AlloyDesigner:http://alloyteam.github.io/AlloyDesigner/
介绍:AlloyDesigner是腾讯开发的一款工具,其在页面构建过程中,直接嵌入开发的Web页面中运行,帮助我们精准、高效的构建Web页面的UI,配合
浏览器的一系列配置,将
Developer Tools
所修改代码自动保存入开发环境中,极大的提高工作效率。
安装方式参考官网,推荐使用内嵌收藏栏的方式使用。
环境要求:
-
Chrome V31+(正式版)
-
本地服务器开发
本次教程的环境:
-
Chrome 55.0.2845.0 canary (64-bit)
-
本地服务器APACHE
使用教程:
1.安装:拖拽至收藏栏。

2.打开开发好的页面。
3.点击第一步拖拽托到收藏栏的链接,底部出现
AlloyDesigner
的工具栏。
工具栏说明:
4.使用打开视觉稿功能,选择设计人员提供的视觉设计图,加载后如下图:
视觉图和开发的页面已融合进一个页面,鼠标左键拖拽或按方向键调整视觉稿位置,基本重合后,固定设计稿(工具栏按钮/ALT+F)。
固定后依旧可以通过ctrl+方向键控制效果图。
可以观察二者区别,针对修改要修改的区域利用
Developer Tools
对开发的网页进行调整。
可对浏览器进行一系列配置,
Developer Tools
所修改代码会自动保存入开发环境源码中。如下步骤5-7。
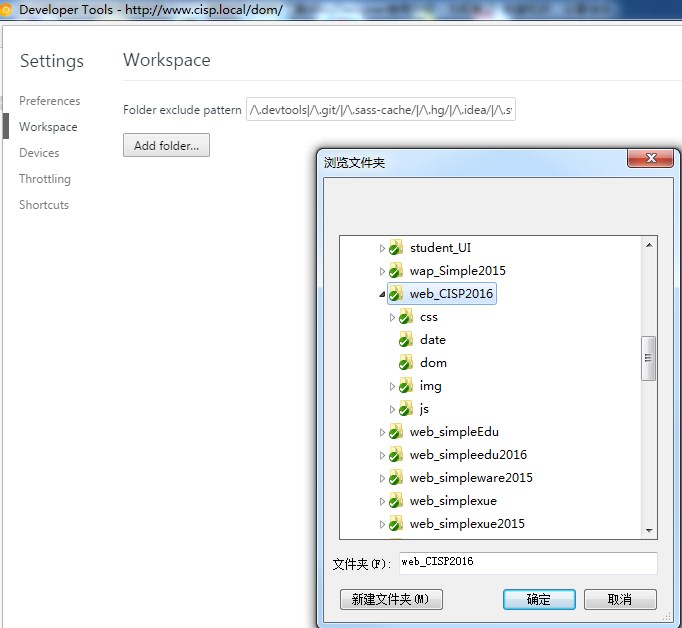
5.配置Workspace。依次Developer Tools → Settings
→ Workspace
→Add folder,选择开发环境目录。然后给予
Developer Tools访问文件的权限。

6.选择即将要修改的文件,右键选择“Map to file system resource...”(下图一),出现列表点击文件
(下图二)
,映射到开发环境的文件里。
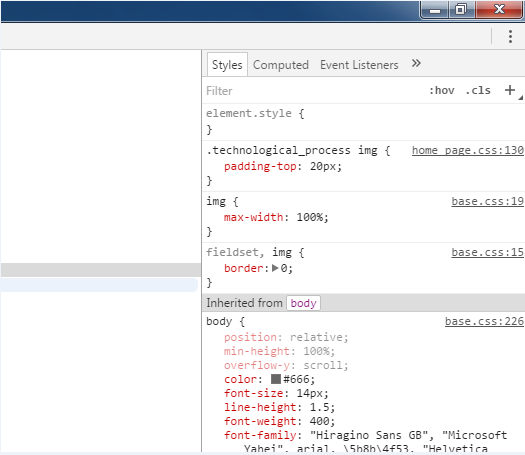
7.根据对比情况在
Developer Tools
修改具体代码。

修改后,
所修改代码已自动保存入开发环境中。
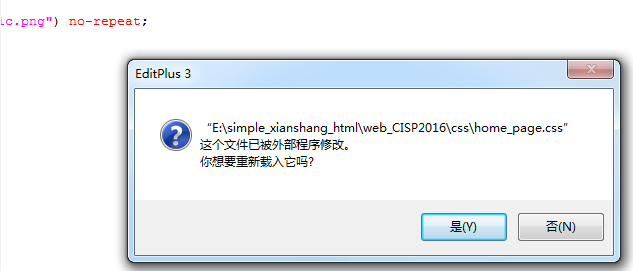
如果正在使用编辑器,会收到提示:

同时观察SVN,也可以看到文件已被自动修改。

按照这种方法,我们可以不断通过
Developer Tools
修改代码,直到和视觉稿完全一致。
8.其他功能,如取色、测距、查看不透明度,可查看官网教程:http://alloyteam.github.io/AlloyDesigner/worddoc.html#h_3823





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








