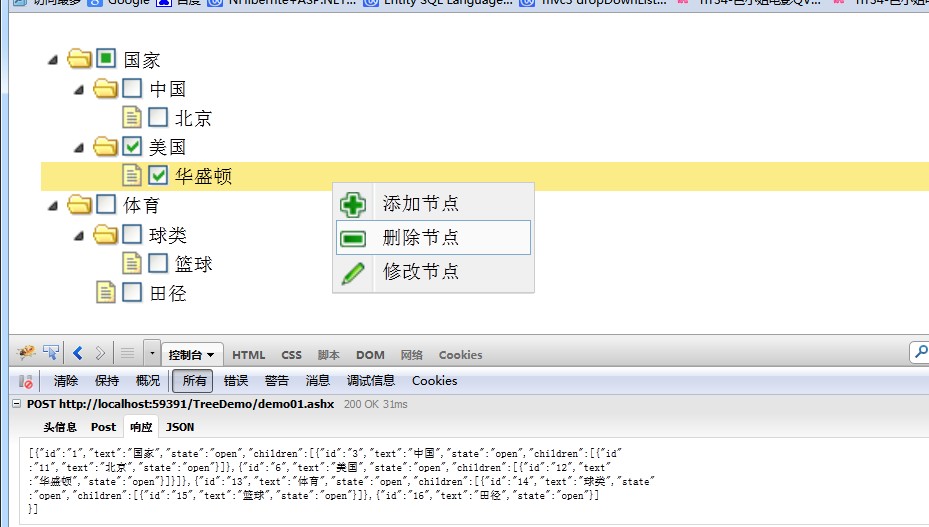
2、先看效果图


--删除后的效果

数据也发生相应变化

3、前台代码
<script type="text/javascript"> $(function(){ InitTreeData(); }) ; function InitTreeData() { $('#tree').tree({ url:'demo01.ashx', checkbox:true, onClick:function(node){ alert(node.text); }, onContextMenu: function(e, node){ e.preventDefault(); $('#tree').tree('select', node.target); $('#mm').menu('show', { left: e.pageX, top: e.pageY }); } }); } function remove() { var nodes = $('#tree').tree('getChecked'); var ids = ''; for(var i=0; i<nodes.length; i++){ if (ids != '') ids += ','; ids += nodes[i].id; //$('#tree').tree('remove',nodes[i].target); } $.post("demo01.ashx",{"ids":ids,"type":"del"},function(data){ InitTreeData(); }); } function update() { var node = $('#tree').tree('getSelected'); if (node){ node.text = '修改'; //-->txt-->DB node.iconCls = 'icon-save'; //-->sel-->DB $('#tree').tree('update', node); } } function append() { var node = $('#tree').tree('getSelected'); $('#tree').tree('append',{ parent: (node?node.target:null), data: [ { text:'new1',// -->txt-->DB id:'1', checked:true } ] }); } </script> </head> <body> <ul id="tree"> </ul> <div id="mm" class="easyui-menu" style="width: 120px;"> <div onclick="append()" iconcls="icon-add"> 添加节点</div> <div onclick="remove()" iconcls="icon-remove"> 删除节点</div> <div onclick="update()" iconcls="icon-edit">修改节点</div> </div></body>
4、后台代码,目前只做了删除操作,增加,修改业务逻辑一样就没有多写 【注:此代码只是演示功能而已,有些地方写的不是很严谨,请见谅。】

很多人都问递归怎么写的,这里写上一个,与上个例子无关的业务
/// <summary> /// 构建easyUI数据 /// </summary> public class VEasyUiTree { public int id { get; set; } public string text { get; set; } /// <summary> /// 'open' 或 'closed',默认是 'open'。 /// 如果为'closed'的时候,将不自动展开该节点。 /// </summary> public string state { get; set; } public bool ischecked { get; set; }// replace checked
public object attributes { get; set; }
public List<VEasyUiTree> children { get; set; } }
/// <summary> /// 递归获取数据 /// </summary> /// <param name="dep"></param> /// <returns></returns> public VEasyUiTree getTree(Department dep) { //转换成Easyui数据 VEasyUiTree model = GetVTree(dep); var list = depMan.GetDepsByParentId(dep.DeptId); if (list.Count > 0) { model.children = new List<VEasyUiTree>(); foreach (var item in list) { //递归子节点 model.children.Add(getTree(item)); } } return model; }
List<VEasyUiTree> trees = new List<VEasyUiTree>(); //获取顶级节点 List<Department> listDep = depMan.GetDepsByParentId(Convert.ToInt32(hdnTopDepId.Value)); foreach (Department dept in listDep) { trees.Add(getTree(dept)); }
如果您觉得写的好,请点击右下方 推荐




















 9245
9245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








