JSON是专门为浏览器中的网页上运行的JavaScript代码而设计的一种数据格式。
JSON是“名值对”的集合。结构由大括号{},中括号[],逗号,,冒号:,双引号 ””组成,包含的数据类型有Object,Number,Boolean,String,Array, NULL等。
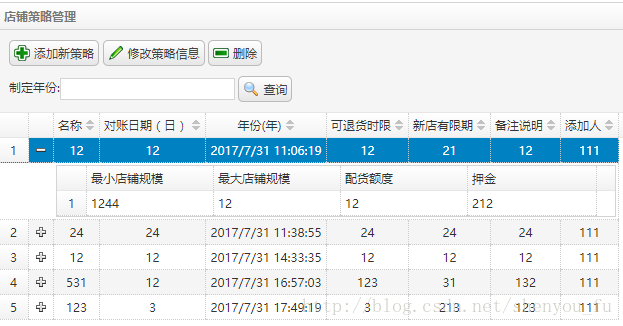
这都是一些基本定义。我要实现的功能是总部对新店政策的制定与变化。先看效果图。
这是前台显示的图,用了嵌套显示来显示页面信息。如果有人要试一下,可以看我的嵌套显示的博客。
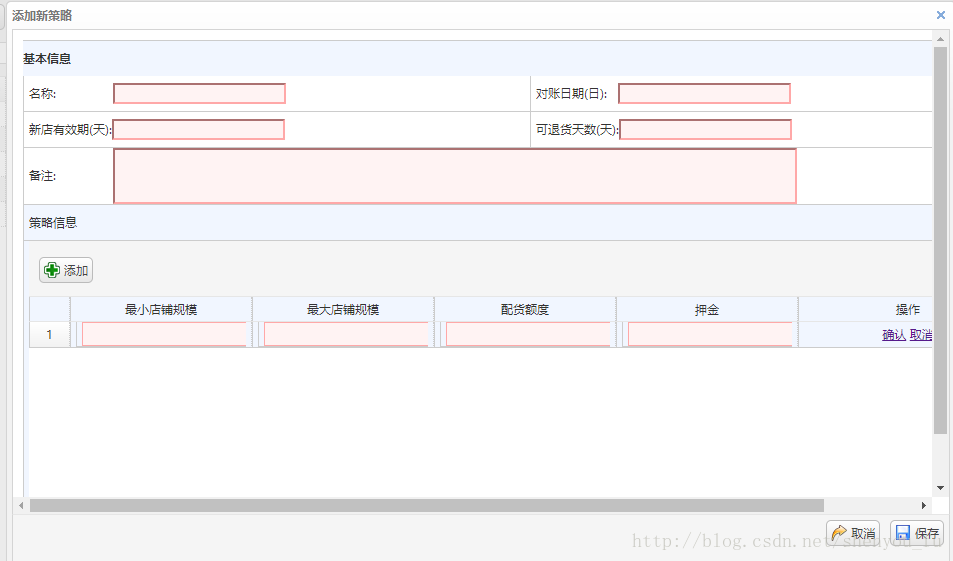
这是点击了添加修改后所出现的弹出界面。使用行内编辑做json序列化的信息处理,详情可查行内编辑的博客。不做详细说明。
说一下我的步骤和实现的办法。
一、序列化
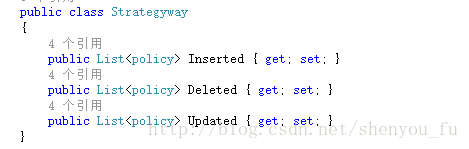
(1)第一步我在UI层的model中新建了一个类,他就是我所有序列化的内容。他不放在实体表中,是为了系统实现更好地维护性和可拓展性。
(2)行内编辑的三个方法对与上一个类中的内容进行了定义,也是在一个全新的类中
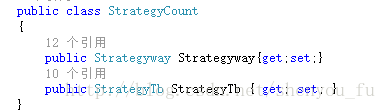
(3)将实体表与方法表的内容进行整合,放到一个类中实例化。
(4)在策略的控制器中,不在使用它的实体表作为modol使用,开始使用StrategyCount作为实体类使用。
(5)关于控制器后边说,先叙述前台ajax中的传值与对他的Json序列。
在保存中使用的是ajax提交,提交内容我举个自己的例子
objModule.pdata.StrategyTb = {
period: $("#period").val(),
validity: $("#dptdialog input[name='validity']").val(),
explain: $("#dptdialog input[name='explain']").val(),
name: $("#dptdialog input[name='name']").val(),
reday: $("#dptdialog input[name='reday']").val(),
};这是获取值,而在提交时
$.ajax({
url:url,
dataType: "json",
data: JSON.stringify(objModule.pdata),
contentType: "application/json",
type: "POST",下边的内容省略掉了,就是成功失败的判断。
dataType,预期服务器返回的数据类型为返回 JSON 数据。
data,将获取的objModule.pdata中的值使用JSON.stringify()用于从一个对象解析出字符串,是他作为json字符串传到后台。
contentType:把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串,并且现在各大浏览器原生支持 JSON.stringify。
(6)关于后台,以控制器中添加新策略为例。
直接放代码解释
public ActionResult Add1(StrategyCount model)
{
string msg = "操作失败";
string result = "false";
if (model.Strategyway.Inserted != null)
{
var data = JsonConvert.SerializeObject(model.Strategyway.Inserted);
model.StrategyTb.policy = data;
}
else if (model.Strategyway.Deleted != null)
{
var data = JsonConvert.SerializeObject(model.Strategyway.Deleted);
model.StrategyTb.policy = data;
}
else if (model.Strategyway.Updated != null)
{
var data = JsonConvert.SerializeObject(model.Strategyway.Updated);
model.StrategyTb.policy = data;
}
if (bll.Add(model.StrategyTb) > 0)
{
msg = "操作成功";
result = "true";
}
return Json(new { result = result, msg = msg });
}拉过来有些乱,将就一下。。。。
首先调用的model就是在(4)中说的。
调用在行编辑的三个方法,并且执行。在这三个判断中
JsonConvert.SerializeObject将其序列化为JSON对象,然后将结果放到表的policy字段中。
之后跳出,执行添加判断,将结果放进数据库。
二、反序列化
反序列化主要用在了查询结果显示上。使Json字符串又变成了独立字段,显示在嵌套显示中。
public ActionResult GetCong(int id)
{
var list = bll.Search(x =>x.ID==id).Select(x => new {x.policy}).ToList().FirstOrDefault();
var json = JsonConvert.DeserializeObject(list.policy);
return Json(new { total = list, rows = json });
}JsonConvert.DeserializeObject将Json字符串反序列化object类型。然后进行输出。就好了。
注意点:(1)在添加与修改时出现加载问题,即修改时出现的内容在添加时也出现,再添加判断时用一般重新加载不管用。用的本地加载
$("#custromList").datagrid("loadData", data = [])
//loadData方法。获取本地重新加载(2)在加载时也可以给他一个ID的操作
$("#custromList").datagrid("load", url = '@Url.Action("GetCong")' + "?id=" + rows[0].ID)
//在他修改的获取的时候给他一个ID(3)在我的项目编辑时,添加方法无法对序列化字符串添加多条语句的解决方法。
if (model.Strategyway.Inserted != null)
{
var listes = bll.Search(x => true).Select(x => new { x.policy }).FirstOrDefault();
string b = listes.policy.Substring(0, listes.policy.Length - 1);
var data = JsonConvert.SerializeObject(model.Strategyway.Inserted);
var str=data.Substring(1, data.Length-1);
model.StrategyTb.policy =b+","+str;
}添加时先获取当前表的json字符串内容,然后截取掉他的最后一位的[]括号。
然后正常序列化添加的内容,去掉他第一位的[]括号,让原来的内容加上新添加的内容。就OK了。
我这个是我自己碰到的问题。可能还有很多不完善的地方,希望大家可以指正补充。

























 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








