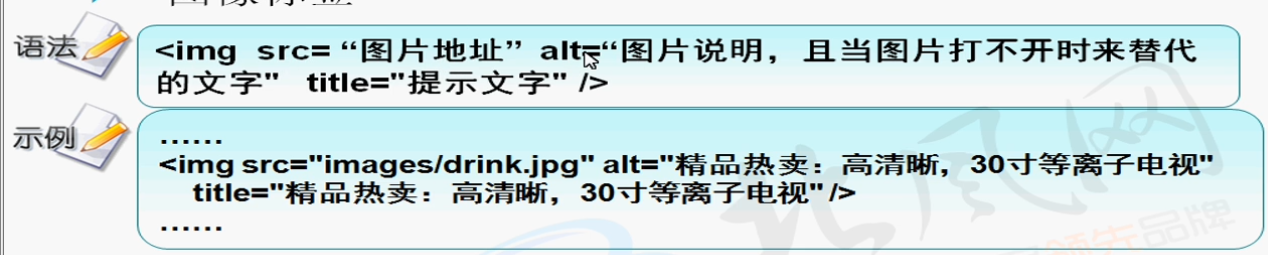
1、图片标签

绝对路径


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级标签</title> </head> <body> <img src="https://www.baidu.com/img/baidu_resultlogo@2.png" /> </body> </html>


相对路径


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> </head> <body> <img src="QQ360.png" /> </body> </html>


3、alt以及title


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> </head> <body> <img src="QQ360.png" alt = '我好想你' title="这是360图标" /> </body> </html>

4、本地文件引用绝对路径


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> </head> <body> <img src="../image/QQ360.png" alt = '我好想你' title="这是360图标" /> </body> </html>
注意,绝对路径的写法,之前路径写的不对。路径是有讲究的,注意这两种写法,还有其他的引用方式,要看图像的位置
5、span标签


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> </head> <body> <p>商品价格:仅售<span style="color: red;font-size:70px">10</span>元 </p> </body> </html>

6、<br/>标签 换行 和p标签结合
7、图像标签是单标签

宽和高改一个,否则图像会变形的





















 7084
7084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








