AngularJS服务
什么是服务(Service)?
AngularJS服务是用于执行特定任务的JavaScript函数,可以在整个应用程序中重用。
AngularJS内置服务超过30多个。如$http服务可以向服务器发送请求、$timeout 服务对应 JS window.setTimeout 函数、$cookies提供对浏览器的cookie的读写访问等等。
服务(Service)和控制器(Controller)
控制器(Controller)也可以提供执行任务的JavaScript函数,它和服务(Service)有什么区别呢?
控制器通常是和视图绑定的,控制器管理视图的生命周期,控制器和视图的业务逻辑相关。并且AngularJS会为每个视图实例创建一个控制器,当你离开某个视图,再返回它会创建一个新的控制器。服务不依赖于视图及其业务逻辑,它关注的是独立于视图的可重用的业务逻辑。AngularJS服务都是单例的他们只会创建一次,创建的实例会在应用程序的整个生命周期得到维护,所以他们的实例是持久化的。同时他们可以被多个控制器、指令、组件共享。
创建服务(Service)
constant和value
constant(name,value)和value(name,value)可以将已存在的变量注册成为服务value(name,value)不可以在config注入,value值可以修改constant(name,value)可以在config注入,value值不可以修改,一般用constant配置一些需要经常使用的数据
angular.module('myApp',[])
.controller("myCtrl",["$scope","$log","myService",function($scope,$log,myService){
$log.info(myService);
}])
.constant('myService',10);
factory
- app.factory('name',function(){return obj})
name: 服务的名称,第二个参数为一个函数,函数需要有一个对象,返回的这个对象就是被注入的服务
factory允许你在创建对象之前添加一些逻辑,它会包含一些内部的状态变量及方法。
angular.module('myApp',[])
.controller("myCtrl",["$scope","$log","myService",function($scope,$log,myService){
$log.info(myService);
}])
.factory('myService',function(){
var myname = "chenjy";
var age = 16;
return {
name: myname,
getAge: function(){
return age
}
}
});
service
- app.service('name',constructor)
name: 服务的名称,第二个参数为一个构造函数,它使用new关键字创建对象。你可以使用此关键字向服务对象添加属性和函数。它不会返回任何东西。
angular.module('myApp',[])
.controller("myCtrl",["$scope","$log","myService",function($scope,$log,myService){
myService.tomAge = 18;
myService.setAge(18);
$log.info(myService.name);
$log.info(myService.tomAge);
$log.info(myService.getAge());
}])
.service('myService',function(){
var myname = 'chenjy';
var age = 16;
this.name = myname;
this.getAge = function(){
return age
}
this.setAge = function(newAge){
age = newAge;
}
});
provider
- app.provider('name',function(){this.$get})
name: 服务的名称,第二个参数是一个函数必须要有$get方法,$get会返回一个对象。这个对象就是被注入的服务
angular.module('myApp',[])
.controller("myCtrl",["$scope","$log","myService",function($scope,$log,myService){
$log.info(myService.name);
$log.info(myService.getAge());
}])
.provider('myService',function(){
this.$get = function(){
var myname = "chenjy";
var age = 16;
return {
name: myname,
getAge: function(){
return age
}
}
}
})
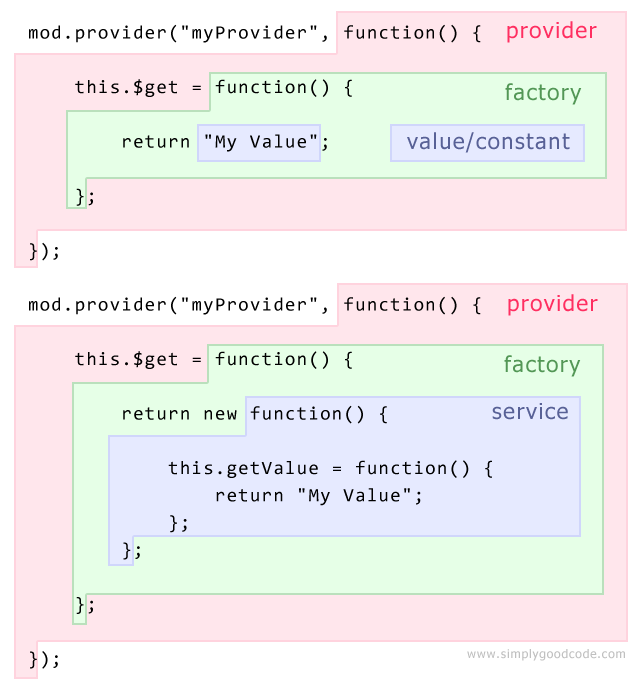
服务的关系及选择
借用stackoverflow上的一张图

factory、service和provider中provider是唯一可以注入config的服务,所以我们将
应用程序开始前对service的配置的放到provider()中。如果服务存在复杂的逻辑,并且你不希望暴露这种复杂性,
provider是不二选择;在其他情况如果需要返回服务实例则用service即可
"If you want your function to be called like a normal function, use factory. If you want your function to be instantiated with the new operator, use service. If you don't know the difference, use factory."
"Factory and Service are the most commonly used recipes. The only difference between them is that Service recipe works better for objects of custom type, while Factory can produce JavaScript primitives and functions."




















 6685
6685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








