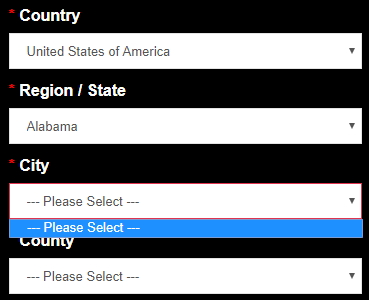
opencart中文版在opencart原版进行了一些修改,添加了适合国内使用的设置,但是并不适合国外用户,比如订单页面的收货地址添加了国内的城市和区县,而国外的city和county被删减了,这两项又是必选项,如何设置为非必填项呢?随ytkah一起来看看。本文中opencart版本为3.0.2.0中文版。

1、首先打开文件/catalog/controller/checkout/checkout.php,大概896行,找到shipping_city_id和shipping_county_id,注释掉error提示
if (!isset($this->request->post['shipping_city_id']) || (int)$this->request->post['shipping_city_id'] <= 0) {
// $error['city'] = $this->language->get('error_city');
}
if (!isset($this->request->post['shipping_county_id']) || (int)$this->request->post['shipping_county_id'] <= 0) {
// $error['county'] = $this->language->get('error_county');
}
2、打开/catalog/view/theme/wist/template/checkout/checkout/_shipping_address.twig,大概69行,把required的class去掉,即
<div class="form-group required">
改为
<div class="form-group">
完整代码如下
<div class="form-group ">
<label class="col-sm-2 control-label" for="input-shipping-city">{{ entry_city }}</label>
<div class="col-sm-10">
<select name="shipping_city_id" id="input-shipping-city" class="form-control">
<option value="">{{ text_select }}</option>
</select>
</div>
</div>
<div class="form-group ">
<label class="col-sm-2 control-label" for="input-shipping-county">{{ entry_county }}</label>
<div class="col-sm-10">
<select name="shipping_county_id" id="input-shipping-county" class="form-control">
<option value="">{{ text_select }}</option>
</select>
</div>
</div>
保存上传,刷新缓存,再测试一下city和county是不是可以不用选了。





















 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








