swagger 是restful api 文档生成工具,当加入swagger后,发布api自动生成swagger 页,记录对应接口信息,并可在页面直接测试调取接口。
这篇文章记录一下在.net core webapi 项目如何引入 swagger
1.创建asp.net core api 程序 ,输出类型选 控制台应用程序(默认)
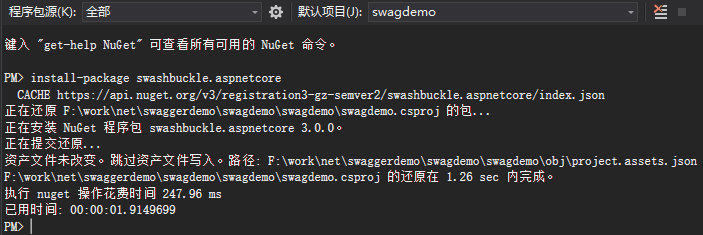
2.通过nuget引入swagger包,在程序包管理器控制台输入:install-package swashbuckle.aspnetcore 安装。

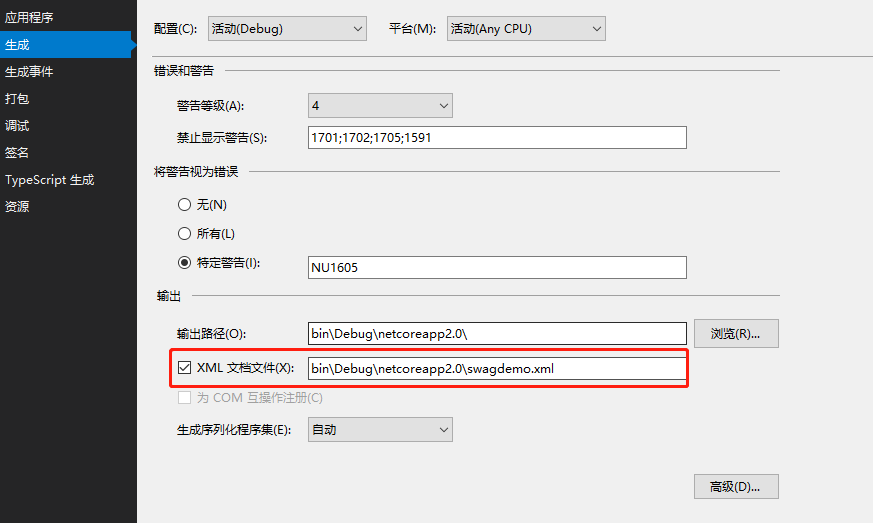
3.右键项目选择属性进入设置页,选择生成页,输出项把 “XML文档文件” 勾选上,保存

4.对valuescontroller各个接口方法添加注释

5.打开startup.cs,加入swagger配置代码
在ConfigureServices方法中添加以下代码
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Swashbuckle.AspNetCore.Swagger.Info
{
Title = "swagger xml api demo",
Version = "v1",
});
var xmlPath=System.IO.Path.Combine(AppContext.BaseDirectory, "swagdemo.xml");
c.IncludeXmlComments(xmlPath);
});
在Configure方法中添加一下代码
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "swagger cml api demo v1");
});
运行项目,转到页面http://localhost:55680/swagger(可到launchsettings.json文件调整端口和启动页),看具体效果

此外,还可以选择具体方法调试

加入swagger,可以很直观看api文档,并进行调试。





















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








