先是半透明效果(两种方法):
第一种(简单):
//直接将下面的代码放在activity中的setContentView(R.layout.activity_main);中之前就行了
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
第二种(复杂)
1.先修改 res / values / 目录下的styles.xml文件
<resources>
<stylename="AppTheme"parent="@style/BaseTheme">
</style>
<stylename="BaseTheme"parent="Theme.AppCompat.Light.NoActionBar">
<itemname="colorPrimary">@color/colorPrimary</item>
<itemname="colorPrimaryDark">@color/colorPrimaryDark</item>
</style>
</resources>
2.然后我们在res下新建一个values-v19的目录(代表最低API为19),再在其中新建一个styles.xml
<resources>
<stylename="AppTheme"parent="@style/BaseTheme">
<itemname="android:windowTranslucentNavigation">true</item>
<itemname="android:windowTranslucentStatus">true</item>
</style>
</resources>
3.设置MainActivity的布局文件为
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"//这句代码是控制不让toolbar和状态栏重叠,大家可以删了试一下,这里我就不上图了
android:background="#fff000">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>//这两句代码用于切换色系不然是黑色的字体和深色系的弹出框(不用去理解)
</FrameLayout>
*为了看的出来是透明的,所以把背景颜色设置为了
#fff000
4.在MainActivity中加入
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
OK总共就4步,比网上很多教程都简单吧
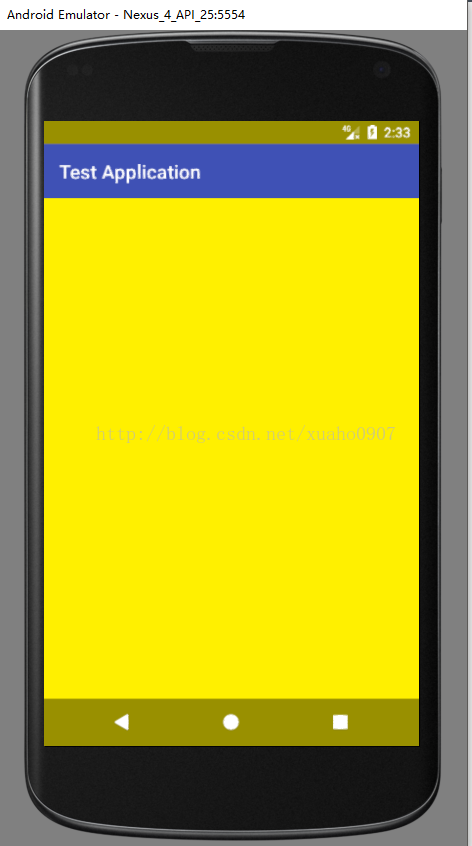
以下为效果图:
虽然很丑但是还是能看出来状态栏已经是半透明的状态了就透出一些背景颜色,大致上就统一了色系
全透明效果:
直接在MainActivity中setContentView(R.layout.activity_main)之前加上以下代码
getWindow().requestFeature(Window.FEATURE_NO_TITLE);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
window.setNavigationBarColor(Color.TRANSPARENT);
}
完成后,效果图如下























 765
765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








