和正常的使用一样的啊,阿里官网有帮助说明http://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.15&helptype=code
我选择使用的是Font class
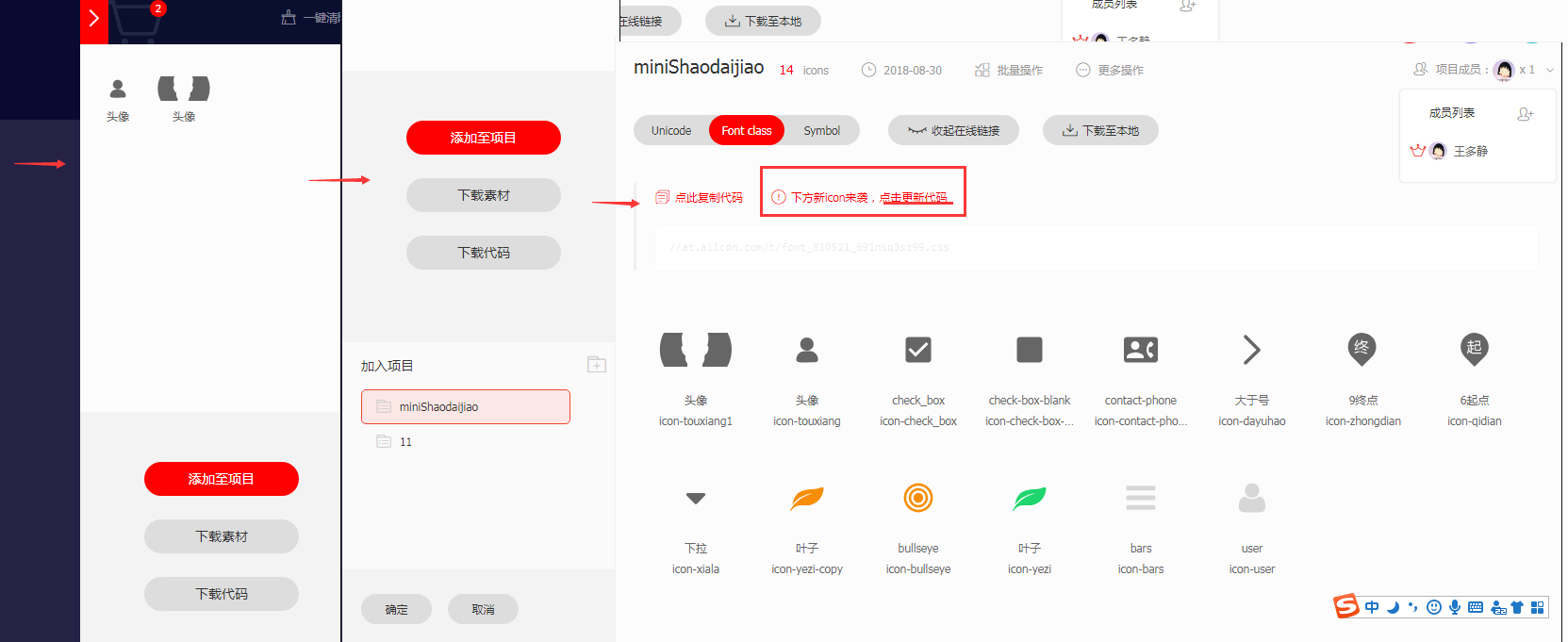
第一步:登录的情况下,先放购物车几个需要的图标,添加到自己用新建的项目(最好一个项目用一个,还可以共享)

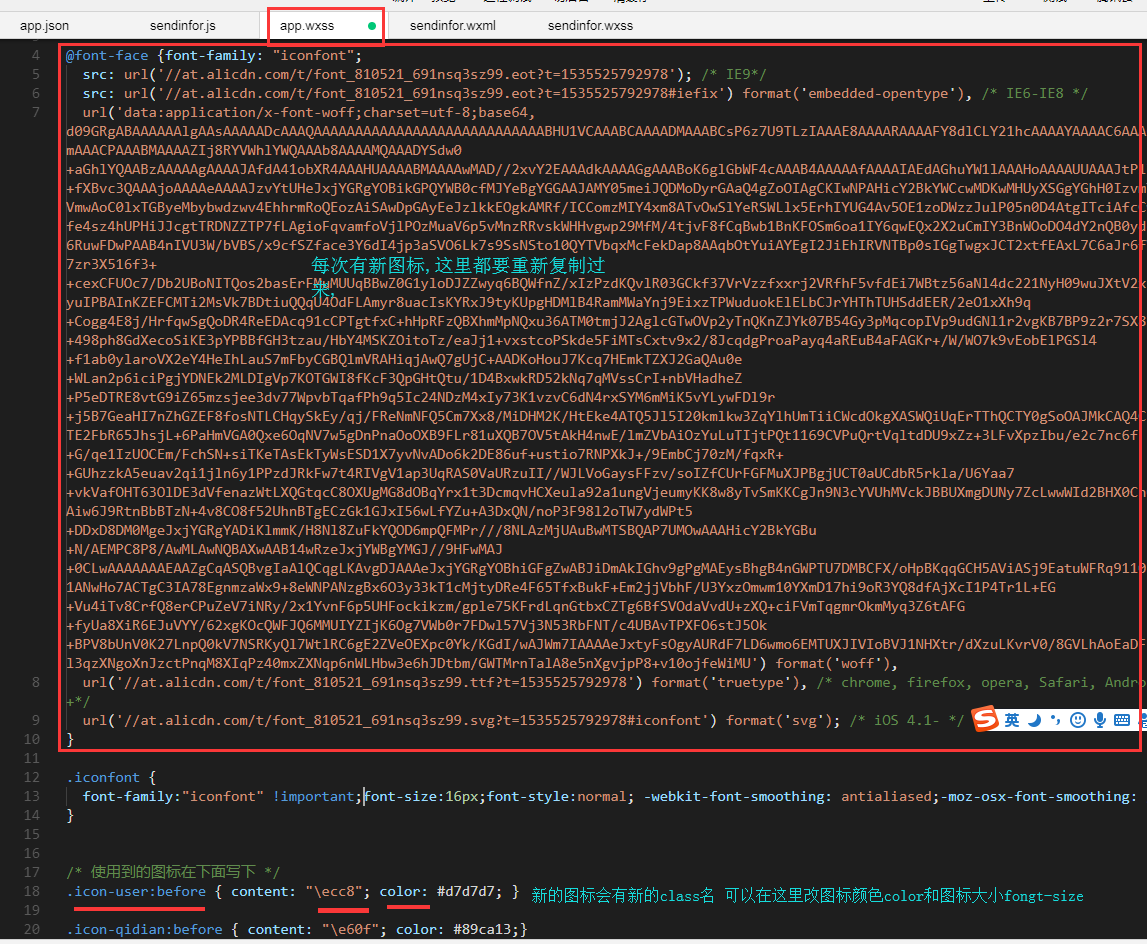
第二步:点击更新后的链接 复制到app.wxss文件里,以至于所有的页面都能使用

第三步 html里直接用就可以啦
<view class='iconfont icon-user'></view>
注意: 图片大小在阿里云-我的程序-图片编辑那里可以上下 移动放大 缩小旋转等, 根据所需编辑





















 1664
1664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








