问题描述:
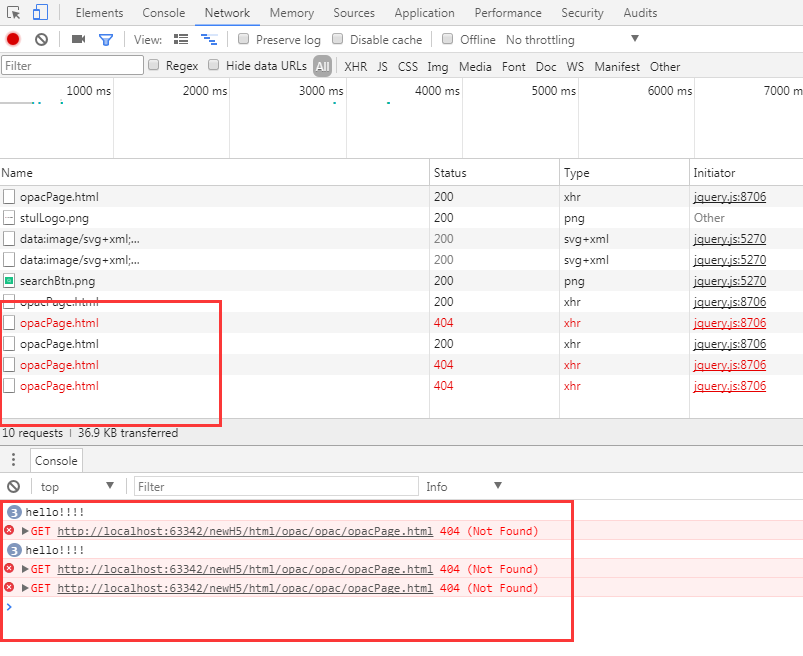
如图,第一次跳转(changePage)的时候跳转函数执行了一次,但是第二次跳转的时候函数却执行了2次,第三次跳转的时候TMD执行了3次。。。。。内心千万只草泥马狂奔!!!网上搜了一大堆资料,大部分是关于JQM的点击事件默认会多次触发的坑爹行为。。。尝试了很多种方法,基本无效。。。
唯一有用的参考链接:JqueryMobile页面事件重复绑定的问题
解决方案:
$(document).bind("pageinit",function () {
$("#opacPageA").click(function(){
console.log("hello!!!!");
$.mobile.changePage("opac/opacPage.html",{
transition: "flip",
changeHash:false
});
});
// 阻止重复跳转
$(document).off('pageinit');
});关键代码:
$(document).off('pageinit');
解释:
在函数第一次调用的时候就立马解绑事件!!!
(ps:干完就走人,速度要快。。。)
----------------------------------- 10分钟之后 前来补充 ------------------------------
。。。好尴尬,其实换一种绑定方式即可避免该问题的产生:
源代码中:
$(document).bind("pageinit", function () {...
改为:
$(document).on("pageinit","#mainPage", function () {...
PS:其实之前也想过添加一个指向页面,但是当时“$(document).bind("pageinit","#mainPage", function () {...”这样写无效,原因在于 bind 应该改用 on






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








