使用对象字面量和或者构造函数都可以创建对象,但是都有缺点:使用同一个借口创建对象,会导致代码重复。为解决这个问题,人们开始使用工厂模式。
1 工厂模式
1 function create(name,age,job){ 2 var o = new Object(); 3 o.name = name; 4 o.age = age; 5 o.sayName = function(){ 6 alert(this.name); 7 } 8 } 9 var person1 = create('XU',27); 10 var person2 = create('tang',35);
2.构造函数

要创建Person的实例,必须使用new操作符,以这种方式调用构造函数会尽力四个步骤:
1.创建一个对象;2.将构造函数的作用域赋给新对象(因此this指向了这个新对象);3.执行构造函数中的代码(为这个新对象添加属性);4.返回新对象。
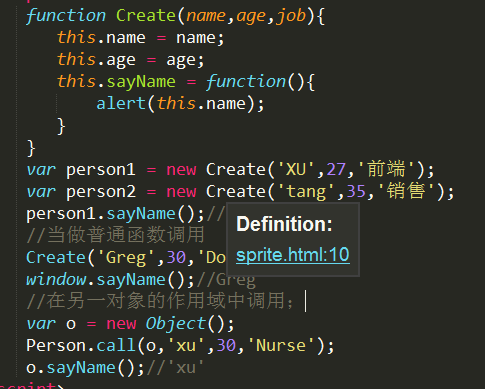
2.1 将构造函数当做函数
构造函数和其他函数的区别,就在于调用他们的方式不同。

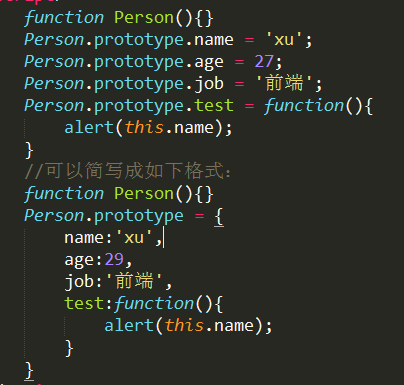
2.2原型

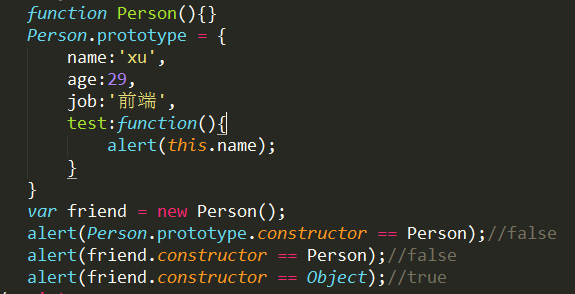
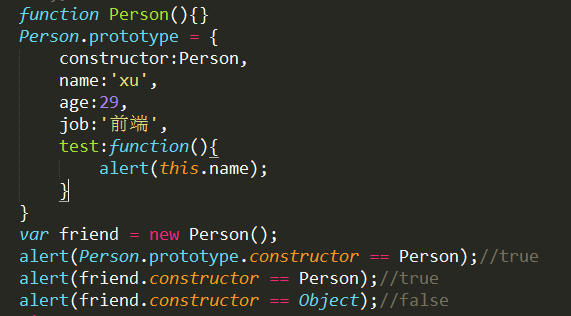
在这里需要注意的简写的格式:我们将Person.prototype对象设置为等于一个对象字面量形式创建的新对象。最终结果相同,但是constructor不再指向Person,我们知道,每创建一个新函数,就会同时创建它的prototype对象,这个对象会自动获得constructor属性。但我们在这里的语法,本质上重新改写了prototype对象,因此constructor不再指向Person,而是Object。

注意这下面的代码和上面代码的区别:

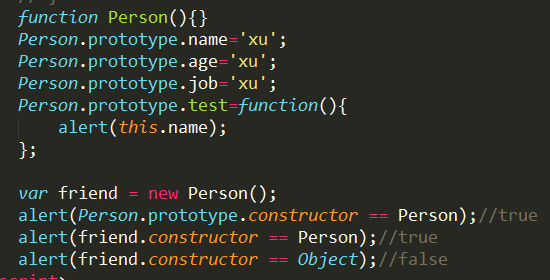
这里需要重新把constructor改回到Person:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








