第一种情况
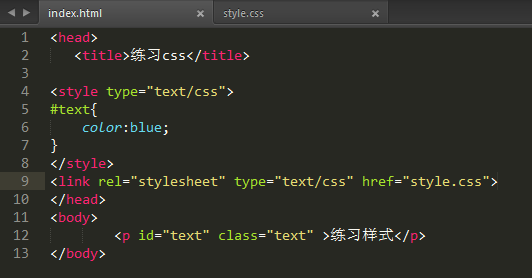
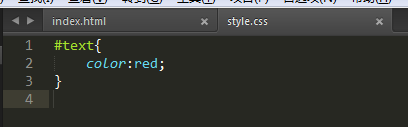
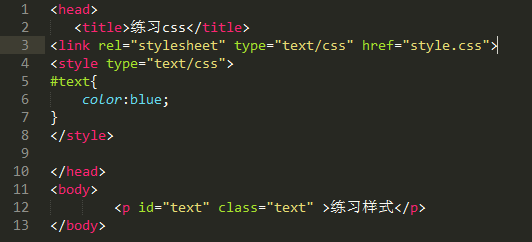
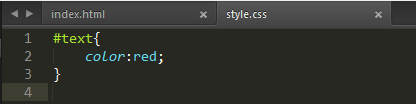
当选择器相同的情况下,引入方式的前后,决定页面最后的效果
---------外部在最后面显示



---------内部在最后面显示



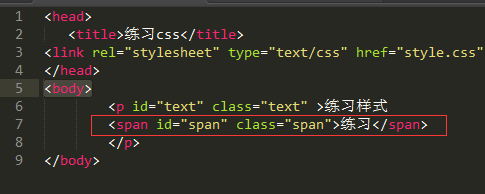
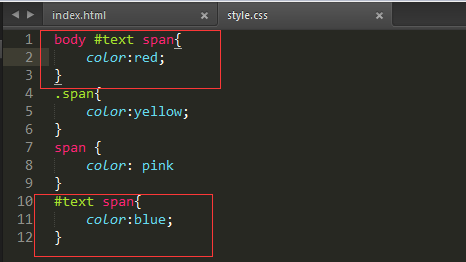
第二种情况 引入方式相同时候,则是按照权重取最大(取权重最大值显示)去确定最后样式(此处以外部样式为例子)
| 选择器 | 权重 |
| id | 100 |
| 类 | 10 |
| 元素 | 1 |
| 继承 | 0.5 |



例子二


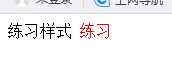
虽然其他的很精确,但是权重还是id的最大,所以显示为id选择器属性
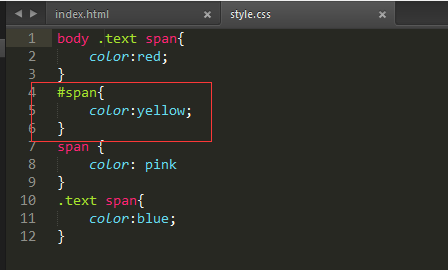
第三种情况 如果引入方式和选择器相同,则按最后的样式为主


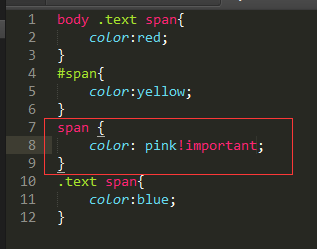
第四种情况就是!important 会使用这个样式


浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式<!important




















 6358
6358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








