本文作者:苏生米沿
本文地址:http://blog.csdn.net/sushengmiyan
环境准备
1.eclipse neon
2.网络连接
插件地址
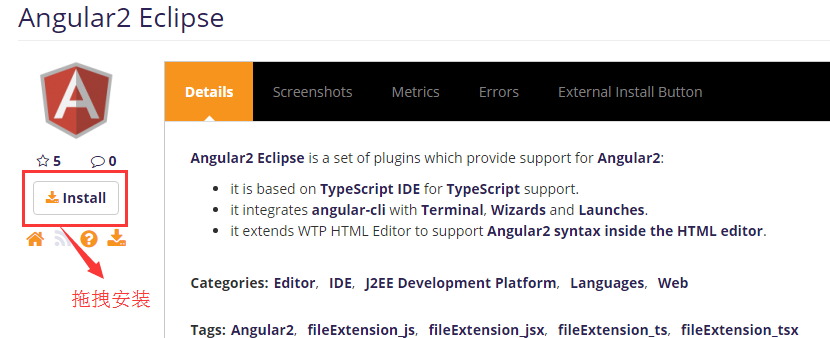
eclipse的插件市场地址: http://marketplace.eclipse.org/content/angular2-eclipse
插件安装
很简单,将打开网页中的install按钮拖拽到eclipse中,点击确认即可。
安装完成之后需要重新启动eclipse使其生效。
新建工程
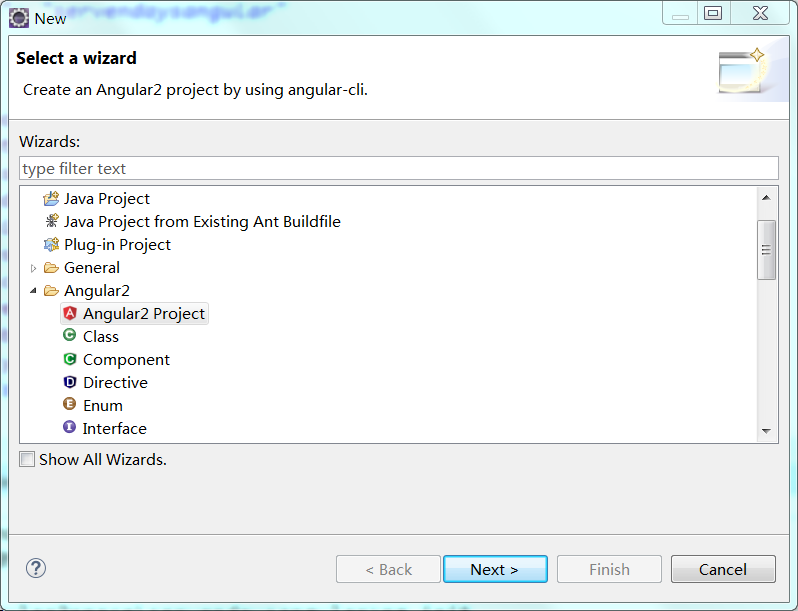
在eclipse中new 即可出现angular2工程的创建向导。
选择angular2project点击下一步。成功创建angular2的工程。
常见问题
1.创建工程的时候提示
'ng' 不是内部或外部命令,也不是可运行的程序或批处理文件。原因是没有安装 angular2的Command Line Interface小工具。
安装方式:
npm install -g angular-cli.2.ng init可以执行了但是node-sass模块安装报错
网站被墙,只能使用淘宝的npm代理来下载这个模块。
npm install node-sass --registry=http://registry.npm.taobao.org启动服务访问项目
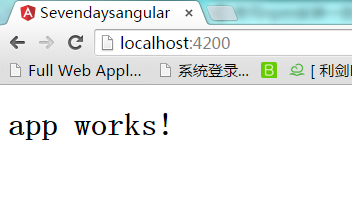
http://localhost:4200/浏览器访问如上地址,即可看到项目成功页面。
run as ng server























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








