【环境】VS2015附带的(Blend For Visual Studio 2015)

【安装】
先创建新的WPF程序,左侧工具栏右键项目,选择“管理NuGet程序包”

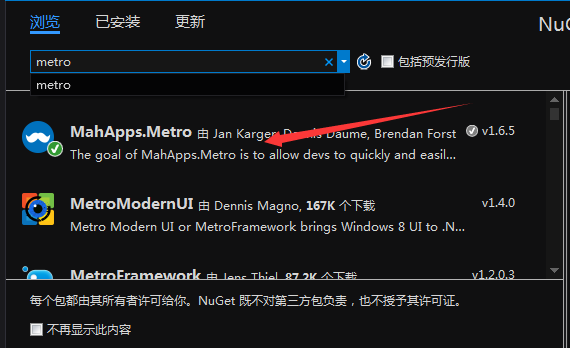
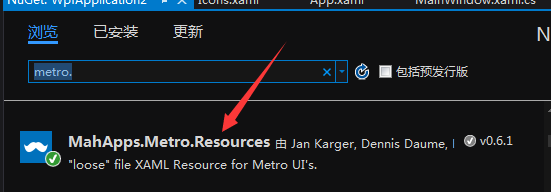
在“浏览”中输入metro,会自动匹配结果,选MahApps.Metro并完成下载安装,中间弹出的询问框选“是”

左侧工具栏选择MainWindow.xaml

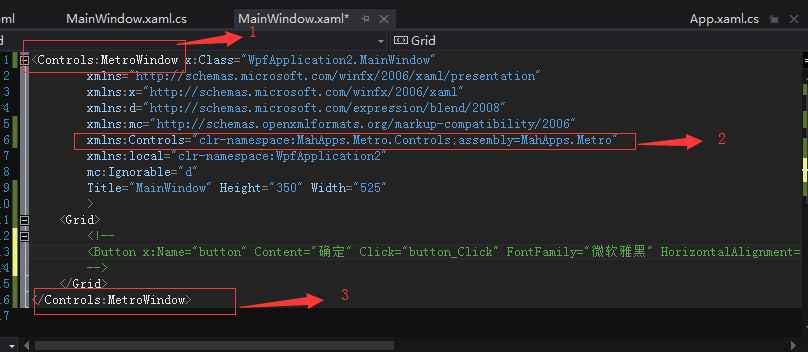
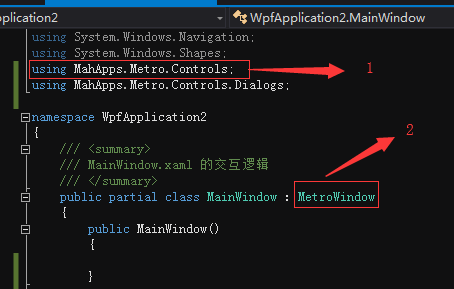
修改MainWindow.xaml代码

1处将 <Window 改为 <Controls:MetroWindow
2处添加一行 xmlns:Controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
3处将 </Window>改为</Controls:MetroWindow>
修改MainWindow.xaml.cs代码

1处引用using MahApps.Metro.Controls;
2处改为MetroWindow
修改App.xaml代码为
<Application x:Class="WpfApplication.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! --> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" /> <!-- Accent and AppTheme setting --> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Pink.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>
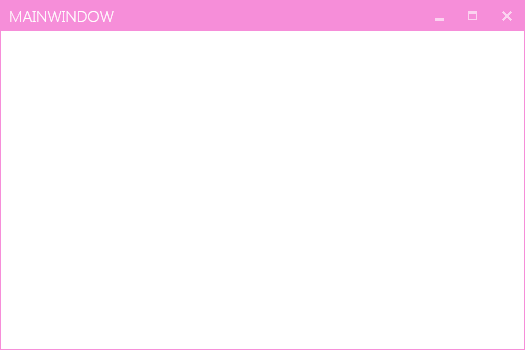
运行,界面如下(默认是蓝色)

【改变主题风格】
在App.xaml中
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Pink.xaml" />
代表主题颜色,其中Pink可替换为“Red”, “Green”, “Blue”, “Purple”, “Orange”, “Lime”, “Emerald”, “Teal”, “Cyan”, “Cobalt”, “Indigo”, “Violet”, “Pink”, “Magenta”, “Crimson”, “Amber”, “Yellow”, “Brown”, “Olive”, “Steel”, “Mauve”, “Taupe”, “Sienna”
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
代表风格(明、暗),其中BaseLight可替换为“BaseLight”, “BaseDark”
【diglog窗口】
先在MainWindow.xaml中的Button里加个Click="button_Click"
再在MainWindow.xaml.cs里加上
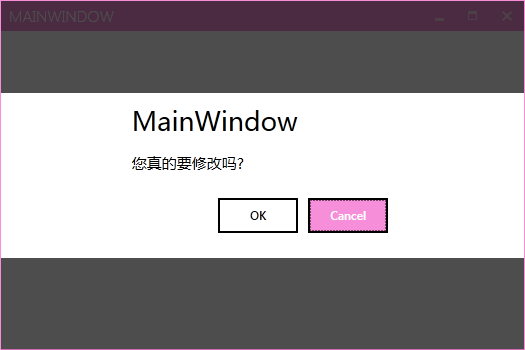
private async void button_Click(object sender, RoutedEventArgs e) { MessageDialogResult clickresult = await this.ShowMessageAsync(this.Title, "您真的要修改吗?", MessageDialogStyle.AffirmativeAndNegative); if (clickresult == MessageDialogResult.Negative)//取消 { return; } else//确认 { //确认后的处理 } }
点击按钮之后的效果就是

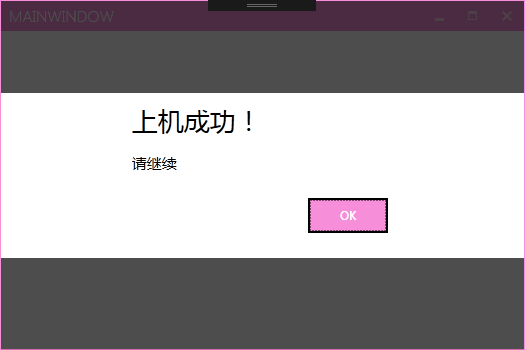
普通的弹出窗口就是
private async void button_Click(object sender, RoutedEventArgs e) { await this.ShowMessageAsync("上机成功!", "请继续"); }

貌似在子线程内要加前面的await...
【给窗体左上角添加一个小图标】

下载安装这个包MahApps.Metro.Resources
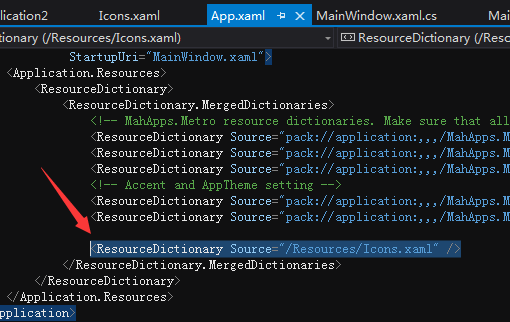
App.xaml里添加一行<ResourceDictionary Source="/Resources/Icons.xaml" />

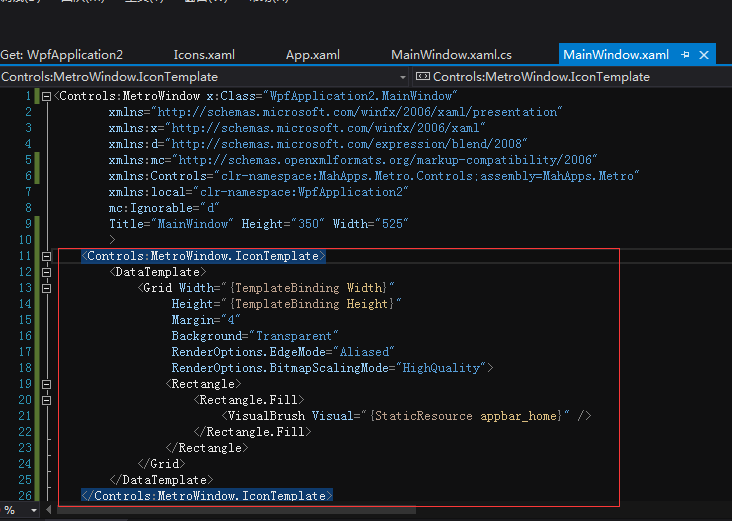
MainWindow.xaml中添加代码
<Controls:MetroWindow.IconTemplate>
<DataTemplate>
<Grid Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
Margin="4"
Background="Transparent"
RenderOptions.EdgeMode="Aliased"
RenderOptions.BitmapScalingMode="HighQuality">
<Rectangle>
<Rectangle.Fill>
<VisualBrush Visual="{StaticResource appbar_home}" />//其中appbar_home可以替换成其他,打出appbar_会自动补全
</Rectangle.Fill>
</Rectangle>
</Grid>
</DataTemplate>
</Controls:MetroWindow.IconTemplate>

最后效果图






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








