Turbolinks
Turbolinks® makes navigating your web application faster.
功能:
- 自动优化导航。
- 无需server端配合。全HTML网页respond,不是部分网页片段或JSON
- Respects the web。返回和刷新按钮如你所想的工作。友好的搜索设计。
- 支持移动app
支持的浏览器:
Turbolinks。依靠HTML5 History API和Window.requestAnimationFrame。
Web APIs 之 HIstory
用于操作浏览器的session history。
属性:History.length 返回一个整数。代表session history中页面的数量,包括当前加载页面。
方法:
History.back() , 去往session history中的之前一页,等同于点击浏览器上的back按钮。
History.forward(), 和上面正相反。
History.go(), -1是back(), +1是forward().
DOM window对象提供了访问浏览器历史的方法,即通过history对象
Navigating with Turbolinks
每个导航是一次访问:
通过一个action,访问一个URL。
访问代表了整个的导航lifecycle, 从点击<a>到渲染: 包括了改变浏览器history,搞定网络request,从cache中恢复一个网页的副本,渲染最终的response,并更新滚动位置。
2类型:
- an app visit, 它有一个前进或取代的action。
- a restoration visit, 它有一个restore的action。点击浏览器上的前进/后退按钮
Application Visits:
1.通过点击一个link,或者调用Turbolinks.visit(location), App Visits 被初始化。
2. 发起request, 当收到response, Turbolinks渲染它的HTML并完成访问。
如果可能,在visit开始后,Turbolinks立刻会从缓存中渲染之前看过的网页。在相同的网页之间,这改进了经常导航的速度。
app visits导致了浏览器history的变化。
默认的访问行为是前进。通过history.pushState,Turbolinks把一个新的登记推入history stack。
也可以不记录,在链接中加data-turbolinks-action="replace"
Restoration Visits
点击浏览器上的前进/后退按钮后, Turbolinks自动初始化一个恢复访问。
条件满足时,从缓存渲染网页副本,不发出请求。否则会从网络取回一个新的网页副本。
注意⚠️:Application visits可以在开始之前被关闭
- 使用turbolinks:before-visit事件来监听
- 用event.data.url来核对访问的location
- 调用event.preventDefault来关闭访问。
在特定的链接上不用Turbolinks:
<div data-turbolinks="false"> <a href="/">Disabled</a> </div>
建立你的Turblinks application
Turbolinks非常快,因为当你触发一个链接时,它不会重新载入网页。
相反,在浏览器中你的程序成为一个持久,长期运行的进程。
这需要你反思你建设你的Javascript的方法。
特别的,当你每次导航时,你不再依赖完全的网页加载来再设置你的环境。
JS window, document对象通过网页的变化存储它们的状态,其他你留在memory中的对象会保持在memory中。
和Script元素一起工作
你的浏览器自动加载和评估任何出现在初始化页面加载上的<script>元素。
当你导航到新的一页:
- Turbolinks在新页面的<head>中寻找那些不存在于当前页的<script>元素。
- 附加它们到当前页的<head>中。
当每次渲染这个页面时:Turbolinks计算<body>内的<script>。
为了安装这个行为,或更复杂的操作,当这个页面改变时,使用使用turbolinks:load
理解缓存
Turbolinks维持近期访问的页面的缓存。
目的:
- 当restoration visits时,显示网页,无需通过网络。
- 当application visits时,显示临时的预览,来改进用户体验(意翻译:perceived performance)
当通过history导航(通过restoration visit),Turbolinks从缓存恢复网页,无需从网络下载一个新的副本。
否则,当标准导航,(通过app visit), Turbolinks会理解从缓存恢复网页并作为预览显示,并同步的从网络下载新鲜的副本。这为频繁存取的网页(locations)给予illusion错觉--瞬间的网页加载。
Turbolinks在渲染一个新页面前,保存一个当前网页的拷贝,存到cache。
⚠️:注意拷贝这个网页用 cloneNode(true),附加的事件监听和关联数据被抛弃。
准备网页缓存:监听"turbolinks:before-cache" 事件。
不缓存: 在<head>中加上<meta name="turbolinks-cache-control" content="no-cache">
安装JavaScript Behavior
观察导航事件:
trubolinks:load事件。页面初始化下载后,激活这个事件。
当Assets改变时,reload重装。
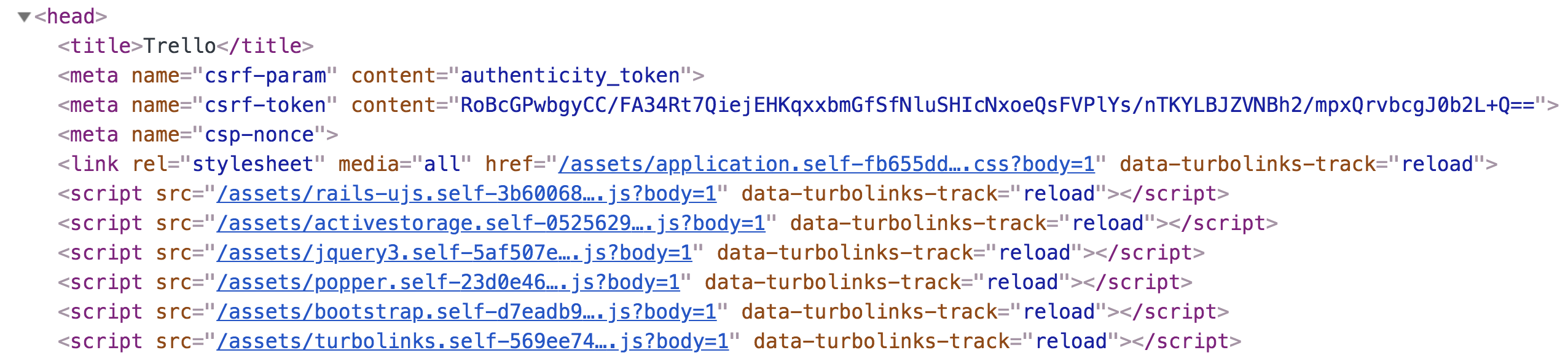
'data-turbolinks-track': 'reload'
Annotate asset elements with data-turbolinks-track="reload" and include a version identifier in your asset URLs.
个人理解:
在资源的元素<link> | <a> | <script>中加上 data-turbolinks-track="reload", 并加上一个href, src,即能定位到这个资源元素的标示id,并通过这个标志来判断它是否变化。
标示可以是数字,最后修改的时间标记,或者内容通过计算得到的摘要。
Turbolinks可以跟踪<head>中资源元素的URL, 如果它们发生了变化,就自动进行全页的刷新。

让指定的页面总是重下载:
<head>
...
<meta name="turbolinks-visit-control" content="reload"> </head>
Turbolinks.clearCache()
移除缓存,全部。
Turbolinks.visit(location, {action: action})
根据给的的action执行一个application visit。(advance(默认) | replace ),在执行visit前,会激活turbolinks:before-visit事件在document上。





















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








